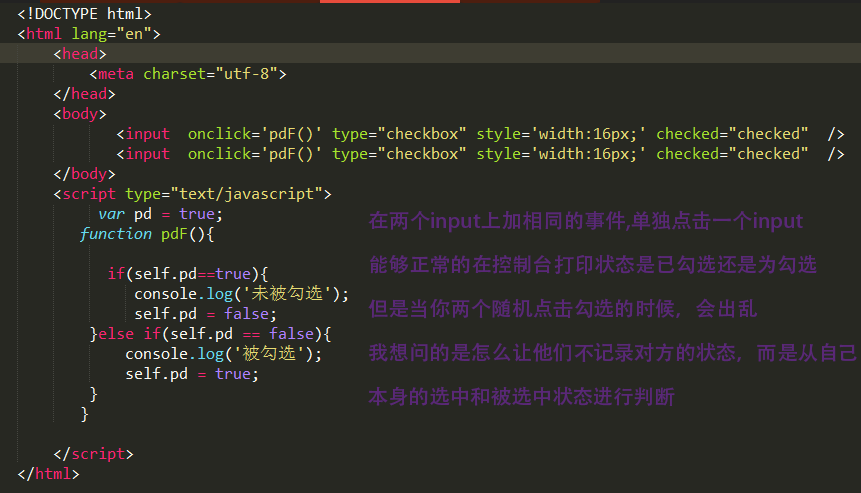
关于js开关多次利用影响的疑惑,怎么让这个开关多次利用,而不继承上一次的状态,从而不影响到再次利用。
0

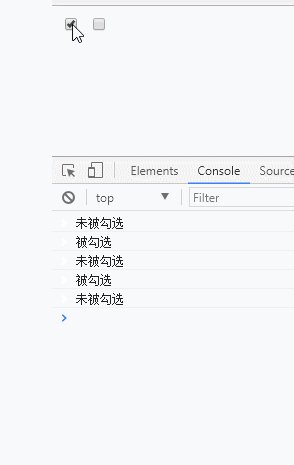
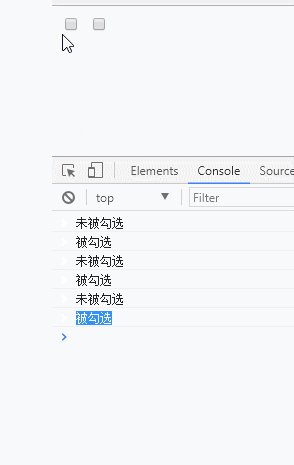
如图中所示,怎么可以让他不影响其他事件的状态,这种状态,感觉是继承,继承上一次的状态,怎么切断这种继承,从自己的当前状态判断触发。


最佳答案
0
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> <div> <input type="checkbox" onclick="pdf(this)"> <input type="checkbox" onclick="pdf(this)"> </div> <script> function pdf(data){ if(data.getAttribute("checked")){ console.log("被取消") data.removeAttribute("checked") }else{ data.setAttribute("checked","true") console.log("被选中") } } </script>
这样可以解决
收获园豆:5
这是个思路,但是没有开关那么普及,这个有极限性,局限于这个业务
@model-zachary:
<div> <input type="checkbox" onclick="pdf(this)"> <input type="checkbox" onclick="pdf(this)"> </div> <script> function pdf(data){ if(data.checked){ console.log("被选中") }else{ console.log("被取消") } } </script>
这就是根据这个开关自身状态判断的啊
@many-object: 我是指 外面自定义的哪个变量开关
@model-zachary: 你想一个变量开关来记录两个变量的值,那你用数组把
@many-object: en










