救命!! echarts关系图
0

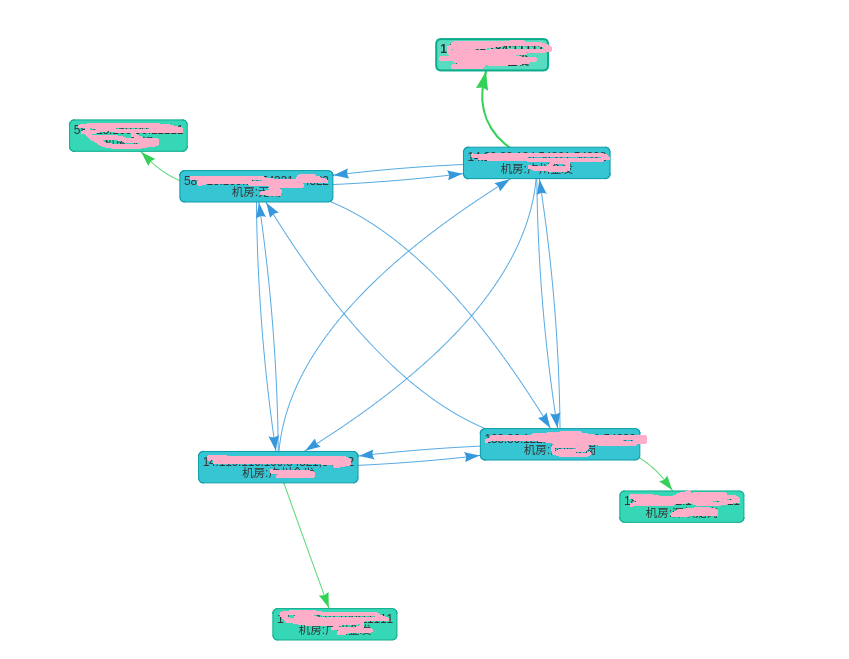
有大神了解echarts关系图吗?这是我用vis.js做的拓扑图,

老大说要改用echarts的关系,但是看了官网的例子,结点它是需要有位置的x,y(echarts官网的例子把位置写死了), 但是我无法写死结点位置阿,因为无法写死界面的结点数据(后台返回给前端的)有多少……不写死结点位置就无法用echarts把结点显示出来,这……怎么办……。help
最佳答案
0
先获取后台返回来的数据量,再动态确定节点数量,Echarts渲染。这个顺序不行吗?
还有楼主问题表述不行啊
收获园豆:20
一个多月没说过话了,表达能力下降了……。可以动态确定节点数量,但是结点位置总不能动态给吧?? 刚刚谷哥了一堆,可以用layout:force. 控制结点的排斥力。
或者有更好的方法,谢谢回复
@前程明亮: 节点位置为什么不能动态给。后台生成过来,或者前台生成应该都可以把。不是很了解你的需求,只是根据问题给个思路。
@大兄弟竹子: 刚刚我表达不到位。现在我有很多机房实例显示在界面上,点击实例,界面跳到拓扑图。拓扑图是根据mysql,myshard,phsql关系生成的。每个机房实例的mysql,myshard啥的数量是不确定的。前端或者后台动态生成结点位置的话,应该是用random随机生成吧。这也可以,但可以两个结点相距太远或太近吧……
@前程明亮: 老哥最后怎么解决的,我最近也遇到了这个问题










