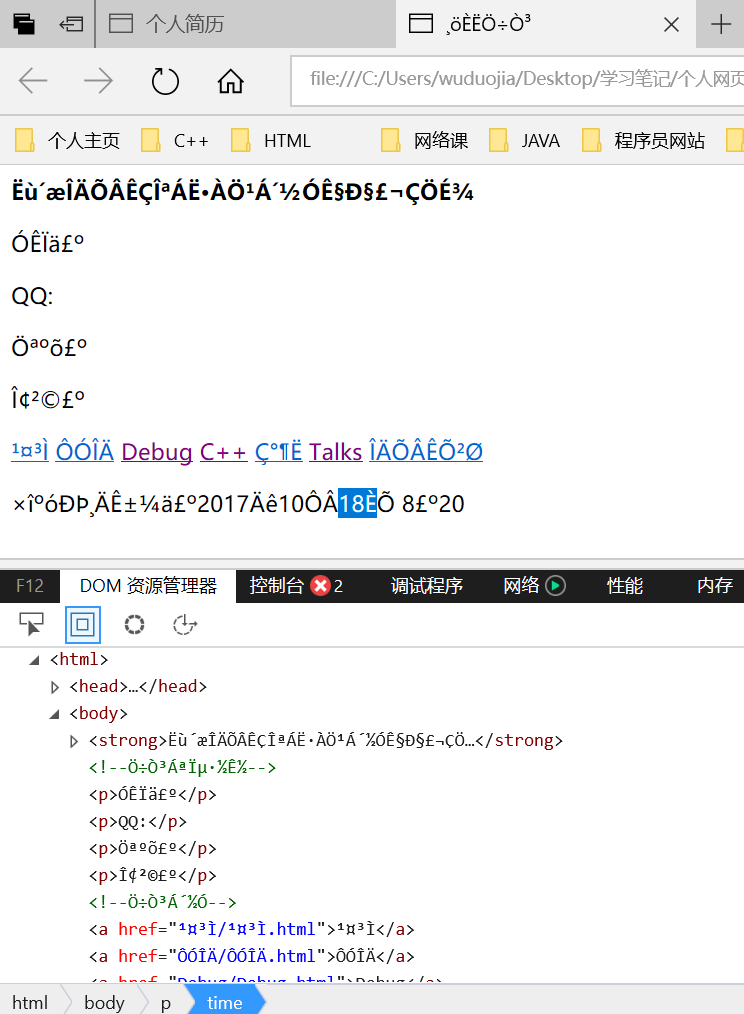
为什么用target="_blank"打开新窗口会乱码?

两个页面都是写在txt上改成html的,在同一个文件夹下,浏览器是IE10代码如下(一些文字内容删除了):
<html> <head> <title>个人主页</title> </head> <body> <strong>所存文章是为了防止链接失效,侵删</strong> <!--主页联系方式--> <p>邮箱:</p> <p>QQ:</p> <p>知乎:</p> <p>微博:</p> <!--主页链接--> <a href="工程/工程.html">工程</a> <a href="杂文/杂文.html">杂文</a> <a href="Debug/Debug.html">Debug</a> <a href="C++/C++.html">C++</a> <a href="前端/前端.html">前端</a> <a href="Talks/Talks.html">Talks</a> <a href="文章收藏/文章收藏.html">文章收藏</a> <br> <p>最后修改时间:<time>2017年10月18日 8:20</time></p> </body> </html>
<html> <head> <title>个人简历</title> </head> <body> <h1>待完成</h1> <p> 哈哈哈哈 </p> <h1>工作经历</h1> <h1>教育经历</h1> <p>嘿嘿嘿。</p> <h1>技能</h1> <h1>推荐人</h1> <a target="_blank" href="个人主页.html">个人主页</a> </body> </html>
没加target="_blank"之前,个人简历跳到个人主页是正常的,加了以后变成了这样:

我试了别的,没有出现这种问题,就这个跳转有问题,不知道怎么回事~
1.新页面中加入<meta charset="UTF-8">
2.新页面用记事本打开另存为utf-8格式
按你的解决了。
知道为什么会这样么?按理说加上<meta charset="UTF-8">,在执行<head>的时候不就自然确定了下面的编码格式了么?为什么加上了还不行,还需要另存为?
@wuduojia: 因为文本保存的时候也是有编码格式的,你的页面可能保存的时候不是用的utf-8编码,这样的话,用utf-8编码解码打开的话必定是乱码。另存为的意义在于使文件编码和浏览器解码一致
@龙葛格: 原来如此~谢了
head标签里加上<meta charset="UTF-8">试试
试过了,不是那个问题,甚至<lang>我都用试了zh和en.....
加了<meta charset="UTF-8">后,单独打开这两个页面也变成乱码了。。。。补充一下。
@wuduojia: 我复制你的代码打开,没问题
@shinylinky: ......好坑啊,无法复现么
你这像修改之后编辑器把你文件编码改了
为啥会这样呢?我也是发现这个了才刻意截那个带开发者选项的图的,没道理啊.....
@wuduojia: 有的编辑器默认会在保存的时候把文件的编码也改掉的
@MrNice: 就算是这样,我加上<meta charset="UTF-8">后不是又会改回来么?
@wuduojia: 没用的,你可以用notepad++或者vscode改一下文件编码保存一下
@MrNice: ok









