appium H5页面下拉列表定位问题,元素不显示在页面也定位为true

各位 麻烦帮忙看看这个问题。
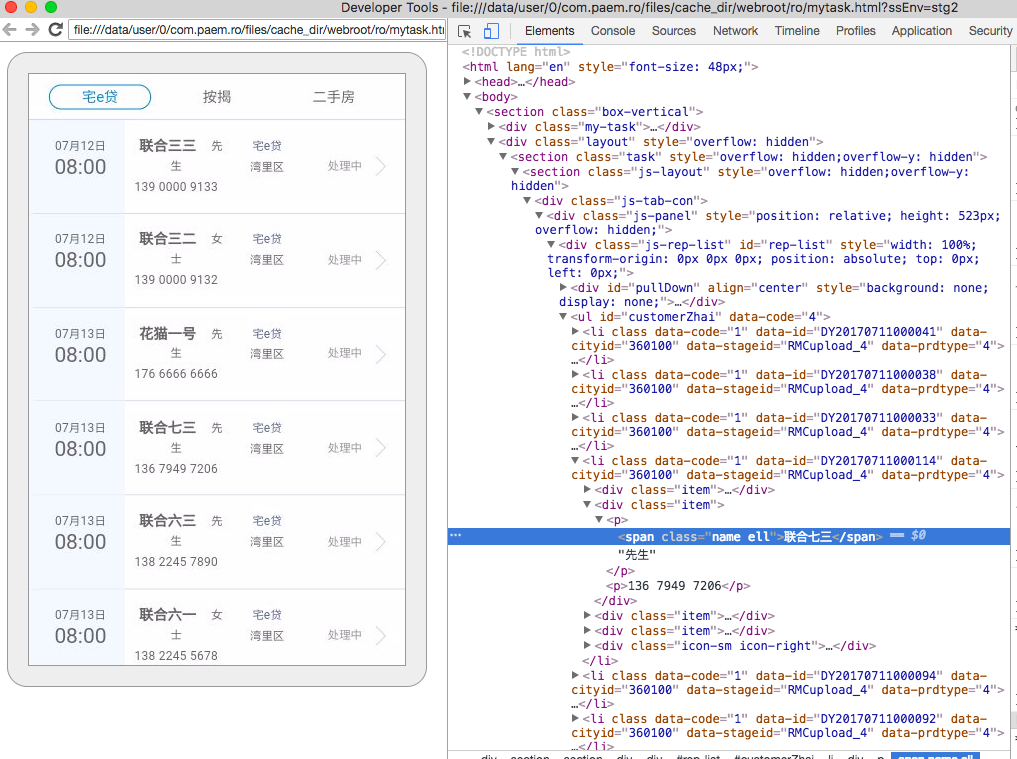
appium java写代码,程序走进一个h5页面,里面是一个订单选择页面。默认显示20条,手机屏幕只是显示出6条,如果需要看到后面的订单就需要上拉滑动查看。
目前我代码写的定位时无法正确定位元素是否显示在出现屏幕里。因为定位时都把不显示在页面的定位列表也判断为TRUE了。
我的判断 方法
NATIVE_APP方法
1 driver.scrollToExact("回归了");
2 driver.findElement(By.xpath("//*[@content-desc='回归了']"));
3 driver.findElementByAccessibilityId("回归了");
WebView 方法
1 WebElement uuu= driver.findElement(By.xpath("//*[@data-id='DY20170711000041']"));
请教各位大神 有什么办法能准确定位到app的h5的元素判断时是显示在app页面的。
这里功能是在订单列表选择自己所也需要的订单然后点击进去。以上判断方法把不显示在页面的元素也判断为true ,点击时就失败了,因为点击中心点不在页面
Native切换到Webview后找到所有需要的信息。
你好
例如我想找的元素还没有显示在页面。但是定位时就定位到了,click失败。因为元素不在页面内。
打开这个页面时会把所有订单刷出来,有些还需要拉上来才可以看到。
我现在想做的是把没有显示在页面的元素判断为false
这需要怎么搞
@萌萌安琪拉:
两种做法:
1边滑动(上拉或下滑)边定位。
2切换webview成功,然后webview里包含所有信息。
@ycyzharry: 我用边滑动边判断。
主要是元素还没有出现在页面就已经被判断为true了。
我实际操作中遇到的就是这样。
切换webview在操作时不显示在页面(手机上看不到)的情况下操作click,这个操作不了吧?
@萌萌安琪拉: 第一个修改方法,可添加时间等待元素显示后再去查找。
第二个,切换webview只能拿到信息,并不能做操作,如果要操作还是选择上拉或向下滑动。
@ycyzharry: 切花到webview 用跟那个方法定位。
你好 麻烦你看下我这个图,比如我定位回归了这个订单,回归了这个订单一打开网页就刷出来了,但是页面没有显示出来。这时直接就判断true

@萌萌安琪拉: 添加等待时间,等页面完全显示出来后再判断试试。
@萌萌安琪拉: 你是问native怎么切换到webview吗,这类网上帖子很多。
@ycyzharry:我用了另外一个方法来实现,根据元素的坐标来定位判断,如果坐标大于屏幕的坐标对就上拉,解决了这个问题。刚开始也是遇到等待时间问题。没有添加时间等待则每次获取到的坐标轴都是一样。后来加了个5秒的等待坐标就发生变化。谢谢了
@萌萌安琪拉: 坐标定位要考虑到不同分辨率手机兼容问题
@ycyzharry: 我这里是直接获取元素的坐标然后在做对比。这里应该不会有出现分辨率问题。因为这不是写死的。
Point start = driver.findElementByAccessibilityId(lis).getLocation();
Point end = driver.findElementByAccessibilityId(lis).getLocation();
System.out.println("屏幕的坐标大小,宽度"+widht+"高度"+heigth);
int startX = start.x;
int endy = end.y;









