定时器setTimeout问题

$(document).mousewheel(function(e, d){
clearTimeout(timer);
//如果没有clearTimeout(timer),快速滑动鼠标,会因为上一个定时器还没有执行完毕,又开始新的一个定时器,造成的定时器叠加。
//但是:setTimeout() - 暂停指定的毫秒数后执行指定的代码,不是每次进入函数执行timer=setTimeout(),都会暂停500毫秒吗?为什么说只有第一次会暂停500毫秒
timer=setTimeout(function(){
.......
},500)
setTimeout函数本来就只执行一次,要重复执行,就得手动让它自己调用自己。
不是说每执行timer=setTimeout(),都会暂停500毫秒吗?为什么说只有第一次会暂停500毫秒
@oneStep12: 建议你先去了解setTimeout的原理
@龙行天涯: 在每次进入function中,都会调用setTimeout,但是不清理定时器,就调用了多次,所以我才会有那样的疑问:为什么说只有第一次会暂停500毫秒,我去看了原理,涉及到线程。。。。
@oneStep12: 是在不知你怎么理解的,直接看代码吧,看是不是你要的效果:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../../Scripts/jquery-1.11.1.min.js"></script> <script> $(function () { $("#btn").click(function () { msg(); }) }) function msg() { //alert(1); console.log(Math.random()); setTimeout(msg, 1000); } </script> </head> <body> <input type="button" id="btn" value="点我启动setTimeout" /> </body> </html>
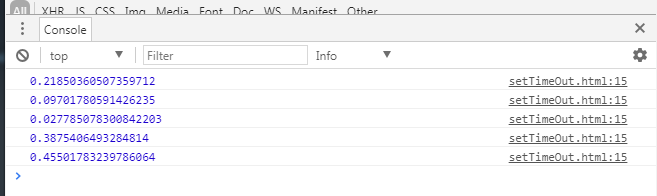
再仔细看下面的图,特别是右边,时间1S:

@龙行天涯: 就是多次点击按钮之后,没有清理定时器,时间就不是1s
@oneStep12: 你都清理定时器了,还如何定时。要定时就不要多次点击,这个是可以设置的。
@龙行天涯: 我是说,在不清理定时器的情况下,多次点击,为什么时间1s就不生效了
@oneStep12: 因为你叠加了多个定时器
@龙行天涯: 为什么定时器叠加可以无视那1s
@oneStep12: 你不叠加不就行了
@龙行天涯: 就是想知道为什么?可以给我说一下
@oneStep12: 你每点击一次,就会产生一个定时器,而这些定时器是独立运行的,但是他们做的事情却又都是一件事,也就是说同时几个定时器都在做一件事,类似于多线程那种。当一个人做一件事,和很多人同时做一件事,那后者就会让你感觉怎么那么快了。
@龙行天涯: 每点击一次,setTimeout中的第二个时间参数,不是会让它暂停吗
@oneStep12: 谁跟你说会暂停了。多线程的原理,是否理解?
@龙行天涯: 没人跟我说,我自己理解的,知道Thread,Runnerable,但具体的不是很懂,我去看看,不懂了再问
@龙行天涯: 我还是不懂线程哪一点跟它有联系
@oneStep12: 不懂的话以后慢慢深入了再去理解。现在你只需要知道有这么回事就行。
@龙行天涯: 好的,谢谢









