easyui灰常坑爹的问题,求解答
0

用easyui的accordion做一个左侧菜单导航,出现了一个问题,以下是我的代码
$(function(){ $.ajax({ url:"BackAshx/GetMenuTitleInfo.ashx", dataType:"json", method:"post", success:function(data){ $.each(data,function(k,v){ $("#menu").accordion("add",{ title:v.Action_ColumnName, selected:false, content:"<div><ul name='" + v.Action_ColumnName + "'></ul></div>" }); }); } }); $('#menu').accordion({ onSelect: function(title){ $("ul[name='"+title+"']").remove(); getChildren(title); } }); }) function getChildren(title){ $.ajax({ url:"BackAshx/GetMenuInfo.ashx", data:{name:title}, method:"post", dataType:"json", success:function(data){ $.each(data,function(k,v){ var s = "<li><a href='" + v.ViewMode + "'>"+ v.Action_Name +"</a>"; $("ul[name='"+title+"']").append(s); }); } }) }
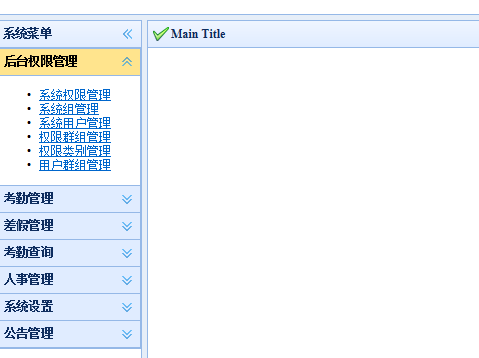
执行后的效果为:
现在问题出现了,我点击后台权限管理,会出现上面的效果,我再点一次,它会关闭,当我第三次点击它时,他会绑定我想要的菜单,但是会瞬间自动关闭,然后无论为怎么点击,它都不会展开了,其他所有节点都一样(考勤管理,差假管理。。。)json数据是没问题的,就是感觉像是onSelect: function(title){
$("ul[name='"+title+"']").remove();
getChildren(title);
}
这里出问题了,但是逻辑没有错啊,我点击的时候先清空里面的子元素,然后再添加li元素,不然就会随着你的点击无限的自增li元素,我试过将remove方法去掉,就出现了不断递增li的现象了,但是不会出现第三次点击就会关闭真的是无解了,
所有回答(2)
0
蛋碎,应该使用$("ul[name='"+title+"']").find("li").remove();粗心了擦擦
0
我的问题总是在第二次打开的时候才能加载树,为啥啊,











