如何在点击第三个音频播放的时候让另外一和二播放过的图标都还原成四默认的状态?
0
[已解决问题]
解决于 2021-08-24 14:54


如何在点击第三个音频播放的时候让另外一和二播放过的图标都还原成四默认的状态?
子组件
<template>
<view class="cardBoxNone">
<view class="bannerBox" @click="onClick">
<view class="bannerBoxLeft">
<view class="title_rq">
<view class="title">{{title}}</view>
</view>
<view class="audioControls">
<image src="/static/images/round.png" class="audioBack" />
<view class="audioControlsback" style="background:RGBA(31,150,230,0.6);"/>
<image v-show="!ifplay" class="audioIcon" src="/static/images/pause.png" @click.stop="onAudio"></image>
<image v-show="ifplay" class="audioIcon" src="/static/images/play.png" @click.stop="onAudio"></image>
</view>
<view class="cardBottomText">
<view class="cardRightText" @click.stop="onShare">
<image src="/static/images/shareIcon.png" mode="widthFix" />分享
</view>
</view>
</view>
<image
class="banner"
mode="aspectFill"
:src="image"
/>
</view>
</view>
</template>
<script>
export default {
props: {
detailsId: {
type: [Number, String],
default: ''
},
title: {
type: String,
default: '',
},
image: {
type: String,
default: '',
},
ifplay: {
type: Boolean,
default: '',
}
},
methods: {
onClick() {
this.$emit('onClick');
},
onAudio() {
this.$emit('onAudio');
},
onShare() {
this.$emit('onShare');
},
},
}
</script>
父组件
//html部分
<Card
v-for="(item,index) in list"
:key="index"
:detailsId="item.id"
:title="item.title"
:image="item.thumb_url"
:ifplay="item.play"
@onClick="onClick(item)"
@onAudio="onAudio(item)"
@onShare="onShare(item)"
/>
//js
data() {
return {
ifplay: false, // 是否开启音乐
};
},
methods: {
getList(){
uni.request({
url: 'https://featured.blue-dot.cn/api/microbook/article/index/uname/gh_9622bb913256?page=1&limit=7&navid=52',
success: (res) => {
// console.log(res.data.list);
this.list = res.data.list.map(item => {
item.play = false
return item
});
}
});
},
onAudio(item){
// console.log(item, item.id);
console.log('onAudio');
console.log(this.list);
item.play = !item.play;
if(!this.innerAudioContext) {
this.innerAudioContext = uni.createInnerAudioContext();
this.innerAudioContext.autoplay = false;
this.innerAudioContext.loop = true;
}
this.innerAudioContext.src = 'https://featured.blue-dot.cn/media/wxfc22454810b610c2/'+item.id+'.mp3';
this.ifplay = true;
// this.ifplay = !this.ifplay;
this.innerAudioContext.play();
if (this.ifplay) {
this.playMusic()
} else {
// this.ifplay = this.ifplay;
this.pauseMusic()
}
},
// 开启音乐
playMusic() {
this.innerAudioContext.play();
},
// 暂停音乐
pauseMusic() {
this.innerAudioContext.stop();
}
},
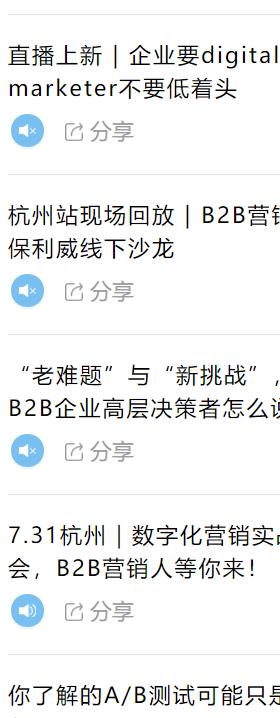
效果图

最佳答案
0
vue?你可以在返回的data里面加上一个currentPlayingId,表示当前播放哪个,然后图标根据是不是跟当前id一样来决定哪个图标吧?
奖励园豆:5
你好,这个逻辑我清楚,就是不太知道这个代码该怎么写,可以帮我一下吗
@一纸江月: 只能说原理,不给代码。
- data那里面返回的加上一个属性currentPlayingId,默认是""
- onClick(item)里面,把this.currentPlayingId=item.id
- 渲染图标的地方,判断currentPlayingId===item.id
@顾晓北: 好哒,谢谢大佬










