菜鸟问一个关于jquery children的问题

<script>
$(document).ready(function () {
$("#abc").children(".selected").css("color", "blue");
});
</script>
<div id="abc">
<span>Hello</span>
<p class="selected">Hello Again</p>
<div> <!--<p>换成p标签,下面的class="selected"标签颜色变蓝,而如果是div只有上面的p标签颜色变蓝,问为什么换了不同标签,children会变化???菜鸟求解,感谢!-->
<div class="selected">And Again</div>
<span class="selected">aaAnd Again</span>
<!--</p>--> </div>
<p>And One Last Time</p>
</div>
问题:
换成p标签,下面的class="selected"标签颜色变蓝,而如果是div只有上面的p标签颜色变蓝,问为什么换了不同标签,children会变化???菜鸟求解,感谢!
div不建议放在P中
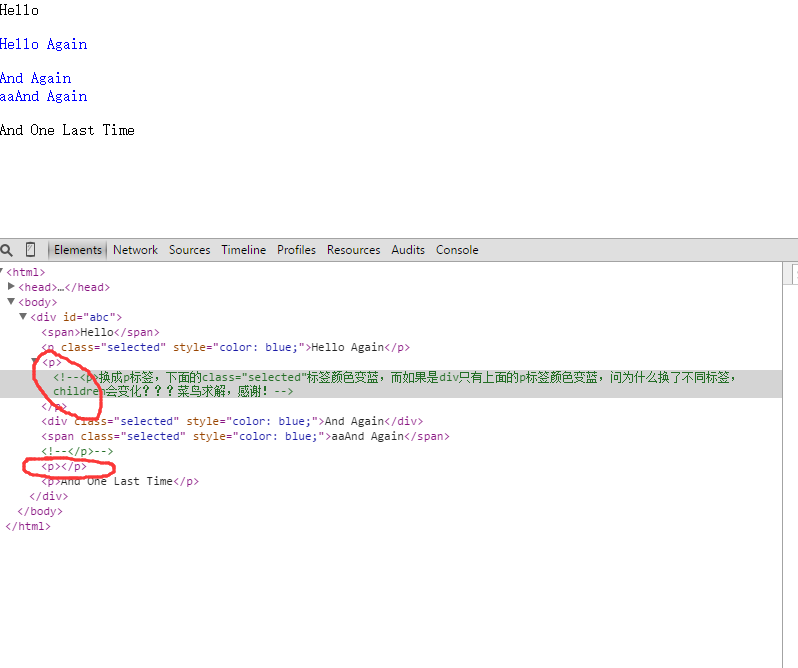
你把DIV加到P之间以后,浏览器就默认是两个不完整的P标签,然后就自动给它们添加了完整了。
可通过chrome或火狐解析后的网页源代码查看

所以它的children个数 就是7个了
额,原来是这样的,当p里面包含div,浏览器还会把p分成两个。。。这就不难解析children个数不一样了,赞一个!
你可以单独让哪行变蓝 $("#abc").children().eq(0).css("color", "blue"); 像这样的根据标示位加色的。
我是想知道为什么不同的标签,children会不一样??
children() 获取的是子标签的集合
那为什么div标签换成p后,$("#abc").children().length为7,而保持如果是p的话,$("#abc").children().length为4?
你首先该去看你$("#abc")取到了那个节点,children()就是他的子节点
这个我知道,就是children个数问题有点疑问











