微信公众号 ios中自带的返回按钮,返回时数据丢失的问题
0

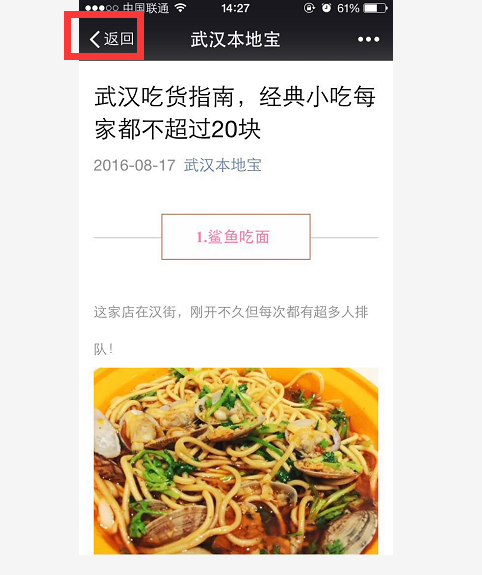
如题,在ios进入公众号的时候就会有一个返回按钮,而我页面跳转的方式是用的
location.href="page.aspx?uopenid=xxxx&par1=xxx&par2=xxxx"
下一级的页面数据是根据url的参数来查询的。
当我点击返回按钮的时候返回上一级的时候页面上就没数据了,好像是参数没有传递过来。
这个返回感觉跟浏览器的返回还不是一回事。
前端脚本和页面数据绑定用的angular,不知道会不会是因为这个原因。
请问这个问题改如何解决?

问题补充:
//解决方式: $(function(){ pushHistory(); var bool=false; setTimeout(function(){ bool=true; },1500); window.addEventListener("popstate", function(e) { if(bool) { alert("我监听到了浏览器的返回按钮事件啦");//根据自己的需求实现自己的功能 location.href='你要跳转的链接'; } pushHistory(); }, false); }); function pushHistory() { var state = { title: "title", url: "#" }; window.history.pushState(state, "title", "#"); }
所有回答(2)
0
我之前遇到点击手机自带的返回按钮时,出来的页面中,所有点击事件全部失效,最后发现是因为:
之前所有的点击事件写法:$("#id").click(function(){ });
改为:body.on("#id","click",function(){ }); 也就是换了种写法。
并没有用这种写法。
@h_Vincent: 是的,这个自带的返回按钮的事件应该不需要自己写吧
0
微信内置浏览器有自己独有协议wx://
建议使用sessionStorage,localStorage存储数据。
这个容易被微信自己和缓存清理软件清掉吧











