Html 本地选择图片/视频,先展示,然后提交图片/视频“流文件”请求接口上传数据该怎么做
0

一个上传图片的A标签,点击弹出选择框多选图片,然后页面展示选择的图片
一个上传视频的A标签,点击弹出选择框选择一个视频,然后页面展示选择的视频
最后点击提交请求一个写好的服务接口,上传这些流文件,该如何做?
所有回答(3)
0
用插件插件
0
学会站在巨人的肩膀上,用插件才是王道!
好吧,不想用插件的话,给你个思路。
先说基础,原则上来说,除了IE以外的浏览器都具有沙箱机制,他是禁止浏览器直接访问本地文件系统的,以此来保护你的电脑。之前Flash0的漏洞就是钻了IE的这个孔子,所以说珍爱生命远离IE
跑题了...言归正传。
那除了IE外的浏览器在我们选择完以后,Input框内取出的地址都是虚拟目录地址或者伪装地址,浏览器才不会直接给你物理地址呢,那么也就没法直接引用。
好在IE9以上(不含)、Chrome、FF均有支持window.URL.createObjectURL方法。他可以分配给我们一个新的虚拟地址
var url = window.URL.createObjectURL(this.files.item(0))
这个URL就可以直接用了。如果多选循环方法,修改item中间的值
提交的时候提交你的input框就可以,剩下的就是后台的事了。
至于IE9以下干脆就直接不支持多选,你可以通过JS效果模拟出多选的样式,这个你就找个插件吧,然后IE的input file取出value就直接物理路径,可以直接用
补充:
上午闲的,用Html5测试了一下,视频也可以。如果需要兼容更好的预览和播放效果,还是要用插件的
测试代码:
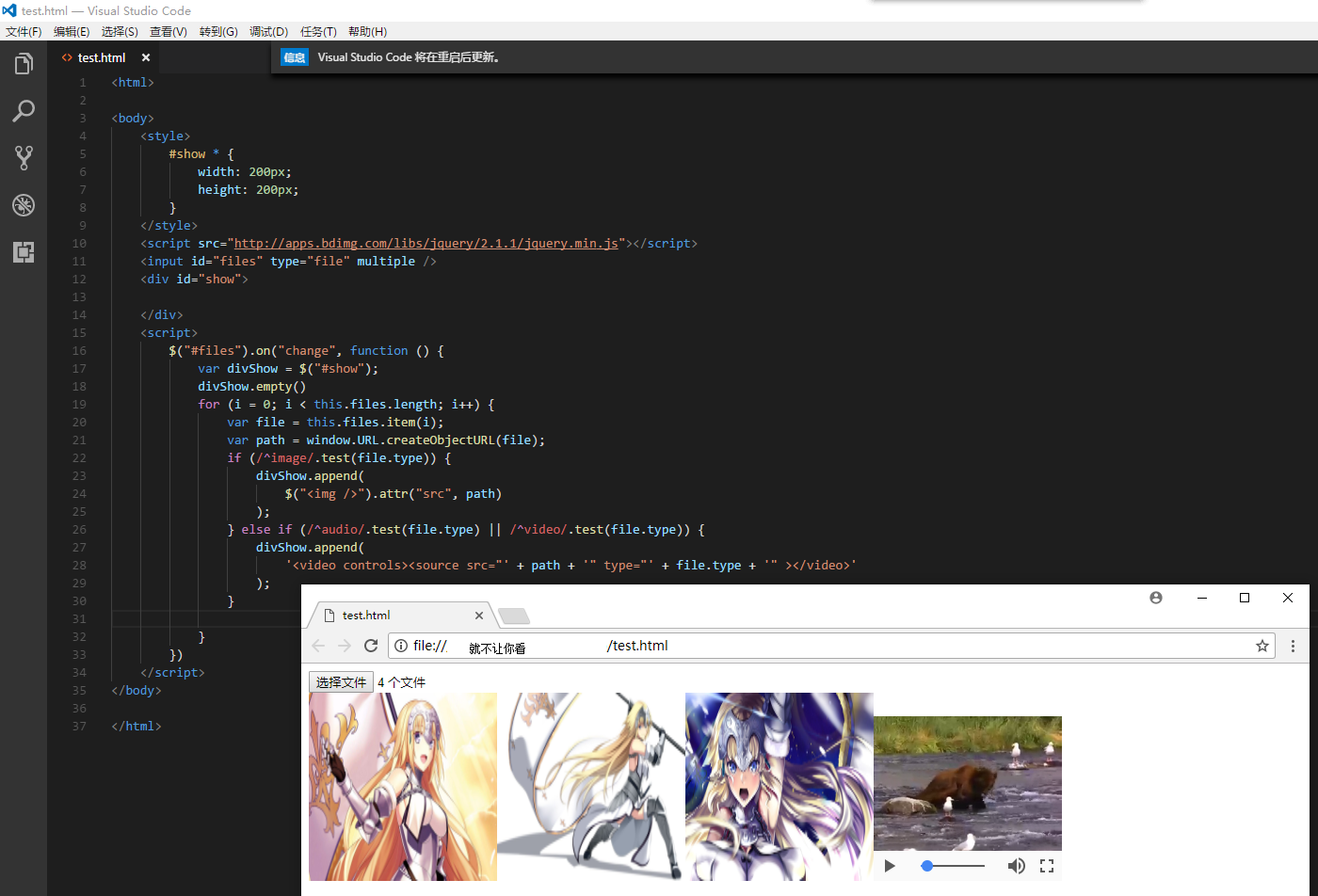
<html> <body> <style> #show * { width: 200px; height: 200px; } </style> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <input id="files" type="file" multiple /> <div id="show"> </div> <script> $("#files").on("change", function () { var divShow = $("#show"); divShow.empty() for (i = 0; i < this.files.length; i++) { var file = this.files.item(i); var path = window.URL.createObjectURL(file); if (/^image/.test(file.type)) { divShow.append( $("<img />").attr("src", path) ); } else if (/^audio/.test(file.type) || /^video/.test(file.type)) { divShow.append( '<video controls><source src="' + path + '" type="' + file.type + '" ></video>' ); } } }) </script> </body> </html>
测试效果:(请不要在意图片...)

0
1.如果是上传前就必须要 展示 略缩图 —— 那么可能需要插件;
2.如果是上传后 展示 略缩图 —— 可以不用插件。
至于接收文件实现流接口就行了,如果是2你可能还需要做编解码。









