各位大神帮忙看一下代码吧 实现一个下拉框的代码
0
[已解决问题]
解决于 2017-08-10 09:02


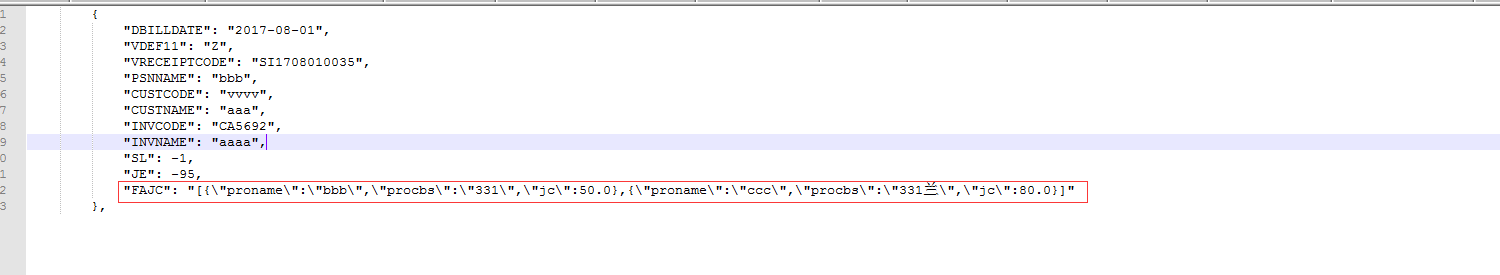
json数据这样的文档其中有一行里面又套了一个json数据,这个表格是我用GridManager.js这个插架做的

显示成下面的表格了 但是这不是还有一行是json格式的 怎么让她变成下拉列表呢,有没有各位大神做过这种的 没有数据库 只有一个json数据文档 求各位大神给例子吧

