菜单点击记忆

<li class="">
<a href="#"><i class="fa fa-database"></i> <span class="nav-label">营销管理</span> <span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li class="">
<a href="成本查询.aspx" target="_blank"><i class="fa fa-link"></i>成本费用</a>
</li>
<li class="">
<a href="报价费用查询.aspx" target="_blank"><i class="fa fa-link"></i>报价费用</a>
</li>
<li class="">
<a href="单证管理.aspx" target="_blank"><i class="fa fa-link"></i>客户报价</a>
</li>
<li class="">
<a href="/EMS_COMPANYs/Index" target="_blank"><i class="fa fa-link"></i>...</a>
</li>
</ul>
</li>
<li class="">
<a href="#"><i class="fa fa-database"></i> <span class="nav-label">空运结算</span> <span class="fa arrow"></span></a>
<ul class="nav nav-second-level collapse">
<li class="">
<a href="/应付账单1.aspx" target="_blank"><i class="fa fa-link"></i>应付账单</a>
</li>
<li class="">
<a href="/应收账单1.aspx" target="_blank"><i class="fa fa-link"></i>应收账单</a>
</li>
<li class="">
<a href="/EMS_ORG_G_NoChanges/Index" target="_blank"><i class="fa fa-link"></i>账单提交</a>
</li>
<li class="">
<a href="/EMS_COMPANYs/Index" target="_blank"><i class="fa fa-link"></i>账单审核</a>
</li>
</ul>
</li>
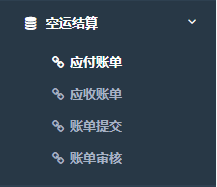
如代码所示,我想实现点击应付账单,页面跳转到应付账单1的页面时,左侧的菜单是显示的应付账单,而不是折叠的,像下图一样