Web API 中在客户端设置Content-Type为不同值时,方法内的参数有时有值,有时没有值?

如题:
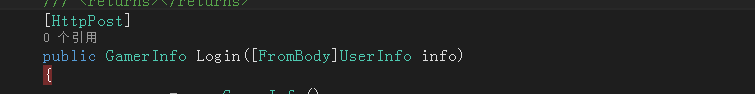
Web API端:

客户端POST请求:
当用CS后台以POST请求时,设置content-type为:application/x-www-form-urlencoded时,UserInfo参数为null,当content-type为:application/json时,userinfo参数就有值;
当用jquery.ajax以POST请求访问时,无论content-type为上面两个中的哪个,webapi参数userinfo都能获得值;
哪位兄台知道原因是什么呢?
webapi默认支持json和xml格式.不支持form表单格式.
第二个看报文.content-type要与实际报文格式一致.
1. 嗯,webapi默认支持json和xml这个了解,之前webapi已经设置json为请求方式,现在是这么一种情况,我写了一个webapi的接口,给第三方调用,文档标明以application/json请求,但是由于第三方操作有误,以application/x-www-form-urlencoded进行请求,导致API返回的值不正确,如何提示第三方,请求的格式有误?(如果不以userinfo为null作为判断依据);
2.jquery。ajax默认是以application/x-www-form-urlencoded请求,网络报文中的头也是application/x-www-form-urlencoded,webapi中可以获得userinfo是有值的。
@ShadowFiend: 那就是信版本的webapi是支持form表单的.
你的问题就是contenttype与报文实际格式不符
用csharp进行POST请求时,最好用XML或者JSON。这两个是默认支持的。
我看你的对象是UserInfo,而application/x-www-form-urlencoded是键值对,所以,并不合适,而且肯定有搞错的地方。
jquery请求的时候,会根据你给的content-type对data中的值 进行格式化,然后再请求,所以,能请求得到。但是你用CS的时候 ,你写进去的是什么就是什么,我断定你写进去的肯定不是合适的键值对,所以,不会成功。
你想深究的话,可以在浏览器中用F12看一下,网络中的request内容,看一下正文里面是什么样子的格式。
1.C#后台POST请求是以json作为参数进行传递的;
2.jquery ajax默认content-type为application/x-www-form-urlencoded,data的值是以json的对象传递的,如果按照阁下说的,他以application/x-www-form-urlencoded对data格式化,那么webapi已经违背了支持xml和json的规则,就不会出现请求有值的情况了。
C#后台和jquery ajax指定content-type是什么,报文中就是什么,但是不一样的地方,C# 请求的webapi是没有值的,而jquery ajax是有值的。
@ShadowFiend: 按我说的,你打开F12一看便知,假如你真的想用C#通过application/x-www-form-urlencoded来传,你试一下 “ 键:info,值:你的json ”来试试。你再看一下我上面说的,一个字一个字地看。
@ensleep: 原来的json串:{“username”:“test”,“pwd”:“test”},按照你的说法,改成“info”:{“username”:“test”,“pwd”:“test”}这样试试?
@ShadowFiend: 你既然用的是application/x-www-form-urlencoded,何来“info”:{“username”:“test”,“pwd”:“test”}这样的数据格式?给你一个C#的写法:
var client = new RestClient("http://localhost:43850/WebApi2/Api/PublicServ/Mnt_MessCounter"); var request = new RestRequest(Method.PUT); request.AddHeader("content-type", "application/x-www-form-urlencoded"); request.AddHeader("accept", "application/xml"); request.AddHeader("authorization", "Basic VFNUMTpiYXJ5YXY="); request.AddParameter("application/x-www-form-urlencoded", "info=%7B%E2%80%9Cusername%E2%80%9D%EF%BC%9A%E2%80%9Ctest%E2%80%9D%2C%E2%80%9Cpwd%E2%80%9D%EF%BC%9A%E2%80%9Ctest%E2%80%9D%7D", ParameterType.RequestBody); IRestResponse response = client.Execute(request);
仔细看里面的数据体,是info=。
你一直想解决这个问题,但是在我通过你的回复看来,你连基础的x-www-form-urlencoded和raw(raw包含json,xml等)以及form-data、binary都没有分清吧?先分清了,知道 各种格式是什么样子,在http里面走的时候 是什么样子,再看看是用application/x-www-form-urlencoded还是用application/json吧。
如果没有这个概念作为前题 ,我们聊得再多也是无用,你不可在不知道一二楼的情况下,光听我说就拥有第三层楼的。
webapi只有json跟XML格式吧?另外,你这个API明显不太标准啊,虽然可以,但webapi的格式,一般是,获取数据用get,put修改,post添加,delete删除。。。
Login中看似是简单的获取数据操作,但是,里面涉及到另一个数据的插入和更新操作,所以有些时候,教科书的标准也不能满足实际的需求,得要变通一下,服务器上的配置要求是POST的。 >.<......
@ShadowFiend: 这个不是教科书的标准,接口的根本原则就是标准,不标准的就不叫接口,没有接口就不会有webapi中的api。json和xml确实是比较通用的格式,而且webapi的restful风格是面向资源,不是面向处理,“涉及到另一个数据的插入和更新操作”这个说法就不对,实现 这个东西你需要多个接口来实现 而不是塞在一个接口里面。否则,你的这个接口就不叫接口了,因为除了你这个需求,别的地方基本没法复用了。
@ensleep: 如果接口内部有插入更新的操作,插入更新的这个操作不是给第三方调用的,我感觉没有必要做接口吧?
@ShadowFiend: 有没有必要和违不违被设计原则是两码事儿,这就看这个项目在你心中的地位和你做事的风格了,假如是因为感觉没有必要就放弃最初的设计原则并违被,当然最后功能是可以实现的,但是,你的webapi就不是大家心中的那个webapi了,你得想办法向调用你接口的人一个个解释你这个服务所有的特殊性,并希望他们能够理解且有能力使用。以及后来维护这个项目的人以及后来忘记具体细节的你,再回头维护这块东西的时候,要时刻想着这个项目里面存在的各种特殊性。
其实你可以试试把FormBody去掉再试试 json和form都能接收到











