手机ios中颜色为什么会改变急急急!!!!!求大神给个提示
0
[待解决问题]


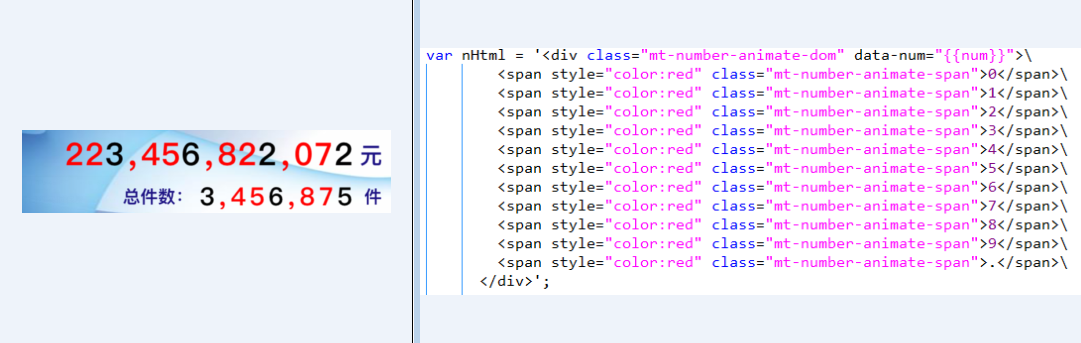
我的页面嵌入到了一个Android开发的项目中,在其他手机测试的数字颜色都显示为红色(正常:继承的父元素颜色),初始DOM树时候也是为红色 但是在苹果手机中一旦js跑起来,出现动态加载后局部颜色会变成黑色,我在控制js中的动态添加元素中加入了行内样式,但是还是控制不了
问题补充:
后来我又在样式里面加入了 !important 还是没有解决,之前本地测试的时候苹果手机也没出现这样的情况,一放到手机app中就不行了
请问我的样式!important有没有可能会被ios环境中设置的样式覆盖啊
所有回答(1)
0
项目布上去后删除了meta标签
<meta content="telephone=no" name="format-detection" />
<!--苹果是否把数字显示为电话-->
如果没有这句话,苹果手机会赋给他默认样式









