angularJS与bookstrap结合的下拉多选,在输入顾虑条件之后,被过滤掉的选项显示为false

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
<script src="angular-strap.min.js"></script>
<script src="angular-strap.tpl.min.js"></script>
<script src="angular-sanitize.js"></script>
<link href="bootstrap.min.css" rel="stylesheet">
<script >
var app=angular.module('myapp',['ngSanitize', 'mgcrea.ngStrap']);
app.controller('mycon',function ($scope,$filter) {
$scope.members=[{"id":"1","name":"平台管理员","email":"admin","phone":null,"role":"admin"},
{"id":"33","name":"李四","email":"qqq@qq.com","phone":"11111111111111","role":"developer"},
{"id":"34","name":"张三","email":"qqqq@qq.com","phone":"121421214","role":"teamleader"},
{"id":"35","name":"王五","email":"uqwdq@qq.com","phone":"128731824","role":"tester"},
{"id":"36","name":"赵柳","email":"adnifb@qu.com","phone":"18722333","role":"tester"},
{"id":"37","name":"周琦","email":"iaiabfbf@adni.com","phone":"31312423","role":"developer"},
{"id":"65","name":"老王","email":"asjdnaua@qq.com","phone":"12314124141","role":"tester"}]
//通过输入框传来的字符进行过滤,返回过滤后的数组;
// $scope.iconSearch;
// $scope.getIcons=function(){
// return $filter('filter')($scope.members, $scope.iconSearch);
// }
$scope.$watch('iconSearch',function (val) {
return $scope.mem=($filter('filter')($scope.members, val));
})
});
</script></head>
<body ng-app="myapp" ng-controller="mycon">
<button type="button" ng-model="selectedIcon" data-placeholder="请选择"
data-multiple="1" data-animation="am-flip-x"
bs-options=" member.id as member.name for member in mem" bs-select>
</button>
<span>
<input ng-model="iconSearch" />
</span>
{{iconSearch}}
{{selectedIcon}}
</body>
</html>
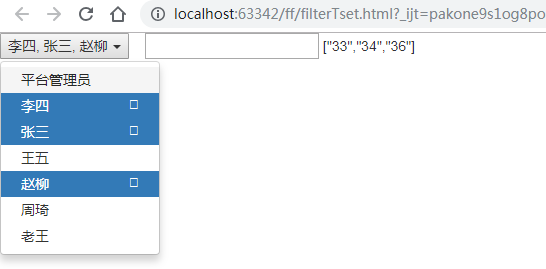
输入筛选条件之前,正常显示:

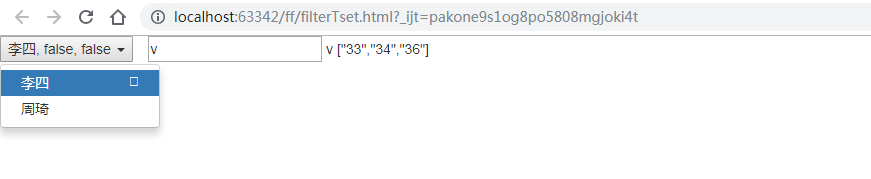
输入筛选条件之后,被选中但是被过滤掉的选项显示为false:











建议格式化一下代码,这个编辑器是支持markdown的
– 会长 7年前