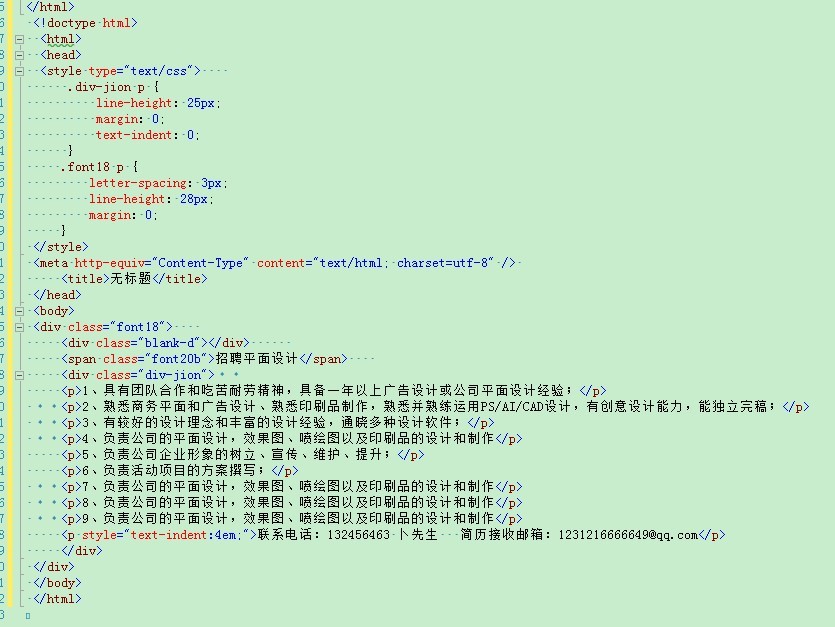
html <p>元素的奇怪间隔,为什么只有5,6两项的间距比较小
0

1 <!doctype html> 2 <html> 3 <head> 4 <style type="text/css"> 5 .div-jion p { 6 line-height: 25px; 7 margin: 0; 8 text-indent: 0; 9 } 10 .font18 p { 11 letter-spacing: 3px; 12 line-height: 28px; 13 margin: 0; 14 } 15 </style> 16 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 17 <title>无标题</title> 18 </head> 19 <body> 20 <div class="font18"> 21 <div class="blank-d"></div> 22 <span class="font20b">招聘平面设计</span> 23 <div class="div-jion"> 24 <p>1、具有团队合作和吃苦耐劳精神,具备一年以上广告设计或公司平面设计经验;</p> 25 <p>2、熟悉商务平面和广告设计、熟悉印刷品制作,熟悉并熟练运用PS/AI/CAD设计,有创意设计能力,能独立完稿;</p> 26 <p>3、有较好的设计理念和丰富的设计经验,通晓多种设计软件;</p> 27 <p>4、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> 28 <p>5、负责公司企业形象的树立、宣传、维护、提升;</p> 29 <p>6、负责活动项目的方案撰写;</p> 30 <p>7、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> 31 <p>8、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> 32 <p>9、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> 33 <p style="text-indent:4em;">联系电话:132456463 卜先生 简历接收邮箱:1231216666649@qq.com</p> 34 </div> 35 </div> 36 </body> 37 </html>
最佳答案
0
貌似你的代码里有其他不可见字符,我重新敲了一遍好了。
<!doctype html> <html> <head> <style type="text/css"> .div-jion p { line-height: 25px; margin: 0; text-indent: 0; } .font18 p { letter-spacing: 3px; line-height: 28px; margin: 0; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题</title> </head> <body> <div class="font18"> <div class="blank-d"></div> <span class="font20b">招聘平面设计</span> <div class="div-jion"> <p>1、具有团队合作和吃苦耐劳精神,具备一年以上广告设计或公司平面设计经验;</p> <p>2、熟悉商务平面和广告设计、熟悉印刷品制作,熟悉并熟练运用PS/AI/CAD设计,有创意设计能力,能独立完稿;</p> <p>3、有较好的设计理念和丰富的设计经验,通晓多种设计软件;</p> <p>4、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p>5、负责公司企业形象的树立、宣传、维护、提升;</p> <p>6、负责活动项目的方案撰写;</p> <p>7、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p>8、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p>9、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p style="text-indent:4em;">联系电话:132456463 卜先生 简历接收邮箱:1231216666649@qq.com</p> </div> </div> </body> </html>
另外 :你再发代码的时候不要加序号可以不。。
收获园豆:30
跟格式化后的对比了下,貌似找了半天还是没看出有什么不同
PS:不好意思,我原以为加序号会更好看点
@copyCoder西卡西: 我在编辑器里看到你 2 3 4 等行前面有 不可见字符 
中间一点一点的表示空格。
@acjialiren: 我刚刚把空白显示出来看了下,是全角的空格,太恶心了
@copyCoder西卡西: 哈哈哈~~
其他回答(2)
0
<!doctype html> <html> <head> <style type="text/css"> .div-jion p { line-height: 25px; margin: 0; text-indent: 0; } .font18 p { letter-spacing: 3px; line-height: 28px; margin: 0; } </style> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题</title> </head> <body> <div class="font18"> <div class="blank-d"> </div> <span class="font20b">招聘平面设计</span> <div class="div-jion"> <p> 1、具有团队合作和吃苦耐劳精神,具备一年以上广告设计或公司平面设计经验;</p> <p> 2、熟悉商务平面和广告设计、熟悉印刷品制作,熟悉并熟练运用PS/AI/CAD设计,有创意设计能力,能独立完稿;</p> <p> 3、有较好的设计理念和丰富的设计经验,通晓多种设计软件;</p> <p> 4、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p> 5、负责公司企业形象的树立、宣传、维护、提升;</p> <p> 6、负责活动项目的方案撰写;</p> <p> 7、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p> 8、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p> 9、负责公司的平面设计,效果图、喷绘图以及印刷品的设计和制作</p> <p style="text-indent: 4em;"> 联系电话:132456463 卜先生 简历接收邮箱:1231216666649@qq.com</p> </div> </div> </body> </html>
收获园豆:15
你改了什么地方?是什么问题引起的啊
@copyCoder西卡西: 不知道你是用什么编辑器,我把你的代码格式化一遍就可以了。粘贴代码是不要加序号了,调试时还要一个一个把序号删掉。
@guwoow: 格式化下真的就好了,我了个去啊,估计是因为我文字是从word上复制的问题
0

譳,只复制过来了,去掉序号就是这样的
收获园豆:5










