wp8应用中的磁贴列表如何实现像wp的开始屏幕磁贴列表一样
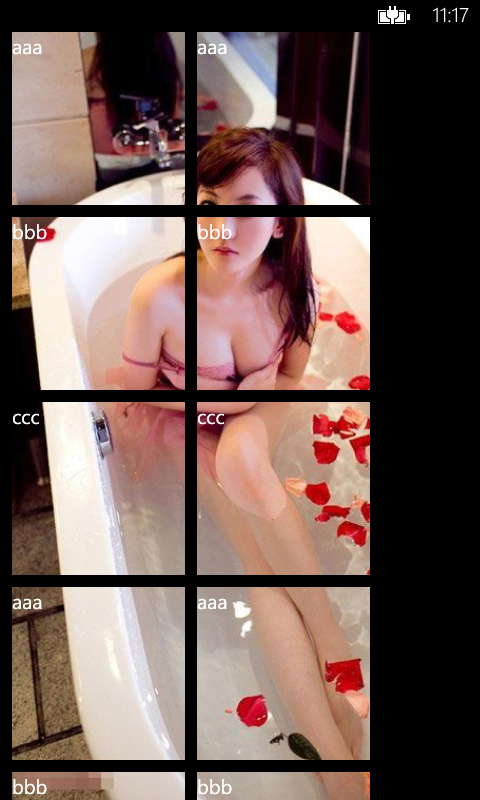
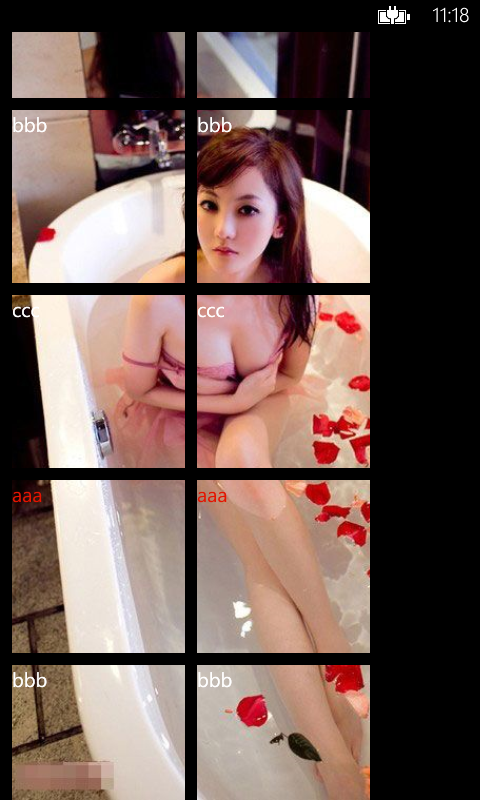
很有意思的问题, 我想了下, 最好的方式就是通过图片+listbox叠加来实现, 同时让每个列表项背景透明显示图片, 试了下效果如下:


不知道效果是否如楼主描述的一致. 实现代码如下:
Xaml:
1 <Grid x:Name="ContentPanel" Grid.Row="1" Background="Red"> 2 <Image Source="http://www.huabian.com/uploadfile/2014/0620/20140620052440718.jpg" Stretch="UniformToFill"></Image> 3 <ListBox Name="ListBox1"> 4 <ListBox.ItemContainerStyle> 5 <Style TargetType="ListBoxItem"> 6 <Setter Property="HorizontalContentAlignment" Value="Stretch"/> 7 </Style> 8 </ListBox.ItemContainerStyle> 9 <ListBox.ItemTemplate> 10 <DataTemplate> 11 <Grid> 12 <Grid.RowDefinitions> 13 <RowDefinition></RowDefinition> 14 <RowDefinition Height="12"></RowDefinition> 15 </Grid.RowDefinitions> 16 <Grid Height="173"> 17 <Grid.ColumnDefinitions> 18 <ColumnDefinition Width="12"></ColumnDefinition> 19 <ColumnDefinition Width="173"></ColumnDefinition> 20 <ColumnDefinition Width="12"></ColumnDefinition> 21 <ColumnDefinition Width="173"></ColumnDefinition> 22 <ColumnDefinition Width="*"></ColumnDefinition> 23 </Grid.ColumnDefinitions> 24 <Border Background="Black" Grid.Column="0"></Border> 25 <Border Background="Transparent" Grid.Column="1"> 26 <TextBlock Text="{Binding}"></TextBlock> 27 </Border> 28 <Border Background="Black" Grid.Column="2"></Border> 29 <Border Background="Transparent" Grid.Column="3"> 30 <TextBlock Text="{Binding}"></TextBlock> 31 </Border> 32 <Border Background="Black" Grid.Column="4"></Border> 33 </Grid> 34 <Grid Background="Black" Grid.Row="1"></Grid> 35 </Grid> 36 </DataTemplate> 37 </ListBox.ItemTemplate> 38 </ListBox> 39 </Grid>