最佳答案
0
JS插件,带搜索功能: $.fn.ComboBox = function (options) { //options参数:description,height,width,allowSearch,url,param,data var $select = $(this); if (!$select.attr('id')) { return false; } if (options) { if ($select.find('.ui-select-text').length == 0) { var $select_html = ""; $select_html += "<div class=\"ui-select-text\" style='color:#999;'>" + options.description + "</div>"; $select_html += "<div class=\"ui-select-option\">"; $select_html += "<div class=\"ui-select-option-content\" style=\"max-height: " + options.height + "\">" + $select.html() + "</div>"; if (options.allowSearch) { $select_html += "<div class=\"ui-select-option-search\"><input type=\"text\" class=\"form-control\" placeholder=\"搜索关键字\" /><span class=\"input-query\" title=\"Search\"><i class=\"fa fa-search\"></i></span></div>"; } $select_html += "</div>"; $select.html(''); $select.append($select_html); } } var $option_html = $($("<p>").append($select.find('.ui-select-option').clone()).html()); $option_html.attr('id', $select.attr('id') + '-option'); $select.find('.ui-select-option').remove(); if ($option_html.length > 0) { $('body').find('#' + $select.attr('id') + '-option').remove(); } $('body').prepend($option_html); var $option = $("#" + $select.attr('id') + "-option"); if (options.url != undefined) { $option.find('.ui-select-option-content').html(''); $.ajax({ url: options.url, data: options.param, type: "GET", dataType: "json", async: false, success: function (data) { options.data = data; var json = data; loadComboBoxView(json); }, error: function (XMLHttpRequest, textStatus, errorThrown) { dialogMsg(errorThrown, -1); } }); } else if (options.data != undefined) { var json = options.data; loadComboBoxView(json); } else { $option.find('li').css('padding', "0 5px"); $option.find('li').click(function (e) { var data_text = $(this).text(); var data_value = $(this).attr('data-value'); $select.attr("data-value", data_value).attr("data-text", data_text); $select.find('.ui-select-text').html(data_text).css('color', '#000'); $option.slideUp(150); $select.trigger("change"); e.stopPropagation(); }).hover(function (e) { if (!$(this).hasClass('liactive')) { $(this).toggleClass('on'); } e.stopPropagation(); }); } function loadComboBoxView(json, searchValue, m) { if (json.length > 0) { var $_html = $('<ul></ul>'); if (options.description) { $_html.append('<li data-value="">' + options.description + '</li>'); } $.each(json, function (i) { var row = json[i]; var title = row[options.title]; if (title == undefined) { title = ""; } if (searchValue != undefined) { if (row[m.text].indexOf(searchValue) != -1) { $_html.append('<li data-value="' + row[options.id] + '" title="' + title + '">' + row[options.text] + '</li>'); } } else { $_html.append('<li data-value="' + row[options.id] + '" title="' + title + '">' + row[options.text] + '</li>'); } }); $option.find('.ui-select-option-content').html($_html); $option.find('li').css('padding', "0 5px"); $option.find('li').click(function (e) { var data_text = $(this).text(); var data_value = $(this).attr('data-value'); $select.attr("data-value", data_value).attr("data-text", data_text); $select.find('.ui-select-text').html(data_text).css('color', '#000'); $option.slideUp(150); $select.trigger("change"); e.stopPropagation(); }).hover(function (e) { if (!$(this).hasClass('liactive')) { $(this).toggleClass('on'); } e.stopPropagation(); }); } } //操作搜索事件 if (options.allowSearch) { $option.find('.ui-select-option-search').find('input').bind("keypress", function (e) { if (event.keyCode == "13") { var value = $(this).val(); loadComboBoxView($(this)[0].options.data, value, $(this)[0].options); } }).focus(function () { $(this).select(); })[0]["options"] = options; } $select.unbind('click'); $select.bind("click", function (e) { if ($select.attr('readonly') == 'readonly' || $select.attr('disabled') == 'disabled') { return false; } $(this).addClass('ui-select-focus'); if ($option.is(":hidden")) { $select.find('.ui-select-option').hide(); $('.ui-select-option').hide(); var left = $select.offset().left; var top = $select.offset().top + 29; var width = $select.width(); if (options.width) { width = options.width; } if (($option.height() + top) < $(window).height()) { $option.slideDown(150).css({ top: top, left: left, width: width }); } else { var _top = (top - $option.height() - 32) $option.show().css({ top: _top, left: left, width: width }); $option.attr('data-show', true); } $option.css('border-top', '1px solid #ccc'); $option.find('li').removeClass('liactive'); $option.find('[data-value=' + $select.attr('data-value') + ']').addClass('liactive'); $option.find('.ui-select-option-search').find('input').select(); } else { if ($option.attr('data-show')) { $option.hide(); } else { $option.slideUp(150); } } e.stopPropagation(); }); $(document).click(function (e) { var e = e ? e : window.event; var tar = e.srcElement || e.target; if (!$(tar).hasClass('form-control')) { if ($option.attr('data-show')) { $option.hide(); } else { $option.slideUp(150); } $select.removeClass('ui-select-focus'); e.stopPropagation(); } }); return $select; }
调用: $("#CategoryId").ComboBox({ param: { EnCode: "NewsCategory" }, url: "../../SystemManage/DataItemDetail/GetDataItemListJson", description: "==请选择==", id: "ItemDetailId", text: "ItemName", //title: "ItemValue", height: "230px" });
容器: <div id="CategoryId" type="select" class="ui-select"></div>
样式: .has-error .ui-select .ui-select-text{border-color:#b94a48;} .has-error .ui-select{border-color:#b94a48;} .has-error .ui-select:focus{border-color:#843534;} .ui-select[disabled],fieldset[disabled] .ui-select{background-color:#eee;opacity:1;cursor:default;background-image:none;opacity: 0.6;} .ui-select{cursor:pointer;outline: 0;width: auto;height: 28px;line-height:26px;position: relative;background: #fff url(../images/a2.png) no-repeat right center;} .ui-select-focus{border-color:#337ab7;} .ui-select .ui-select-text{box-shadow:none;-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;-khtml-user-select: none;user-select: none;border: 1px solid #ccc;padding-left:5px;height: 28px;line-height: 26px;} .ui-select-option{margin:0px;padding:0px;width: 100%;display: none;position: absolute;left:0px;top: 28px;background-color: #fff;overflow:hidden;border: 1px solid #ccc;border-top: 0;z-index: 9999;} .ui-select-option .ui-select-option-content{overflow-y: auto;} .ui-select-option li{min-height: 26px;line-height: 26px;overflow: hidden;cursor: pointer;} .ui-select-option li.on{background-color: #eee;} .ui-select-option li.liactive{background-color: #337ab7;color:#fff;} .ui-select-option-search{position: relative;} .ui-select-option-search .form-control{box-shadow:none;border-color:#ccc;border:none;border-top: 1px solid #ccc;height: 25px;margin:0px;} .ui-select-option-search .input-query{position:absolute;right:4px;top:1px;color:#ccc;font-size: 16px;}
你自己改造一下就可以使用。换成不用ajax请求数据回来,直接用先前你请求回来的数据。
奖励园豆:5
其他回答(1)
0
试试再做一遍JSON_DECODE?










