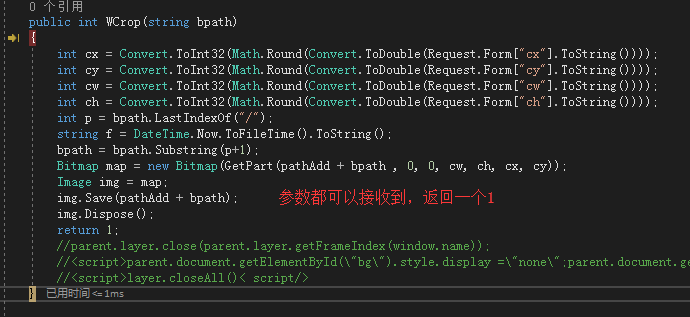
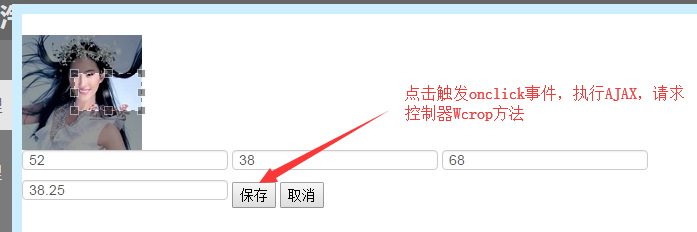
执行完方法后关掉或隐藏弹出层iframe

function createDialog(src, width, height) {
var _doc_width = $(document).width();
var _doc_height = $(document).height();
var _html = "<div id='bg' style='position: absolute; z-index: 10000; display: block; left: 0px; top: 0px; opacity: 0.5; height: " + _doc_width + "px; width: " + _doc_width + "px; background-color:#CCC;'></div>";
_html += "<div id='ifdiv'style='z-index:10001;background-color:#FFF;border:solid 10px #cef;position: fixed; left:128px; top:32px;'>";
_html += "<iframe src='" + src + "' frameborder='0' id='rest1' name='rest1' style='width:" + width + "px;height:" + height + "px;overflow:visible;'></iframe></div>";
$('body').append(_html);
}
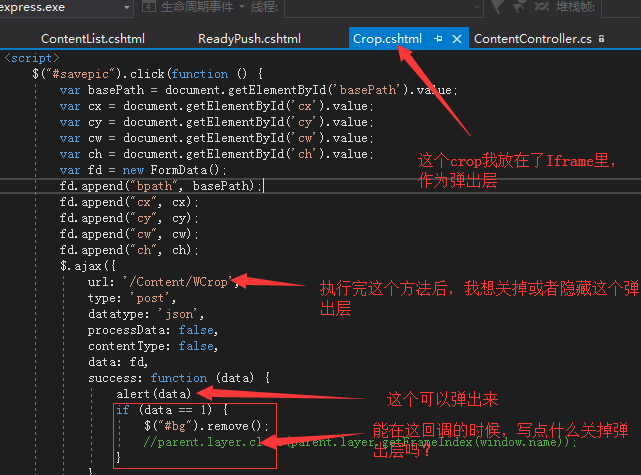
这段JS代码我是在网上找的,触发这个函数,直接出现弹出层,就是把crop这个视图放在了里面,然后我想执行完这个方法完,直接关掉或隐藏弹出层,怎么做?求指教。。。贴出代码和截图。。。求指教啊。。。



获得iframe的document对象
chrome:iframeElement.contentDocument
firefox:iframeElement.contentDocument
ie:element.contentWindow.document
备注:ie没有iframeElement.contentDocument属性
调用close()
试试吧
var _html = "<div id='bg' style='position: absolute; z-index: 10000; display: block; left: 0px; top: 0px; opacity: 0.5;
可以在ajax的success回调函数中,设置<div id='bg'>的display 为none
("#bg").css('display','none');










