css中如何把button这一行的颜色变得跟背景色一样呢
-1
[已解决问题]
解决于 2016-05-11 09:23


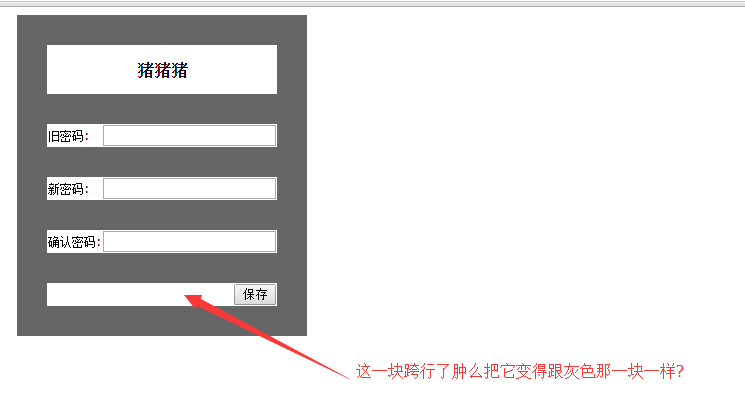
因为是跨行了所以我也傻傻的不会做,上图

问题补充:
 View Code
View Code

1 <%@ page language="java" contentType="text/html; charset=utf-8" 2 pageEncoding="utf-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 8 <title>用户界面</title> 9 <style type="text/css"> 10 table.tab{ 11 font-family: verdana,arial,sans-serif; 12 font-size:11px; 13 border-color: red; 14 border-color: #666666; 15 border-collapse: collapse; 16 } 17 table.tab tr{ 18 border:30px; 19 border-color: #666666; 20 padding: 8px; 21 border-style: solid; 22 } 23 table.tab td{ 24 border-color: #666666; 25 background-color: #ffffff; 26 } 27 </style> 28 </head> 29 <body> 30 <form action="" method="post"> 31 <div align="center"> 32 <table class="tab"> 33 <tr> 34 <td colspan="2" align="center"><h2> 35 <%=session.getAttribute("uname") %> 36 </h2> 37 </td> 38 </tr> 39 <tr> 40 <td> 41 旧密码: 42 </td> 43 <td> 44 <input type="password" name="" value=""/> 45 </td> 46 </tr> 47 <tr> 48 <td> 49 新密码: 50 </td> 51 <td> 52 <input name="" type="password" value="" /> 53 </td> 54 </tr> 55 <tr> 56 <td> 57 确认密码: 58 </td> 59 <td> 60 <input name="" type="password" value=""/> 61 </td> 62 </tr> 63 <tr> 64 <td align="right" colspan="2" > 65 <button type="submit">保存</button> 66 </td> 67 </tr> 68 </table> 69 </div> 70 </form> 71 </body> 72 </html>
这是代码css也在里面
最佳答案
0

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title> <style type="text/css"> table.tab{ font-family: verdana,arial,sans-serif; font-size:11px; border-color: red; border-color: #666666; border-collapse: collapse; } table.tab tr{ border:30px; border-color: #666666; padding: 8px; border-style: solid; } table.tab td{ border-color: #666666; background-color: #ffffff; } #btn{ background-color: #666666; } </style> </head> <body> <form action="" method="post"> <div align="center"> <table class="tab"> <tr> <td colspan="2" align="center"><h2> <%=session.getAttribute("uname") %> </h2> </td> </tr> <tr> <td> 旧密码: </td> <td> <input type="password" name="" value=""/> </td> </tr> <tr> <td> 新密码: </td> <td> <input name="" type="password" value="" /> </td> </tr> <tr> <td> 确认密码: </td> <td> <input name="" type="password" value=""/> </td> </tr> <tr> <td align="right" colspan="2" id="btn"> <button type="submit">保存</button> </td> </tr> </table> </div> </form> </body> </html>
就这个就行,之前那个图片我删了
奖励园豆:5
thanks
@眉间剪水泛千愁: 客气了
其他回答(3)
0
<td align="right" style=" background-color: #ffffff;" colspan="2">
<button type="submit">保存</button>
木有变呢呀猪猪
0
因为你css定义了td特性、button也放在了td里面。然后楼上加style就没效果。把button的td去掉。给个id/class、单独定义按钮样式;没有<td>行、可以用<span><lable>等代替
把td去掉,tr下就是button了,他会提示Invalid location of tag (button).(标记(按钮)的无效位置。)
0
页面别花太长时间。。能看就行












