关于前端页面获取参数进行搜索

这是前端页面写的代码,我加了部分代码,现在想知道如何获取到这两个参数进行后台搜索。
<div class="module_item dw">
<div class="block con">
<div class="con2">
<div class="search_sj gold">
全部东西
</div>
<div class="arr"></div>
</div>
<input type="text" name="store_name" placeholder="请输入您感兴趣的品牌" value="${store_name}">
</div>
</div>
<div class="module_item inner none">
<div class="gougou con">
<div class="store">
全部
</div>
<div class="num"></div>
</div>
<c:choose>
<c:when test="${not empty classlist}">
<c:forEach items="${classlist}" var="info">
<div class="con">
<div class="store ">
<input type="hidden" name="pk_id" value="${info.pk_id}">
${info.classify_name}
</div>
<div class="num">${info.cont}</div>
</div>
</c:forEach>
</c:when>
<c:otherwise>
<p>未找到相关商户</p>
</c:otherwise>
</c:choose>
</div>
<script>
$('.search_sj').on('click',function () {
hide()
});
$('.module').on('click',function () {
hide()
});
$('.inner .con').on('click',function () {
var text = $(this).find('.store').text();
$('.search_sj').text(text);
hide()
});
function hide() {
$('.arr').toggleClass('change');
$('.module').toggleClass('none');
$('.inner').toggleClass('none');
}
</script>
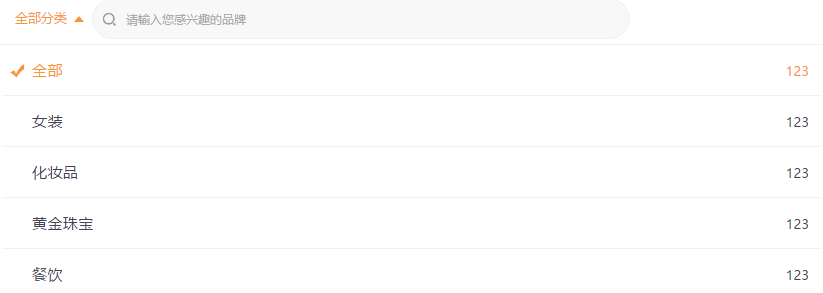
这是效果图

1.获取参数:先给下拉框和输入框加个id 然后通过Jquery获取到这两个参数
2.通过ajax异步去做查询
var category = $("#category").val();
var brand = $("#brand").val();
$.post("这里写请求的地址", "这里写参数", function (data) {//这是请求完毕后执行的函数 },"json");
如果不熟悉ajax的用法可以去百度一下
//查询单击事件
$("#search").on("click",function(){
//获取参数
var category = $("#category").val();
var brand = $("#brand").val();
//请求数据
$.post("这里写请求的地址", "这里写参数", function (data) {//这是请求完毕后执行的函数(得到data后渲染页面) },"json");
});
@冷星淡月: 谢谢指导!
还有点问题。
$(function(){
$("#store_name").blur(function(){
var store_name = $("#store_name").val();
var pk_id=$("#pk_id").val();
$.ajax({
'url':"<%=path %>/xpmStore.do",
'type':'POST',
'dataType':'json',
'async':false,
'data':{'store_name':store_name,'pk_id':pk_id},
'success':function(data){
}
});
});
})
我写了个函数,其中“pk_id”这个获取有问题,它不是下拉菜单,选取的值不对,总是获取的是第一个 <c:forEach>中的值。不知道有什么办法。
还要求是失去焦点后自动搜索,现在遇到一个问题,两个搜索条件是可以单独查询的,也就是任何一个选取条件后就得搜索。
@hyq1230: 如果你用了某些JS插件做的下拉框,就看下API文档如何获取选中的值.
关于第二个问题,两个搜索条件,第一个下拉菜单应该是change事件触发,第二个是失去焦点事件,分别触发这个两个事件的时候,都要获取两个搜索条件的值,如果不为空则作为参数传递到后台去请求数据
@冷星淡月: 貌似前端做效果是没有加插件,只是简单的效果影藏以及数据的展示。
<script>
$('.search_sj').on('click',function () {
hide()
});
$('.module').on('click',function () {
hide()
});
$('.inner .con').on('click',function () {
var text = $(this).find('.store').text();
$('.search_sj').text(text);
hide()
});
function hide() {
$('.arr').toggleClass('change');
$('.module').toggleClass('none');
$('.inner').toggleClass('none');
}
</script>
@hyq1230: 选中的那一行的DOM元素和其他的不一样 根据这个特点去取选中的值









