angular实现背景图片的方式

angular实现在背景图片的方式,为什么不可以用background-img来实现呢,求各位大神指教?
这不是css的问题嘛,报什么错?
对啊,就这个css一直报错
@小西子: css代码和报错截图发一下
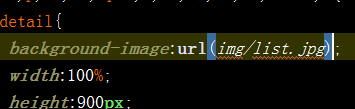
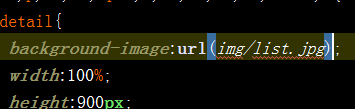
@与阳光握手言和:  就这个,一直都不对
就这个,一直都不对
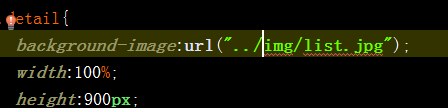
@小西子: 括号里的图片路径加单引号,如果还报错,再仔细检查一下路径是否正确,再看一下network里是否加载了背景图,路径一定要相对这个css文件开始
@与阳光握手言和: 加了,路径也看了好多次,也没什么问题啊,但是就是不对
@小西子: 方便的话可以把代码发我看下:1085943717@qq.com
@与阳光握手言和: 好的
@小西子: 我之前到是遇到过项目放到服务器上无法读取到css、js、图片的情况,我平时用的nginx,部署到服务器时需要配置一个虚拟路径指向,不知道你遇到的问题和配置文件是不是有关系
location ^~ /education/www/ { alias E:/nginx/html/education/www/; index index.html; try_files $uri $uri/ /index.html =404; }
@与阳光握手言和:我写在控制器里面的图片可以加载出来的,那我是把这个写在控制器里面吗
@小西子: 那就不是这个问题
@与阳光握手言和: 好吧,我觉得可能还是图片路径问题,但是就是没找到
angular和CSS有什么关联呢?不可能实现不了吧,看看自己是不是用法有问题,或者不仔细写错了。
我就在css中用的bankground-img,然后就一直报错
@小西子: 报的什么错,把错截个图出来。
@好来污影后: 就这个,我以为是图片路径不对,试了好几次都不对
@好来污影后: 
@小西子: 路径没有打引号,这个是语法错误~
@好来污影后: 我开始也加了,它还是一直有错
@小西子: 左上角哪个红色的灯泡能点开吗?
@好来污影后: 可以的,它就是提示这一行编译有问题
我前几天 用angular4.0 做的也出现路径问题,我把图片都放在了assets文件夹下,就好了,assets/images/ic_kb.png这样子,不知道和你是不是一个样的问题
可是我的图片就是在最外层的img文件夹里面放着的,最快开始我也以为是路径问题,但是找了很久路径好像都没错,应该不是吧
@小西子: 你可以试一下啊,我虽然解决问题了,我也不明白,因为我也觉得路径没错
@守的云开: 应该就是文件路径问题吧,但是不知道哪里错了,试了所有的路径都错了










