div+css布局问题?

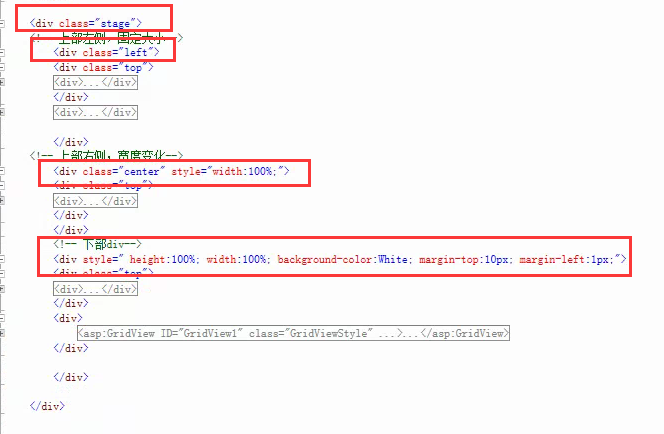
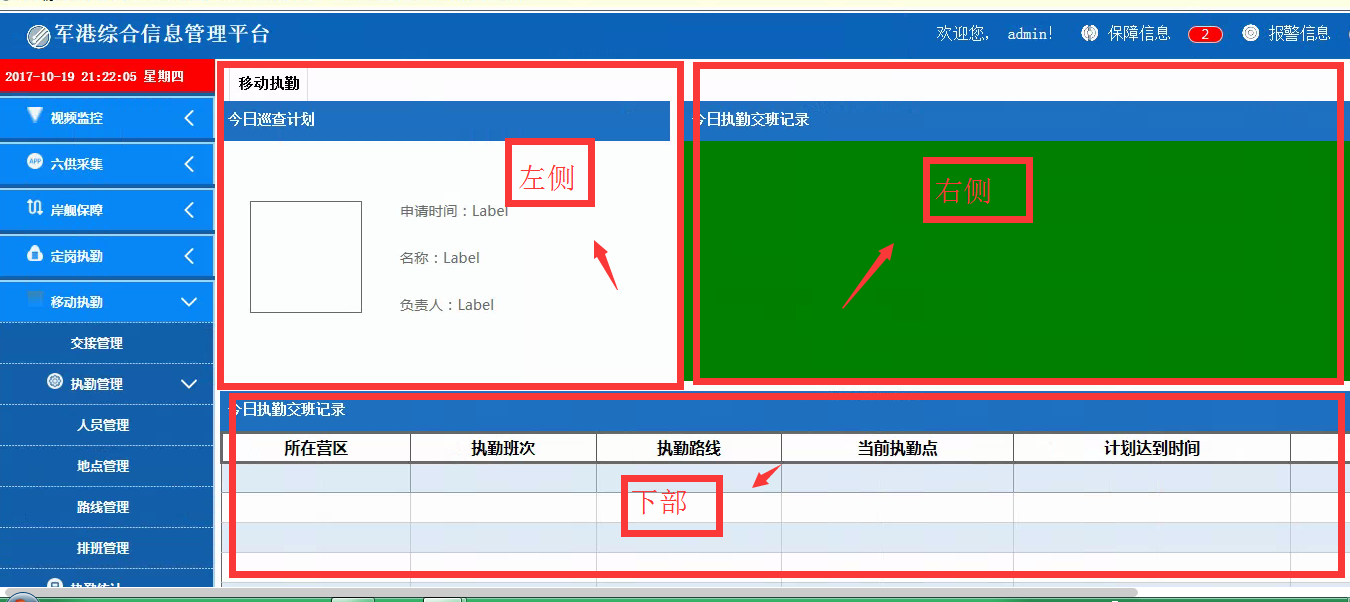
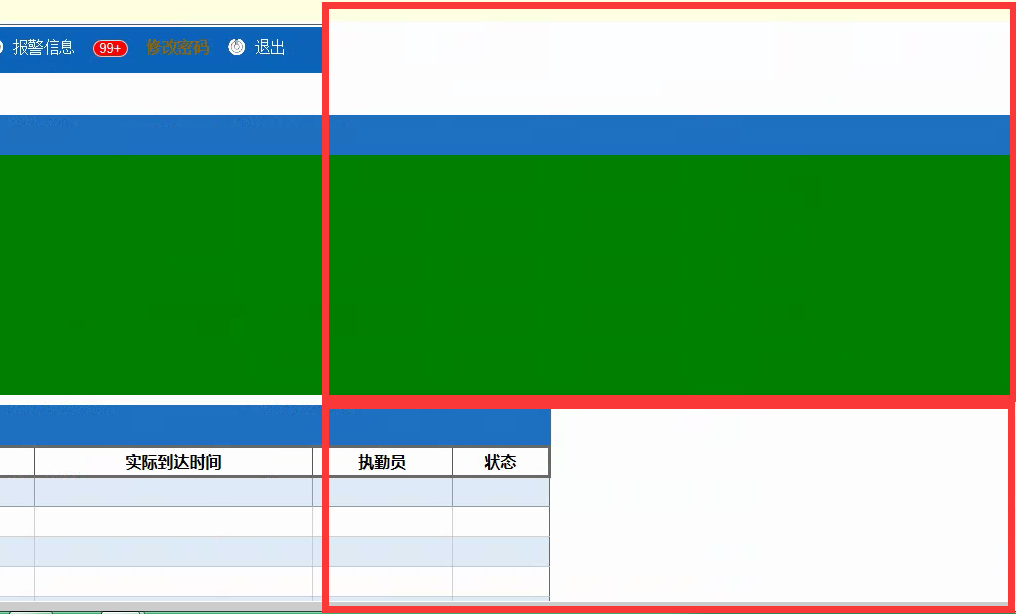
我用的div+css布局,想实现左侧固定长度,右侧填满。虽然是实现了,但是右侧溢出,因为显示左侧,使用margin-left


 ,导致右侧出去了那么多。怎么处理啊?
,导致右侧出去了那么多。怎么处理啊?
.stage{
width: 100%;
height: 280px;
display: flex;
flex-direction: row;
flex-flow: nowrap;
}
.left{
width: 450px;
height: 100%;
background: orange;
}
.center{
width: calc(100% - 450px + 15px);
margin-left: 15px;
height: 100%;
background: grey;
}
试一下这样布局吧 应该是你想要的结果
好像不行
把左侧右侧的百分比都改成50%看看
我需要的是左侧固定宽度,右侧百分比充满
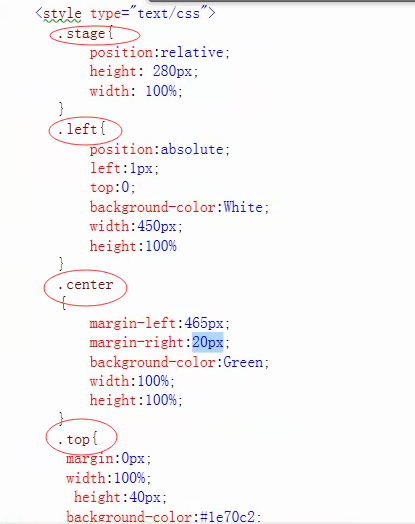
因为你的 .center给了左外边距 margin-left : 465px; 还给了100% width ,当然会超出啊,而且超出的部分就是你设置的左外边距的宽度。
你可以用jquery动态获取总宽度再减去固定宽度来设置右侧区域剩下的宽度。
或者你可以这样:
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <style> .leftPart { position: absolute; background: grey; width: 400px; height: 200px; } .rightPart { height: 200px; padding-left: 410px; } .rightContent { background: grey; width: 100%; height: 100%; } </style> </head> <body> <div class='leftPart'></div> <div class='rightPart'> <div class='rightContent'></div> </div> <script> </script> </body> </html>
左侧浮动不变,右侧用一个div占整行,然后通过 padding-left 来将左侧区域让出来,剩下部分再插入一个div,宽高100%,这样左侧固定宽度,右侧自适应宽度实现~
恩恩。可以。但是我的左侧还有母版页中的导航栏。怎么处理啊啊?最右侧还是会溢出一些(导航栏的宽度)。这个怎么办呢?大师
@1sa2sa: 额。。。我不是大师。左侧菜单也是固定的宽度?那也可以套这个方法
@名字不好起啊: 我也套用这个方法了。奇怪的是,在最右侧出现了一排空白。
@名字不好起啊: 我是做C/S的。这块不懂。我们公司要求做这块。下周就要用了。哎。
@1sa2sa: 开f12控制台右键查看元素看看是哪个元素的什么属性导致的,你导航栏position:absolute了没?
用bootstrap布局,使用一下偏移offsets就可以解决这个问题了。









