IOS下如何禁止“橡皮筋”效果?
0

苹果系统下有个下拉回弹或者上拉回弹的效果, 在我的项目中会出现一些bug,请问各位大佬有什么好的解决方案吗?百度上的方法试过来完了,都不行。。。
最佳答案
0
1.ios系统的回弹可以让ios客户端来禁
2.没有的话也可以用触底加载的方法绕过去.
3.可以尝试一下最底层元素preventDefault(),上层元素释放滚动事件,类似与弹框底部不可滑动,内容可滑动这种
收获园豆:20
- 客户端如何来禁?前端可以做吗?
- 触底加载如果没有更多数据了怎么办?
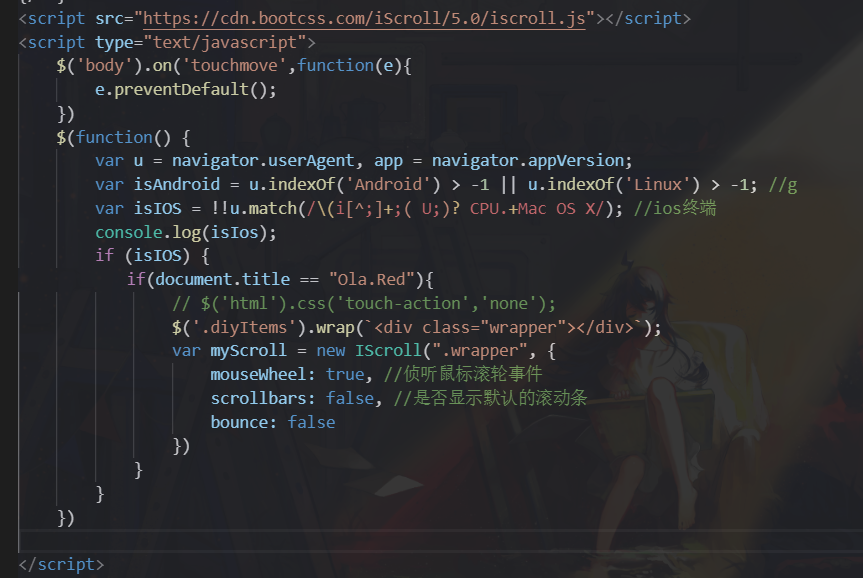
- 我用了isscroll插件,在需要滚动的区域添加了一个父元素容器,就是issroll那个wrapper, 然后body禁止了默认事件, 出现了ios有点击, 安卓点击事件完全不生效了, 不知道什么个原因。。。

@沧海的雨季: 1.看你们怎么写的app了,有js桥js就能禁止.
2.你在请求数据的时候,下次是否请求其实是可以知道的,用请求数据的数据条数和你请求下来的做比较,方法很多,不过多描述了
3具体问题自己具体分析吧
其他回答(1)
0
确定是用js解决的吗,preventDefault()阻止默认事件
这样页面就无法滚动了啊
@沧海的雨季: 网上有解决方案 我就不多说什么了 直接来个连接 https://www.cnblogs.com/cuncunjun/p/7493782.html
@亲吻冰封火焰: 这个我试了不行。。。
@亲吻冰封火焰: 百度的方法几乎全都用过了
@沧海的雨季: 这个方法会出现什么问题
@亲吻冰封火焰: 回弹效果还在,不知道是不是这个方法和我的项目有冲突。。











