js读取CSV文件
所有回答(2)
0
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>csv</title> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="./papaparse.min.js"></script> <style> html,body{ font-size: 14px; font-family: 'Microsoft Yahei',Tahoma,Verdana,simsun,sans-serif; } table {width: 85%;margin: 30px auto;} </style> </head> <body> <table id="table" border="1"> <caption>CSV转JSON</caption> <thead> <tr> <th>Vehicle</th> <th>Date</th> <th>Location</th> <th>Speed</th> </tr> </thead> <tbody> </tbody> </table> <script> Papa.parse('./Result.csv', { download: true, complete: function(results) { var data = results.data, html; for(var i = 1, _l = data.length-1; i < _l; i++) { var item = data[i]; html += '<tr><td>'+item[0].substring(1)+'</td><td>'+item[1].substring(1)+'</td><td>'+item[2].substring(1)+'</td><td>'+item[3].substring(1)+'</td></tr>'; } $('#table tbody').append(html); } }); </script> </body> </html>
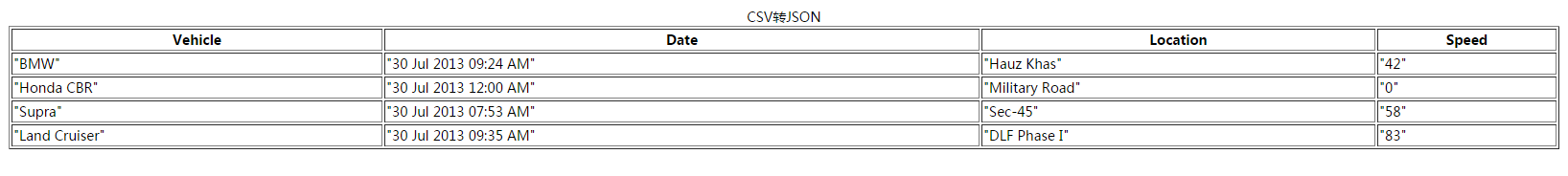
效果图:

请问你提到的CSV文件是已经准备好了的嘛
@逍遥李大人: 嗯嗯,推荐你看这篇博客:http://www.cnblogs.com/batsing/p/csv2.html
@Dmego: 看过了,他这个只能用于H5,我想用在低版本上
0
csv格式是固定的文本文件,按照固定格式分割就是了,和H5有什么关系?










