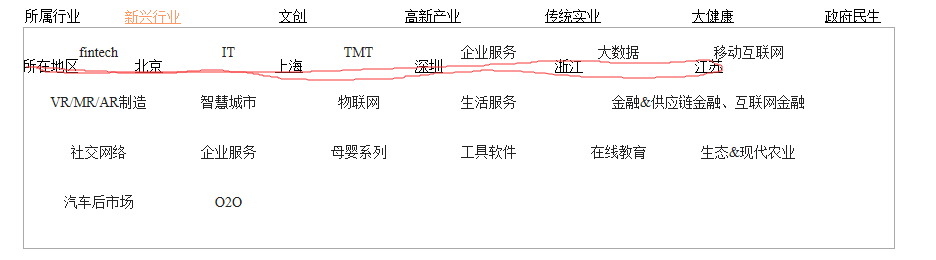
display:block属性弹出的页面,不能遮挡页面下面的链接
0
[已解决问题]
解决于 2018-04-16 12:45


新兴行业的分类页面不能遮挡下面的所在地区那一行,所以会影响我选择新兴行业的分类,不知道怎么设置,求大神帮助
最佳答案
0
设置显示的那行的 z-index,可以设置大点,达到遮罩的效果
奖励园豆:5
哦哦,谢谢,还有很多要学的😄
其他回答(1)
0
要不Z-index设置一下或者直接!important
Z-index设置是可以的,!important的话 是放在background属性上吗?
@可爱的丶男孩子: 放在弹出框的div上
@河畔: 哦哦,谢谢,我试试