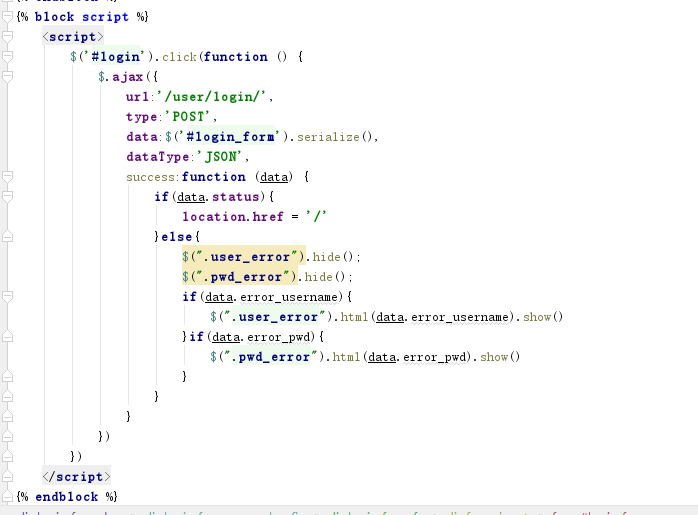
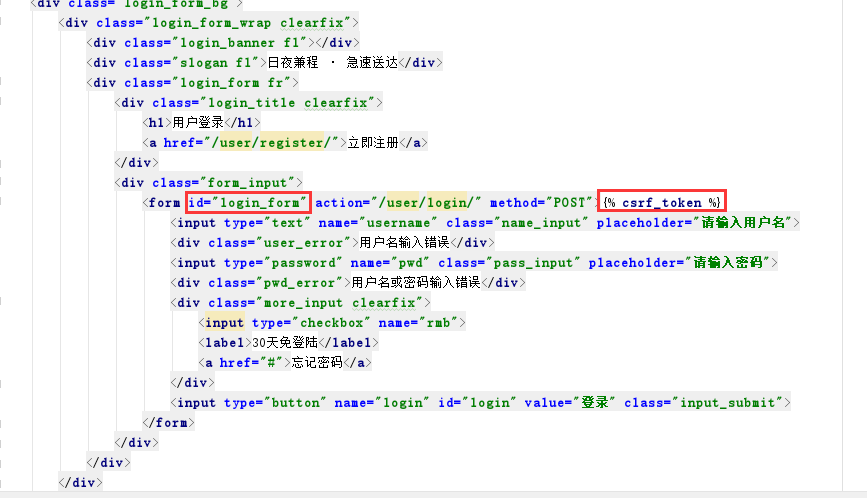
ajax方式提交表单,Django后端收不到
0

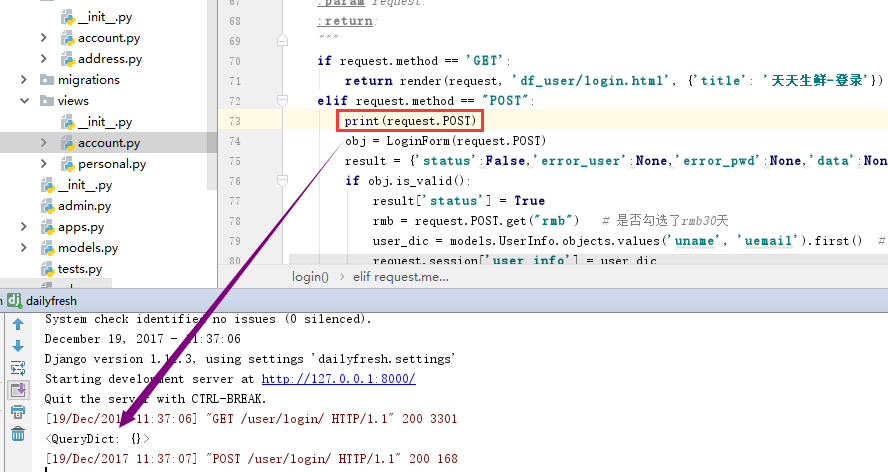
在昨天晚上还是好使的,今天早上啥也没干后端就收不到信息了



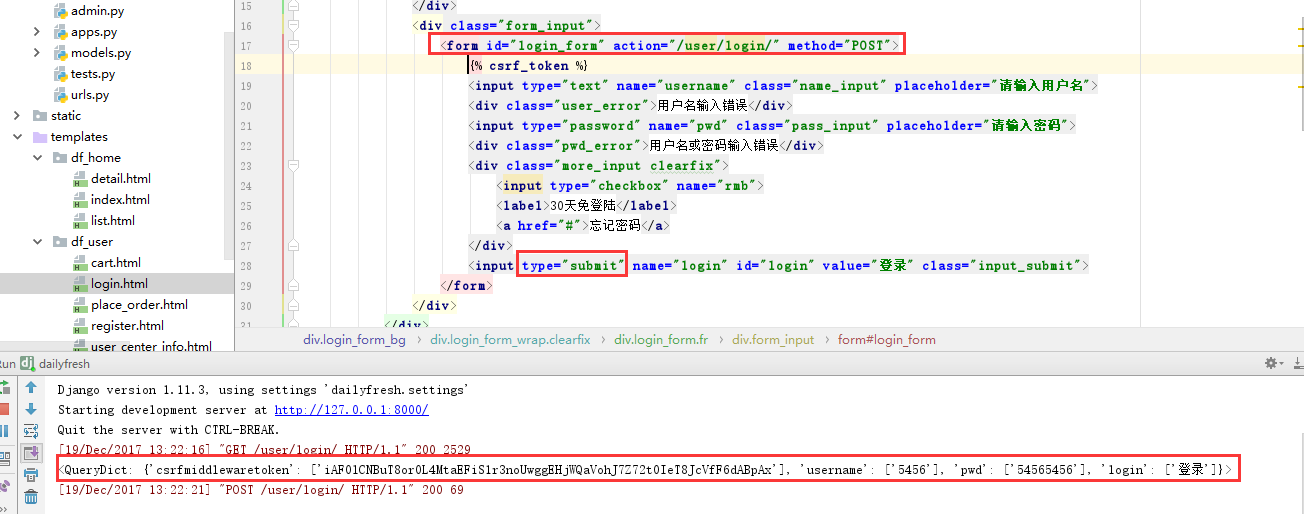
将提交按钮的button改为submit后端可以收到

最佳答案
-1
这不是找到答案了么?
收获园豆:10
什么答案,我是想问ajax方式为啥后端接收不到,但用submit提交却能收到。我最终是要用ajax方式提交的
@想54256: 那你用button提交时,用一个onclick点击事件,让他去触发一个function,在function里面对表单进行序列化。serialize(),用ajax方式。
@ckx0709: 我就是那么写的啊,但后端收到的是<QueryDict: {}>
@ckx0709: 你看上面的截图啊
@想54256: 你把那个点击事件放在js初始化里面
$(function(){
放着里面
})
@ckx0709: 谢谢你了,我找到错误所在了。我可能用了个假的jquery,换了个jQuery就好了
@想54256: 不客气,解决了就好。











