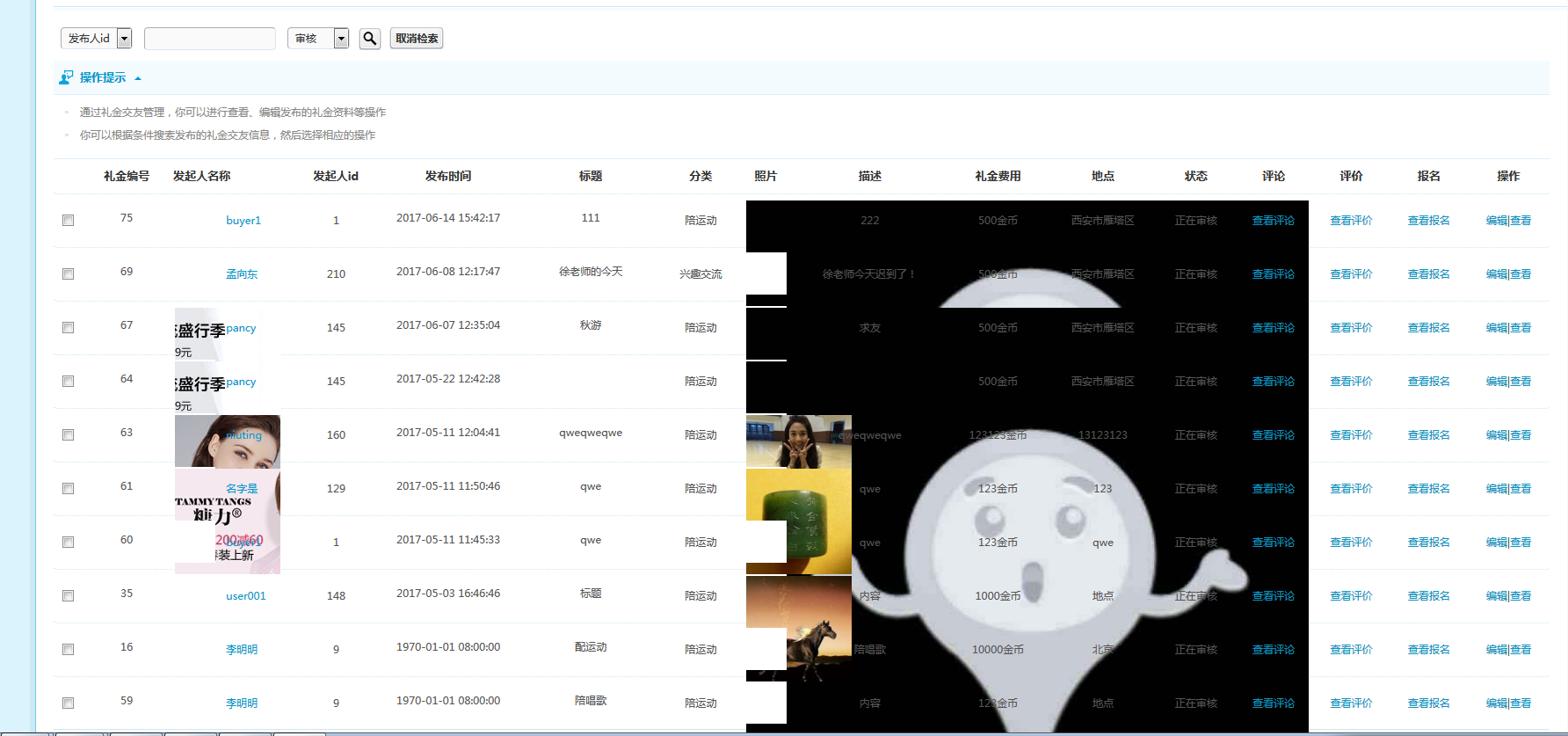
加载页面时的图片问题
0
最佳答案
0
可能是你的css还没加载好,然后显示了图片的原始尺寸。
奖励园豆:5
这个有什么方法可以解决吗 也就是不让页面出现这样的画面。
@单身贵族: 我也不清楚是不是这个原因导致的,你可以看一下的你的css文件代码,看一下注释前后是否有变化来验证这个结果。
@BUTTERAPPLE: 问题解决了

其他回答(3)
0
应该和JS有关系(也可能是一楼说的CSS没加载完),JS在控制Dom元素的时候存在延迟的现象,特别是网慢或者站点卡的时候很明显,解决办法就是写行内样式,加载好了再展示
0
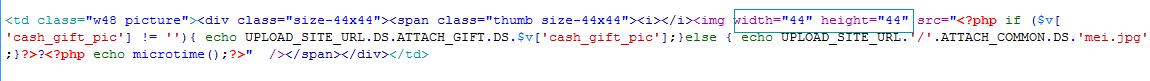
你设定了图片的尺寸,就会预留空白尺寸,然后加载完成后,显示图片
你没有设定尺寸,加载过慢,就会显示不正常
在你的描述中变大我不知道是什么鬼情况
0
把css文件放在头部,js文件放尾部,或者你直接在控制图片的标签里面写style控制宽高,这里的优先级是最高的,如果你用的是VUE.js那就在img标签加入 v-cloack