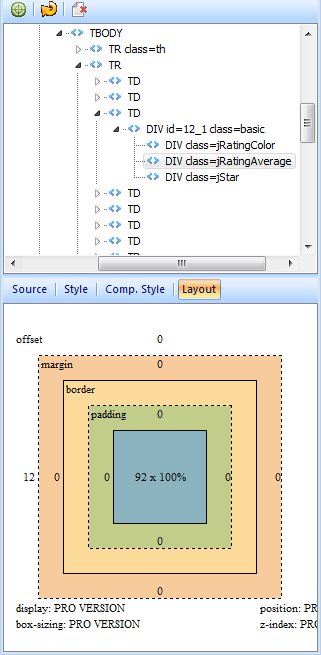
如何控制div的offset?
试试 top:0px;left:0px;
试了一下,没效果。
@小欢乐: 再加上position:absolute;
@dudu: 绝对定位也不行,我是想让那个红色的星星在开始的位置
@小欢乐: html/css是怎么写的
@dudu:
<DIV style="Z-INDEX: 1; POSITION: relative; MARGIN: auto; WIDTH: 115px; HEIGHT: 20px; OVERFLOW: hidden; CURSOR: default" id=12_1 class="basic">
<DIV style="WIDTH: 276px" class="jRatingColor"></DIV>
<DIV style="WIDTH: 92px; TOP: -20px" id=jRatingAverage class="jRatingAverage"></DIV>
<DIV style="BACKGROUND-IMAGE: url(../../image/stars.png); WIDTH: 115px; HEIGHT: 20px; TOP: -40px" class="jStar"></DIV>
</DIV> 这是一个TD里的所有div
@小欢乐: DOCTYPE是怎么写的?
@dudu: 这个是aspx页面里的,没设置DOCTYPE
@小欢乐: 试试设置一下DOCTYPE
@dudu: DOCTYPE没怎么用过,我试了几个,发现页面的样式都错位了。后来用debugbar编辑了下评分页面,发现left设置成“-12px” 可以抵消offset的偏移。于是就写了个js (offset的偏移量和width有关)
$( function() {
if (!-[1,]) {
//是ie浏览器
var divS = $(".jRatingAverage");
for (var i = 0; i < divS.length; i++) {
var width = divS[i].style.width; //得到的格式 类似:“23px”
var text = /[1-9]\d*/;
var left = (-(115 - text.exec(width)) / 2).toString();//取出23 然后计算offset偏移量
divS[i].style.left = left + "px";
}
}
});
取left值这一步总感觉有点罗嗦,有什么更好的方法吗
@小欢乐:
建议明确声明DOCTYPE,然后改进页面布局与CSS,推荐阅读:对CSS中的Position、Float属性的一些深入探讨
@dudu: 非常感谢!
margin:0 pading:0
margin:0 pading:0不能解决offset的问题呀,大哥!