MVC4的HttpPost 属性 问题求助

在编写mvc4的Demo时遇到了问题,纠结了好久,特来求教
一个简单添加购物车Action,代码如下:
CartController代码:
1 // GET: /Cart/ 2 //添加产品项目到购物车,如果没有传入Amount参数则默认购买数量为1 3 //因为知道要通过Ajax调用这个Action,所以可以先标示[HttpPost]属性 4 [HttpPost]//TODO:这里有问题,去掉就可以添加,待解决 5 public ActionResult AddToCart(int ProductId, int Amount = 1) 6 { 7 var product = db.Products.Find(ProductId); 8 //验证产品是否存在 9 if (product==null) 10 { 11 return HttpNotFound(); 12 } 13 var existingCart = this.Carts.FirstOrDefault(p => p.Product.Id == ProductId); 14 if (existingCart!=null) 15 { 16 existingCart.Amount += 1; 17 } 18 else 19 { 20 this.Carts.Add(new Cart() {Product = product, Amount = Amount}); 21 } 22 return new HttpStatusCodeResult(System.Net.HttpStatusCode.Created); 23 }
View页面代码:
1 <td> 2 @Ajax.ActionLink("添加购物车", "AddToCart", "Cart", new { ProductId = item.Id }, ajaxOption) 3 </td>
View页面调用的Ajax
1 @{ 2 var ajaxOption = new AjaxOptions() 3 { 4 OnSuccess = "AddToCartSuccess", 5 OnFailure = "AddToCartFailure", 6 HttpMethod = "Post" 7 }; 8 } 9 @{ 10 @Scripts.Render("~/bundles/jqueryval") 11 <script> 12 function AddToCartSuccess() { 13 alert('添加购物车成功'); 14 } 15 16 function AddToCartFailure() { 17 alert('添加购物车失败(HTTP状态代码:' + xhr.status + ')'); 18 } 19 </script> 20 }
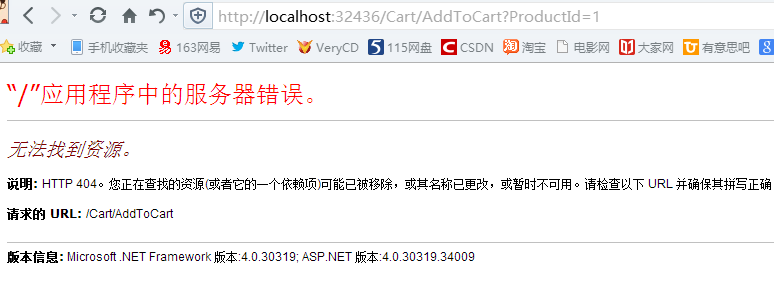
点击“添加购物车”的报错页面
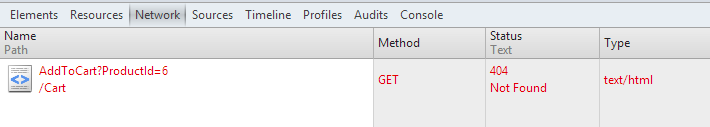
 我研究了半天,觉得应该是定义的ajaxOption没有执行成功,因为浏览器跟踪http请求仍然为get
我研究了半天,觉得应该是定义的ajaxOption没有执行成功,因为浏览器跟踪http请求仍然为get

后台ActionResult因为有了[HttpPost]属性约束,所以才不会响应,如果改为httpget就可以,现在问题就变为:为什么ajaxOption没有执行成功?求各路神仙帮忙看看
这截图很明显看出,是由于发起的get请求导致找不到后台标记post的action。而且看你的截图,是直接跳转的。所以,问题应该出现在你没有引入jquery.unobtrusive-ajax.js这个js文件。
您好,我后需考虑到 了这个问题于是加了两行js引用代码,可结果仍不理想
1 @section scripts 2 { 3 <script src="@Url.Content("~/Scripts/jquery-1.8.2.min.js")" type="text/javascript"></script> 4 <script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script> 5 @Scripts.Render("~/bunkles/jqueryval") 6 <script> 7 function AddToCartSuccess() { 8 alert('添加购物车成功'); 9 } 10 function AddToCartFailure() { 11 alert('添加购物车失败(HTTP状态代码:' + xhr.status + ')'); 12 } 13 </script> 14 } 15 @{ 16 var ajaxOpion = new AjaxOptions() 17 { 18 OnSuccess = "AddToCartSuccess", 19 OnFailure = "AddToCartFailure" 20 };
我执行起来,再点击【添加购物车】页面无反应
@KamiyaLee: 有请求吗?而且你的代码第10行会出错。
@幻天芒: 有请求,我浏览器跟踪了一下

@KamiyaLee: 还是get好不?你的请求类型还是没搞对。
@幻天芒:专家就是专家~刚才是我失误,我两个页面都有调用这个Action给您发的图中缺少了
HttpMethod = "Post"
可能我之前调试删了,刚刚加上,完美运行,爱死你了!纠结一晚上了

另外如果您了解@Scripts.Render("~/bunkles/jqueryval")这句话的意思,可否简单讲解一下,我原以为这句话能引用ajax所需的js文件。没想到还要另外引用,新手学些mvc,迷惑较多
@KamiyaLee: 这个mvc4的新特性,js和css打包相关的。具体输出的文件是在App_Start/BundleConfig.cs中进行配置的。如果你在cs文件中配置好所有的js,是可以一次性引入很多js的。
这不需要神仙,你用 MVC 模板创建一个默认项目,然后看它上面标记为 HttpPost 的 Action 是怎么执行的,抓个包记住格式,然后你自己写 Ajax 的时候,记得按照这个格式写请求就没问题了。
说的难听点,`你眼瞎啦````加httppost意思就是这个action只能响应post请求.
你自己都会看network里的请求了.你没看到你发出的是get请求吗````
发送ajax请求的方法不对
@吴瑞祥: 大哥,我在ajax里面改请求模式了,只是没有执行到,我就想知道为什么我调用的ajax没有成功,如果您说我的ajax方法不对,还请指点
@KamiyaLee: 你这种ajax请求方式我都没听说过````我都是直接用jquery发ajax请求的...
像你这样,你查看下网页源代码,看他生成的JS语句是怎么样的.











