通过Ajax加载数据通过innerHTML到<tbody>里时每行多出<tr></tr>求解答
0

通过Ajax加载数据通过innerHTML到<tbody>里时每行多出<tr></tr>,数据时存在js的tbody变量里,等到所有数据添加完成后替换到<tbody>中,下面是问题图片
Html代码:

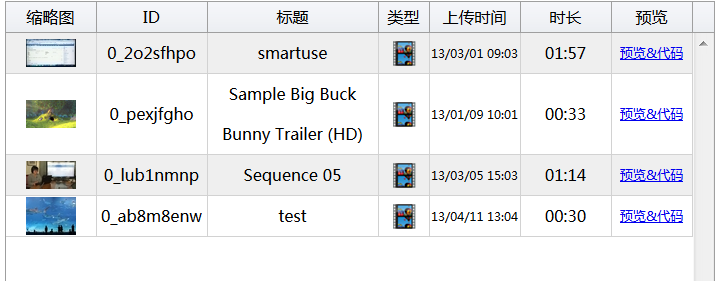
界面:

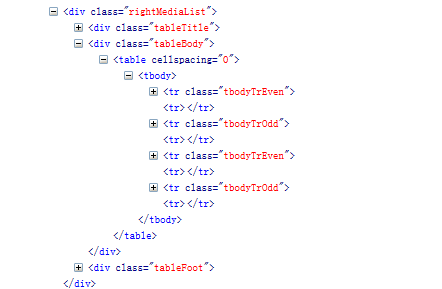
tbody的输出:
<tr class="tbodyTrEven"> <td class="tbodyThumbImg"><img src="http://smartcdn.2besmarter.com/p/100/thumbnail/entry_id/0_2o2sfhpo/width/50/height/50/type/1/quality/100" /></td> <td class="tbodyEntryId">0_2o2sfhpo</td> <td class="tbodyTitle">smartuse</td> <td class="tbodyType"><img src="images/video.png" /></td> <td class="tbodyUpDated">13/03/01 09:03</td> <td class="tbodyDuration">01:57</td> <td class="tbodyPreview"><a style="font-size:13px;" href="play.php?id=0_2o2sfhpo&serviceUrl=http://smartcdn.2besmarter.com" title="预览&代码">预览&代码</a></td> <tr/> <tr class="tbodyTrOdd"> <td class="tbodyThumbImg"><img src="http://smartcdn.2besmarter.com/p/100/thumbnail/entry_id/0_pexjfgho/width/50/height/50/type/1/quality/100" /></td> <td class="tbodyEntryId">0_pexjfgho</td> <td class="tbodyTitle">Sample Big Buck Bunny Trailer (HD)</td> <td class="tbodyType"><img src="images/video.png" /></td> <td class="tbodyUpDated">13/01/09 10:01</td> <td class="tbodyDuration">00:33</td> <td class="tbodyPreview"><a style="font-size:13px;" href="play.php?id=0_pexjfgho&serviceUrl=http://smartcdn.2besmarter.com" title="预览&代码">预览&代码</a></td> <tr/> <tr class="tbodyTrEven"> <td class="tbodyThumbImg"><img src="http://smartcdn.2besmarter.com/p/100/thumbnail/entry_id/0_lub1nmnp/width/50/height/50/type/1/quality/100" /></td> <td class="tbodyEntryId">0_lub1nmnp</td> <td class="tbodyTitle">Sequence 05</td> <td class="tbodyType"><img src="images/video.png" /></td> <td class="tbodyUpDated">13/03/05 15:03</td> <td class="tbodyDuration">01:14</td> <td class="tbodyPreview"><a style="font-size:13px;" href="play.php?id=0_lub1nmnp&serviceUrl=http://smartcdn.2besmarter.com" title="预览&代码">预览&代码</a></td> <tr/> <tr class="tbodyTrOdd"> <td class="tbodyThumbImg"><img src="http://smartcdn.2besmarter.com/p/100/thumbnail/entry_id/0_ab8m8enw/width/50/height/50/type/1/quality/100" /></td> <td class="tbodyEntryId">0_ab8m8enw</td> <td class="tbodyTitle">test</td><td class="tbodyType"><img src="images/video.png" /></td> <td class="tbodyUpDated">13/04/11 13:04</td> <td class="tbodyDuration">00:30</td> <td class="tbodyPreview"><a style="font-size:13px;" href="play.php?id=0_ab8m8enw&serviceUrl=http://smartcdn.2besmarter.com" title="预览&代码">预览&代码</a></td> <tr/>
js代码:
1 function getAllList(id){ 2 //加载数据前先加载loading动画 3 var tbodyLoad='<tr style="height:535px;background-color:#f2f2f2;"><td style="width:708px;background-image:url(images/loading.gif);background-repeat:no-repeat;background-position:center center;"></td></tr>'; 4 $('.rightMediaList .tableBody tbody').html(tbodyLoad); 5 //开始异步到后台获取数据 6 $.post("uploadAjax.php",{action:'loadMedia',listId:id}, 7 function(data,textStatus){ 8 var tbody=''; 9 //遍历数据然后按格式放入tbody变量中 10 $(data).find('item').each(function(i){ 11 if(i%2!=0){ 12 tbody+='<tr class="tbodyTrOdd">'; 13 }else{ 14 tbody+='<tr class="tbodyTrEven">'; 15 } 16 tbody+='<td class="tbodyThumbImg"><img src="http://smartcdn.2besmarter.com/p/'+$(this).find("partnerId").text()+'/thumbnail/entry_id/'+$(this).find("id").text()+'/width/50/height/50/type/1/quality/100" /></td>'; 17 tbody+='<td class="tbodyEntryId">'+$(this).find("id").text()+'</td>'; 18 tbody+='<td class="tbodyTitle">'+$(this).find("name").text()+'</td>' 19 switch($(this).find("type").text()){ 20 case '1':tbody+= '<td class="tbodyType"><img src="images/video.png" /></td>';break; 21 case '2':tbody+= '<td class="tbodyType"><img src="images/image.png" /></td>';break; 22 case '5':tbody+= '<td class="tbodyType"><img src="images/audio.png" /></td>';break; 23 default:tbody+= '<td class="tbodyType">0</td>';break; 24 } 25 tbody+='<td class="tbodyUpDated">'+$(this).find("createAt").text()+'</td>'; 26 tbody+='<td class="tbodyDuration">'+$(this).find("duration").text()+'</td>'; 27 tbody+='<td class="tbodyPreview"><a style="font-size:13px;" href="play.php?id='+$(this).find("id").text()+'&serviceUrl='+$(this).find("preview").text()+'" title="预览&代码">预览&代码</a></td>'; 28 tbody+='<tr/>'; 29 }); 30 //加载数据到页面的 <tbody>标签中 31 $('.rightMediaList .tableBody tbody')[0].innerHTML=tbody; 32 },"xml"); 33 }
最佳答案
0
你的html代码写的有问题,你使用<tr/>,应该写成</tr>的。浏览器解析的时候以为你前一个tr结束(但是你没有结束符),后一个tr开始,内容为空,然后结束即把<tr/>解析成<tr></tr>,所以多出一个。
收获园豆:10
哈哈 多谢啊 我都完全找不出来问题所在了 ,谢谢了啊










