datatables排序:ajax数据已经返回,表格不刷新

问题描述:ajax可以正常返回数据,datatables也可以显示数据,但是当点击排序按钮时,
数据也可以正确返回,但是表格就是不刷新。

JS代码:
var i = -1;
table = $('#dataTable').dataTable(
{
ordering : true,
ajax : {
url : appPath + "/school/list/",
data : function(data) {
// 添加额外的参数传给服务器
data.schoolName = $("#schoolName").val();
data.province = $("#province").val();
data.city = $("#city").val();
data.state = $("#state").val();
var orderBy = '';
for (var i = 0; i < data.order.length; i++) {
order = data.order[i];
column = data.columns[order.column];
orderBy += column.data + " " + order.dir;
}
data.orderBy = orderBy;
delete (data.columns);
delete (data.order);
delete (data.search);
}
},
columnDefs : [
{
targets : ++i,
title : '',
data : null,
render : function(data, type, row, meta) {
return '<input type="checkbox" value="'
+ row.schoolID + '" />';
},
orderable : false
}, {
targets : ++i,
title : 'ID',
data : 'schoolID'
}, {
targets : ++i,
data : 'schoolName'
}, {
targets : ++i,
title : '省分',
data : 'province',
orderable : false
}, {
targets : ++i,
title : '城市',
data : 'city',
orderable : false
}, {
targets : ++i,
title : '状态',
data : 'state',
render : function(data, type, row, meta) {
var state = '';
if (data == 'actived') {
state = "激活";
} else if (data == 'unactived') {
state = "未激活";
}
return state;
}
}, {
targets : ++i,
title : '生效时间',
data : 'activeTime'
}, {
targets : ++i,
title : '失效时间',
data : 'expireTime'
}, {
targets : ++i,
title : '校长',
data : 'principalID',
orderable : false
}, {
targets : ++i,
title : '管理员',
data : 'adminID',
orderable : false
},
order : [ [ 1, 'asc' ] ]
});
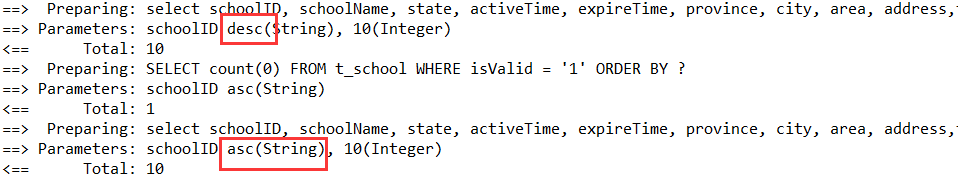
日志显示正确执行了SQL,并返回了数据:

请高手解决,谢谢!
是自己的一个愚蠢的错误,排序信息当成了查询字符串传入,就是mybatis中的?,这样肯定无法正确排序。
谢谢各位。
仔细检查,可能json组错了
谢谢回复,不是json错误,是我的SQL有问题。排序信息传入进去当成了查询字符串了。所以会产生这样的问题。
@huiy_小溪: 好的,解决了就好
$('#example').DataTable( { "serverSide": true, //是否对列排序 } );谢谢了!












