asp.net mvc 添加页面中 页面上 有个 复选框 请问怎么 把选中的值中间用逗号隔开,保存到一个字段中
0
[待解决问题]



保存到一个字段中


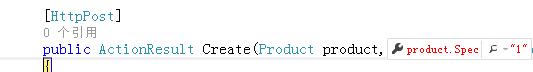
选中了 几个 但始终是1
有没有办法 不用js 实现效果
所有回答(2)
1
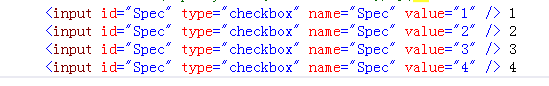
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="src/jquery-1.11.2.js"></script> </head> <body> <input id="Sepc" type="checkbox" name="Spec" value="1" />1 <input id="Sepc" type="checkbox" name="Spec" value="2" />2 <input id="Sepc" type="checkbox" name="Spec" value="3" />3 <input id="Sepc" type="checkbox" name="Spec" value="4" />4 <br /> <input type="button" value="输出选中的值" id="btn"/> <br /> <label id="txt">这里显示值的字符串</label> </body> </html> <script> $(function () { $("#btn").click(function () { var arr = new Array(); $("[name=Spec]").each(function (i, e) { if ($(e).is(":checked")) { arr.push($(e).attr("value")); } }); $("#txt").html(arr.join(",")); }); }); </script>
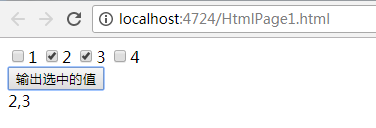
运行效果:

非常感谢
0
用js获取复选框选中的值拼接传到控制器中
谢谢接答,但还有没有其他方式呢?
@~雨落忧伤~:前台视图在form表单中写:
兴趣:<input type="checkbox" name="inte" value="骑马" />骑马 <input type="checkbox" name="inte" value="打豆豆" /> 打豆豆 <input type="checkbox" name="inte" value="打球" /> 打球,
控制器: stu.inte = Request["inte"];
这样就能接收到了
@虽弓: 确实是好方法
还有个问题 编辑的 时候 怎么把它勾上
比如 inte 值是 骑马,打球,射箭
@~雨落忧伤~:
<input type="checkbox" name="inte" value="骑马" @if(inte.Contains("骑马")){@Html.Raw("checked='checked'") } /> 骑马
这样就可以了
@遗落的忧伤: 进编辑页面的话显示勾上的 但是编辑应该还可以修改呀? 这样可以修改吗?











