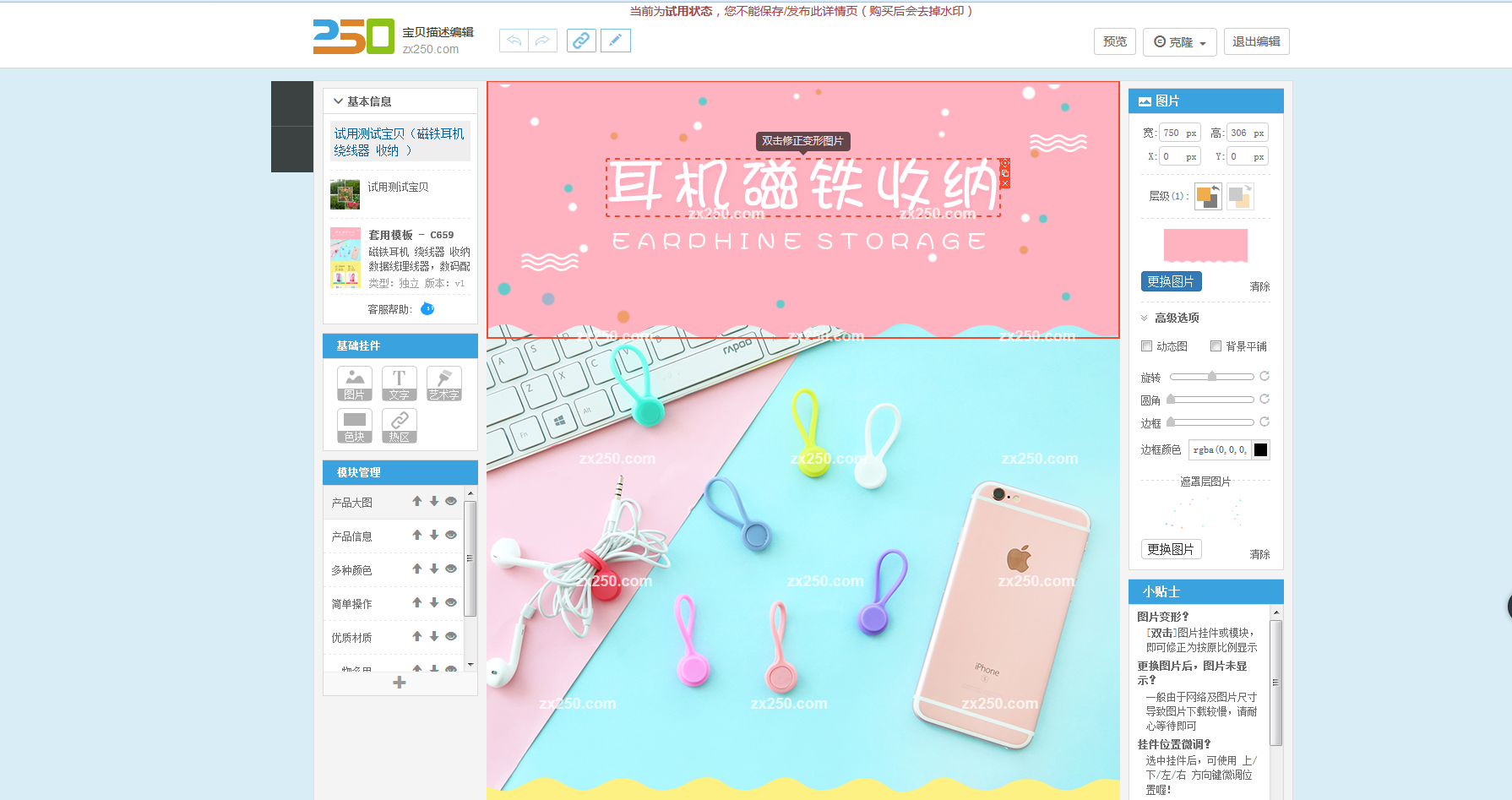
请问各位大大,下面这种页面是用什么技术做的?

http://zx250.com/magicpen/#/main?tplLayId=655&platItemId=tb::-2&device=pc
这个里面编辑到是PSD文件还是纯HTML呢?哪有这种开源参考啊? 先谢谢各位了!

html,操作的是DOM,可以打开控制台看一下
恩,我自己也查看了下,是HTML,有这方面的资料或者插件可以做成这样吗?
@急促的呼吸声: 单独某个插件很难实现,不然像美图秀秀之类的人家不就没饭碗了,这个肯定要自己开发,有也都是付费的。你是想用canvas实现简单地海报合成功能,还是像你发的这个链接的这个比较复杂的功能?后者是需要有开发模板的能力的。
@与阳光握手言和: 您好,先感谢回答,我想实现的是我后台具有很多模版导入了,前端只是一个海报我进行修改然后生成一张图片就OK了!
@急促的呼吸声: demo这种吗?很遗憾不能帮到你,因为我本身也不会,这是我之前在网上扒的一个合成海报的demo,不过做的一塌糊涂,你可以看一下是否有对你有帮助的地方。。。。。。我明白你的需求了,跟我们公司的需求一模一样,你可以去微信上搜“美业助手”,我们公司就是想做成这种的。
@急促的呼吸声: 我觉得这种就是应该前端进行记录操作,传给后台,后台来合成图片。但是当时开发的时候由于时间比较紧,我又只会canvas的皮毛,所以根本没有商量出一个方案就开始开发了,结果现在做的一塌糊涂,完全都是前端合成的图片,我建议你一定要先确定方案啊
@与阳光握手言和: 恩,是的,这个正在研究,但是这个东西肯定有很好的插件可以利用辅助完成!
html界面,用到了jquery、bootstrap、angular等框架以及其他的一些库。
好的,谢谢了,我去看看这方面的资料!
数据绑定用的是ng
DOM操作用JQ
页面布局用bootStrap
不过核心功能, 逻辑算法都是自己开发的, 可以通过Sources查看; 但是代码已经压缩了的, 所以如果自己想实现可以参考业务逻辑,代码方面还需要自己开发
可以看下orchard,里面有一个design tool.就类似这种的.










