打开网站慢,请问如何调优

1.chrome浏览器,F12,发现下载图片需要等待。
2.发布目录下只放一个图片文件,访问此文件也出现等待,因此可以排出数据的问题。
3.通过域名无缓存的情况下,打开网站1分钟左右,登陆1分钟左右。第二次有缓存秒开
4..目前环境,一台服务器web,一台数据库,没有集群,是生产环境,也没有条件增设服务器,请问此情况下,有办法解决这个问题吗?
请问是否apache的问题,需要如何调优,另外公网贷款1M
你的页面就是为了展示这个图片么?图片不会影响页面的渲染啊,你的访问慢是指这个图片出来的慢吧
1、图片使用其他域名
2、使用cdn
这两点,目前都没有条件实现。请问单台服务器上有办法调优,解决这个问题吗?
@友谅:
会不会是图片比较大
2 使用一个二级域名 解析到同一个地址应该是比较简单的。
@Tom.汤: 我对域名解析这块不是很懂,解析到同一地址上效果会增加的吗?请问这是什么原理。
@友谅: 浏览器有同一域名 并发请求数的概念
@Tom.汤: 应该不存在这个问题,刚刚看了下apache连接数只有30几个。
@友谅: 我说的是浏览器 不是服务器
@友谅:
浏览器的并发请求数目限制是针对同一域名的。
意即,同一时间针对同一域名下的请求有一定数量限制。超过限制数目的请求会被阻塞,这就是为什么会有zhimg.com, http://twimg.com 之类域名的原因。
(这是其中一个原因,另一个主要原因是,向 http://zhihu.com 请求资源会把 http://zhihu.com 下本地的所有 cookie 发送过去,这是请求图片,js等资源不需要的,会造成很大的浪费,详情见http://webmasters.stackexchange.com/questions/26753/why-do-big-sites-host-their-images-css-on-external-domains)

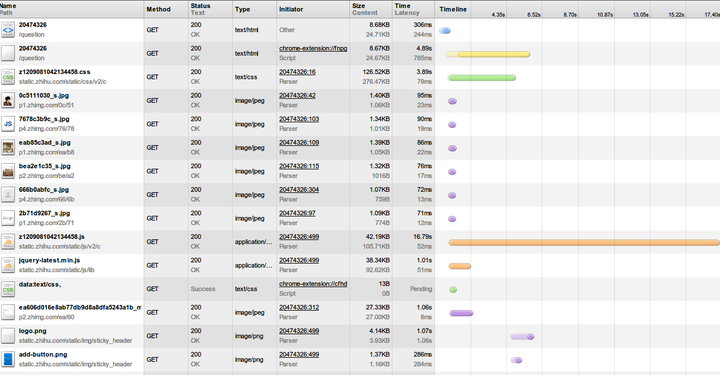
如图,有的请求会持续很长时间,如果把 img, css, js... 都放到 http://zhihu.com 一个域名下面,其他请求就迟迟无法完成,浏览者看来就是『卡住了』。而把图片放到 http://zhimg.com 之后,css和图片就可以并发请求了。
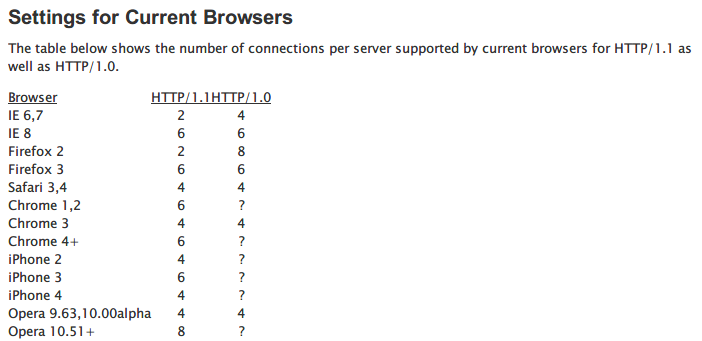
具体不同浏览器这个限制的数目
图片来自http://www.stevesouders.com/blog/2008/03/20/roundup-on-parallel-connections/
以下文章中有更详细的说明:以及 stackoverflow 中的相关问题@Tom.汤: 谢谢,我研究下。有不懂的再来问您,谢谢!
@友谅: 不客气 加油!
图片这块使用七牛云服务试试









