请问用js怎么来生成一个二维表格?

就是,我现在有这样一个需求
有一Role
数组 [“Examner”,”Invigilator”,”Supervisor”] 和一个Type数组[“Standard”,”Listening”,”Speaking”]还有一个Role 和Type 对应数组[{Role:”Examner”,Type:”Standard”},
{Role:”Examner”,Type:”Listening”}, {Role:”Supervisor”,Type:”Listening”}, {Role:”Supervisor”,Type:”Speaking”},
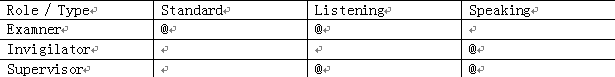
{Role:”Invigilator”,Type:”Speaking”}]用js 或jquery 生成一个二维表格显示所有role 和 type 关系,并在对应关系处显示字符‘@’
如:
双重循环。
请问您可以说的详细点吗?我对js并不是很熟悉,您可以给个实例代码看看吗?十分感谢.
@临冰听雪丶:
var type = ['Standard', 'Listening', 'Speaking']; var role = ['Examner', 'Invigilator', 'Supervisor']; var mapping = [ {Role: 'Examner', Type: 'Standard'}, {Role: 'Examner', Type: 'Listening'}, {Role: 'Supervisor', Type: 'Listening'}, {Role: 'Supervisor', Type: 'Speaking'}, {Role: 'Invigilator', Type: 'Speaking'} ]; function buildRow(tds){ els.push('<tr>'); for(var i = 0, len = tds.length; i < len; i++){ els.push('<td>' + tds[i] + '</td>') } els.push('</tr>'); } function isMap(role, type){ for(var i = 0, len = mapping.length; i < len; i++){ if(mapping[i].Role === role && mapping[i].Type === type){ return true; } } return false; } var els = []; els.push('<table>'); //构建head var typeClone = type.slice(); typeClone.unshift('Role/Type'); buildRow(typeClone) var tmp = []; //构建body for(var i = 0, len = role.length; i < len; i++){ tmp.length = 0; tmp.push(role[i]); for(var j = 0, len2 = type.length; j < len2; j++){ tmp.push(isMap(role[i], type[j]) ? '@': ''); } buildRow(tmp); } els.push('</table>'); document.write(els.join(''));
@幻天芒: 谢谢
@临冰听雪丶: 建议你还是具体看下how~
@幻天芒: 嗯,我现在正在看呢,只是有个地方不太明白,就是您为什么在for里面加一个变量呢?
@临冰听雪丶: 你是指的i或者j吗?最佳做法是在外部定义的,我偷懒,就直接写在那儿了。
@幻天芒: 噢,嘿嘿,还有一个问题,就是slice这个函数,我百度到的都说其中有一个参数是必须的,但是您这里给了一个空
var typeClone = type.slice();
typeClone.unshift('Role/Type');
还有这个unshift是做什么的呢?我不是很理解...
@临冰听雪丶: 您说的写到外部是指这样么?
var len = 0;
for (var i = 0, len = tds.length; i < len; i++) {
}
@幻天芒:
您说的写到外部是指这样么?
var len = 0;
for (var i = 0, len = tds.length; i < len; i++) {
}
@临冰听雪丶: 还是说,这样?
var len = tds.length;
for (var i = 0; i < len; i++) {
els.push();
}
@幻天芒:
var len = tds.length;
for (var i = 0; i < len; i++) {
els.push();
}
@临冰听雪丶: 对于外部,可以向你那样理解。几种写法都是可行的。同时i也定义在外部,因为js是函数作用域。
关于slice(), 请参考:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/slice ,都是可选参数。
@幻天芒: 噢,好的,谢谢您了,嘿嘿
@临冰听雪丶: :)不客气。