cs:
ListBox1.ItemsSource = new string[] { "aaa", "bbb", "ccc", "aaa", "bbb", "ccc", "aaa", "bbb", "ccc" };
如果要真正用, 需要对数据组织稍加改动下, 应该难不倒楼主了, 呵呵.
哈哈,这图好诱人啊,你说的这个磁贴整体往下拉,露出的区域是黑区域吗,我直接在grid(外嵌套ScrollViewer)中实现,但滚动时,背景是固定的,露出来的是背景图,但我要的效果就是磁贴滚动,但背景图是不动的,类似wp8的开始桌面一样!另外问一个,程序栏可以设置只剩下电池图标吗!
@技术_菜鸟: 是的, 背景图不动, 所以我放了两张图做示意啊.. 电池的不可以.
@jpss: 能给源代码看看吗
@技术_菜鸟: ..不都贴上了么..
@jpss: 整个工程的!可以的话,压一个包发给我,我运行一下,看看效果!麻烦的话就算啦
@技术_菜鸟: http://files.cnblogs.com/jpss/20140823-PhoneApp1.zip
@jpss: 谢谢啦,看了一下,磁贴整体往下拉的时候,还是可以看到背景图,而不是将露出的区域变成黑区域!
@技术_菜鸟: 明白你的意思了, 这个也比较简单, 需要稍稍改一下listbox的template.更新后示例文件 http://files.cnblogs.com/jpss/20140823-PhoneApp1-2.zip
@jpss: 看了,非常好,我用grid和ScrollViewer加上你那两个关键的
<StackPanel Background="Black" Margin="0,-500,0,0"></StackPanel>
<StackPanel Background="Black" Margin="0,-0,0,-500"></StackPanel>,也实现了类似效果,非常谢谢哈
@jpss: 想问一下,<StackPanel Background="Black" Margin="0,-500,0,0"></StackPanel>设置这个-500,为什么就会出现黑色的区域了,这个sp不是没有高度吗,背景怎么显示出来的?
@技术_菜鸟: 可以搜索"负margin", 原理和网页布局用到的负边距一样. 当然, 如果不放心, 加上高度也没有问题.
可以用GridView试试,但估计工作量会不小。
wp有gridview么?貌似gridview是asp.net的吧
@技术_菜鸟:
晕,不好意思,最近在搞Windows 8开发,一下搞混了,以为WP里面也有。。。
@XiaoFaye: win8也差不多啦,有没有什么思路啊
@技术_菜鸟:
XAML的灵活性非常高呀,你完全可以自己组合类似的功能出来吧?
@XiaoFaye: wp8手机用过吗,它的开始屏幕的背景图是怎么实现的?
@技术_菜鸟:
手上就是925. 不就一个背景图吗?有什么问题。
@XiaoFaye: 我就想在应用中的磁贴列表也实现类似的效果
@技术_菜鸟:
可以试试改造Grid控件来达到目的。
@XiaoFaye: 嗯,自己想想看!
@XiaoFaye: 谢谢了!












