我在MVC一个页面的弹窗中调用另一个页面,是个查询页面,点击查询时页面就会单独刷新为一个页面,怎么办?

我在MVC一个CreateExchange页面的弹窗中调用另一个DisasterListSelect页面,是个查询页面,但是我一但点击“查询”按钮时页面就会单独刷新为DisasterListSelect页面,,就不是那个弹窗的了,这个问题怎么解决啊?
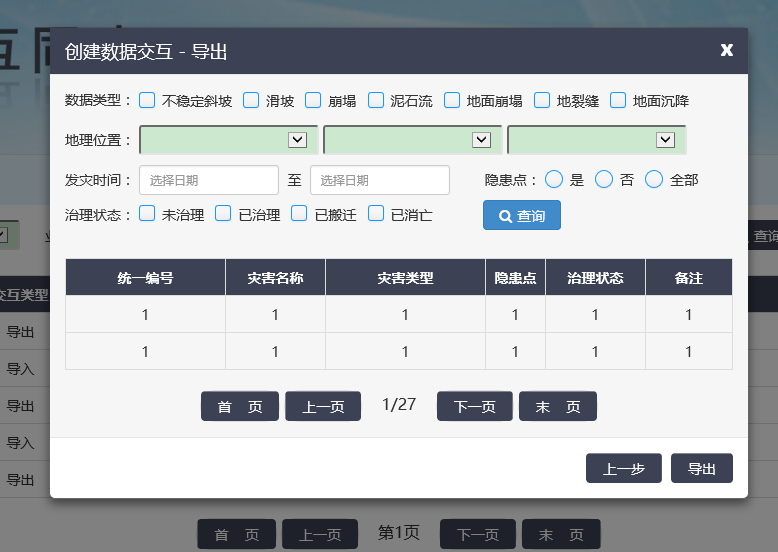
弹窗图:

然后我一点击"查询"按钮,他就变成了这个样子的:

弹窗调用页面是用在CreateExchange页面中用了一个div来调用单独的DisasterListSelect页面,$('#div_DisasterSelect').load("DisasterListSelect")这一句。
然后我想点击"查询"就会变成这样是因为我给DisasterListSelect页面控制器中写了一个ActionResult。
public ActionResult DisasterListSelect() { return View(); }
我该怎么解决这个问题呢?
弹出窗口用什么做的?如果是另一个iframe应该不会,如果是当前页面的一部分,那应该就有问题了,前者刷新的是另外的页面,后者刷新是同一个页面。
弹窗是用来查询的,然后我就是给了一个<div>,然后调用另一个页面,是一两个不同的页面,一个是CreateExchange页面,启动弹窗的,一个是DisasterListSelect页面,弹窗调用的。$('#div_DisasterSelect').load("DisasterListSelect")。
@你猜丶: 如果是两个不同的页面,那么应该不会的,我们系统用 colorbox做谈窗,在弹框中点查询不会有这个情况。
@qingYun: 我怀疑就是我的控制器的原因,返回的是单独的DisasterListSelect页面,但是我又不知道应该怎么处理,怎么做。
public ActionResult DisasterListSelect()
{
return View();
}
@你猜丶: 这两个页面应该是两个不同的控制器,如果算上httppost的话,应该是4个action方法,视图应该是两个。
@qingYun: 虽然不太懂,但是最后换了一种做法解决了











