websocket+node.js 实时聊天系统问题咨询
0
[已关闭问题]
关闭于 2017-05-17 09:13


1.最近新学习websocket。做了一个实时聊天。用Node.js搭建的服务:serevr.js. 两个相互通信页面:client.html 和server.html
但是就是有很多问题,想让知道的人帮我看看哈:
我先把代码贴出来:
server.js:
var ws=require("nodejs-websocket");
console.log("开始建立连接...");
var str1=null,str2=null, clientReady=false,serverReady=false;
var server=ws.createServer(function(conn){
conn.on('text',function(str){
console.log(str);
/**
* 用户小雨第一次连接
*/
if(str==="小雨"){
str1=conn;
clientReady=true;
str1.sendText("欢迎"+str);
}
/**
* 用户小乔第一次连接
*/
if(str==="小乔"){
str2=conn;
serverReady=true;
str2.sendText("欢迎"+str);
}
/**
* 当有第二个用户连接时。
*/
if(clientReady&&serverReady){
str2.sendText(str);
str1.sendText(str);
}
})
conn.on("close",function(code,reason){
console.log("关闭连接");
})
conn.on("error",function(code,reason){
console.log("异常关闭")
});
}).listen(8082);
console.log("websocket连接完毕")
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang{
width: 600px;
min-height: 50px;
max-height:296px;
border:1px solid;
float: left;
display: block;
position:relative;
overflow-y: scroll;
}
.value{
width: 200px;
}
.input{
display:block;
position: absolute;
left:0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" value="小雨" readonly/>
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<div class="kuang" id="mess"></div>
<div class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</div>
<script>
var name=document.getElementById("name").value;
var mess=document.getElementById("mess");
var value1=document.getElementById("value1");
var conn= document.getElementById("conn");
var close=document.getElementById("close");
close.disabled=true;
if(window.WebSocket){
conn.onclick=function(){
var ws=new WebSocket('ws://127.0.0.1:8082');
conn.disabled=true;
close.disabled=false;
ws.onopen=function(e){
console.log("连接服务器成功");
ws.send(name);
}
ws.onmessage=function(e){
var time=new Date();
mess.innerHTML+=time.toUTCString()+":"+e.data+"<br>";
document.getElementById("send").onclick=function(e){
ws.send(name+"说:"+value1.value);
value1.value=" ";
}
document.onkeydown = function(e) {
e = e || window.event;
if(e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
/**
* 客户端主动断开连接
*
* **/
close.onclick=function(){
ws.onclose();
conn.disabled=false;
close.disabled=true;
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
}
}
</script>
</body>
</html>
server.html 页面和client.html的代码一样,就是用户名字换成小乔啦。
接下来就是问题啦:
1.运行界面:
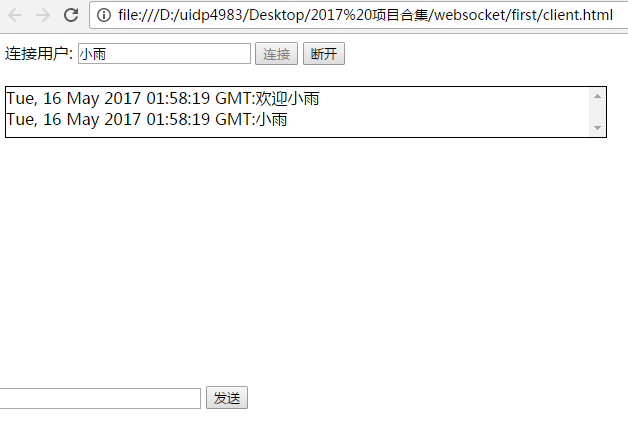
client.html 连接以后:

本来服务器只需要回传一个欢迎小雨的,然后下面还输出了一个。
server.html 小乔连接以后也出来了一个小乔,按理是欢迎小乔。然后告诉小乔小雨在线了。

2.两个页面代码一样,但是就是不能只变成一个页面,硬要两个才能聊天。
3.server.js那边逻辑有点问题,一直理不清楚。










