tinymce工具栏图标不显示

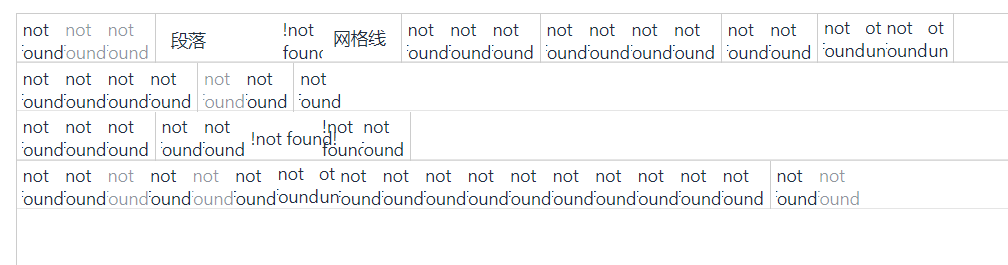
使用vue引入tinymce,显示如图,工具栏图标不显示,全都是not found

全部代码:
<template>
<div>
<textarea :id= "tinymceId" v-model="tinymceHtml"></textarea>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver'
// import "tinymce/themes/modern/theme"
import 'tinymce/plugins/image'// 插入上传图片插件
import 'tinymce/plugins/media'// 插入视频插件
import 'tinymce/plugins/table'// 插入表格插件
import 'tinymce/plugins/link' //超链接插件
import 'tinymce/plugins/code' //代码块插件
import 'tinymce/plugins/lists'// 列表插件
import 'tinymce/plugins/contextmenu' //右键菜单插件
import 'tinymce/plugins/wordcount' // 字数统计插件
import 'tinymce/plugins/colorpicker' //选择颜色插件
import 'tinymce/plugins/textcolor' //文本颜色插件
import 'tinymce/plugins/fullscreen' //全屏
import 'tinymce/plugins/help' // 帮助
import 'tinymce/plugins/charmap'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/print' //打印
import 'tinymce/plugins/preview' // 预览
import 'tinymce/plugins/hr' // 水平线
import 'tinymce/plugins/anchor'
import 'tinymce/plugins/pagebreak'
import 'tinymce/plugins/spellchecker'
import 'tinymce/plugins/searchreplace'
import 'tinymce/plugins/visualblocks'
import 'tinymce/plugins/visualchars'
import 'tinymce/plugins/insertdatetime'
import 'tinymce/plugins/nonbreaking'
import 'tinymce/plugins/autosave'
import 'tinymce/plugins/fullpage'
import 'tinymce/plugins/toc'
export default {
data () {
const ide = Date.now()
return {
tinymceId: ide,
tinymceHtml:'',
DefaultInit: {
language_url:'./static/tinymce/zh_CN.js', //导入语言文件
language: "zh_CN",//语言设置
skin_url: './static/tinymce/skins/ui/oxide',//主题样式
height:600, //高度
menubar: false,// 隐藏最上方menu菜单
toolbar: true,//false禁用工具栏(隐藏工具栏)
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
statusbar: false, // 隐藏编辑器底部的状态栏
elementpath: false, //禁用下角的当前标签路径
paste_data_images: true, // 允许粘贴图像
// toolbar:['bold italic underline strikethrough blockquote|forecolor backcolor|formatselect |fontsizeselect | alignleft aligncenter alignright alignjustify | outdent indent |codeformat blockformats| removeformat undo redo ',
// 'bullist numlist toc pastetext|codesample charmap hr insertdatetime |lists image media table link unlink |code searchreplace fullscreen help ',
// ],
toolbar:[
'newdocument undo redo | formatselect visualaid | copy paste selectall| bold italic underline strikethrough |codeformat blockformats| superscript subscript | forecolor backcolor | alignleft aligncenter alignright alignjustify | outdent indent | removeformat ',
'code bullist numlist | lists image media table link |fullscreen help toc fullpage restoredraft nonbreaking insertdatetime visualchars visualblocks searchreplace pagebreak anchor charmap pastetext print preview hr | link unlink uploadimage',
],
plugins: ['lists image media table wordcount code fullscreen help codesample toc insertdatetime searchreplace link charmap paste hr' ,
'fullpage autosave nonbreaking visualchars visualblocks pagebreak print preview anchor' ,
],
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h1', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
],
}
}
},
mounted () {
this.init()
},
methods: {
init () {
const self = this
window.tinymce.init({
// 默认配置
...this.DefaultInit,
// 图片上传
images_upload_handler: function (blobInfo, success, failure){
let formData = new FormData()
console.log(blobInfo.filename())
formData.append('img',blobInfo.blob())
self.$axios.post('http://127.0.0.1:8000/upload/',formData)
.then(response =>{
console.log(response.data['url'])
if(response.data['code']==200){
success(response.data['url'])
}else{
failure('上传失败!')
}
})
},
// 挂载的DOM对象
selector: `#${this.tinymceId}`,
})
}
}
}
</script>
我遇到类似的问题,本地开发环境正常,线上环境错误,报错Uncaught SyntaxError: Unexpected token '<';
最终将tinymce升级到^5.3.0版本,并且引入import 'tinymce/icons/default/icons',解决了问题;
不知道对你有没有帮助,可以试一下
导包的路径有问题吧?我记得我用的时候都是只要 import tinymce from xxx 不用挨个来










