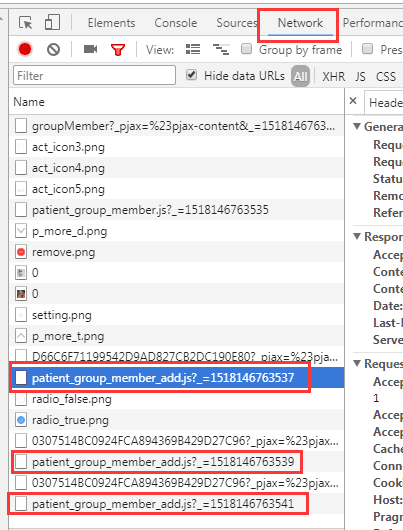
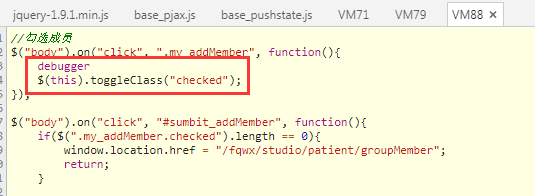
引入jquery.pjax.js,使得同一个JS文件被加载了多次,一个事件被重复绑定
0

因为要处理回退的问题,所以项目引入了pjax,由于项目页面较多,所以没有把js都放在首页,而是单独放的,结果同一个js就被加载了多次,同一个事件被反复绑定。




最佳答案
1
//在JS最上面加段代码,内容如下: if (typeof (testjsflag) == "undefined") { var testjsflag; //需要确保该变量是该JS独有的,可以把名字取长点确保唯一 //TODO... 原本的JS代码写这里 }
收获园豆:15
可行,赞
其他回答(1)
0
所以你看很多js库的开头都要判断自己是不是已经加载过了.
收获园豆:5
所以我应该如何处理呢,求解决方案啊
@花生喂龙: 判断自己是不是已经加载过了.











