菜鸟提问求大神帮忙
0
[待解决问题]


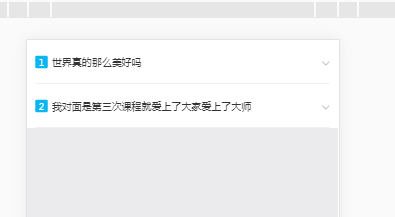
 怎么用angular。js实现点击某一行将某一行的下面的内容显示,其它行不变,再次点击收起来,改用向上箭头,目前每一行的id可要取出来,求助
怎么用angular。js实现点击某一行将某一行的下面的内容显示,其它行不变,再次点击收起来,改用向上箭头,目前每一行的id可要取出来,求助
所有回答(2)
0
$scope.OpenCourse = function(courseId) {this.next().toggle();}
这里的toggle不需要重新写方法吗
@落~~幕: 这是自带的啊 点一次隐藏再点显示
@河畔: 不行啊 实现不了那种效果
@落~~幕:
<!DOCTYPE html> <html ng-app> <head> <meta charset="utf-8"> <title>ng-show and ng-hide directives</title> </head> <body> <div ng-controller="VisibleController"> <p ng-show="visible">字符串1</p> <p ng-hide="visible">字符串2</p> <button ng-click="toggle()">切换</button> </div> <script src="../lib/angularjs/1.2.26/angular.min.js"></script> <script> function VisibleController($scope) { $scope.visible = false; $scope.toggle = function () { $scope.visible = !$scope.visible; } } </script> </body> </html>
0
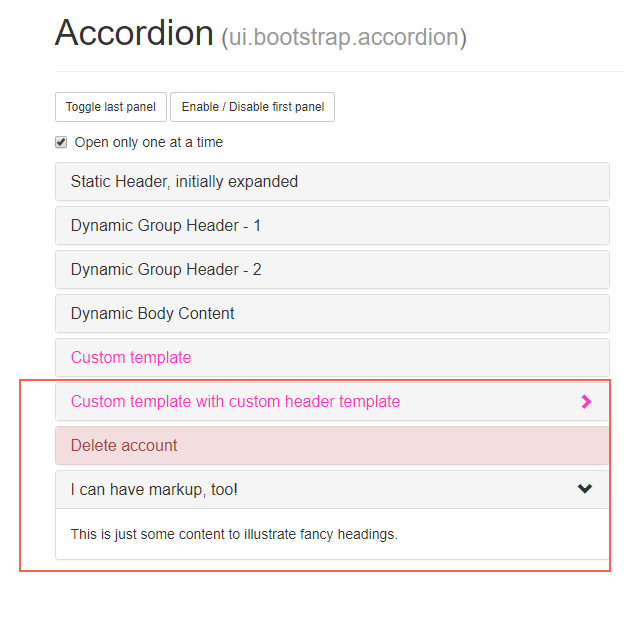
这个不是手风琴样式么,angularjs的指令集,ui-bootstrap,可以啊,
地址:http://angular-ui.github.io/bootstrap/versioned-docs/1.3.3/