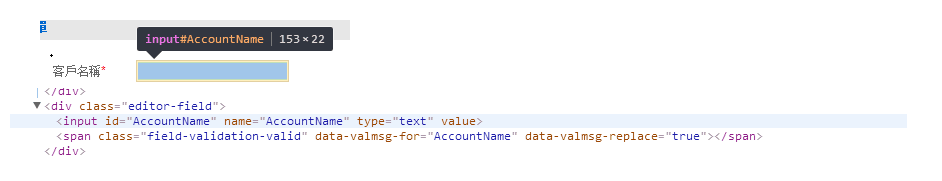
Html 非空校验
0
最佳答案
0
因为你的点击事件是在提交按钮借点上,所以会先执行提交表单的操作,提交后页面就跳转了,所以不会验证.
一般提交表单验证都是在form里的onsubmit函数里做验证,或者js中先阻止表单提交,验证成功在提交.
收获园豆:5
应该是这个问题 直接去后台验证 跳过了他
@敲代码带: 嗯,页面的form提交的判断你可以用onsubmit的方法,点击事件绑定在提交按钮上时注意一下,可以用e.preventdefault() 来阻止页面跳转,或者jquery禁止跳转,
后台代码执行完 也没有执行他 是不是我节点取错 就没获得值 我用的原来的框架是不是还要引用jq
@敲代码带: js代码只有在页面打开才会有效, 页面跳转后该页面的事件就失效了
@河畔: 奥 那我哪写错了
@敲代码带: 你可以先把form 的action去掉,页面不跳转的情况看看是否有效,感觉js代码应该是没错的. 只不过点击事件和提交事件冲突了
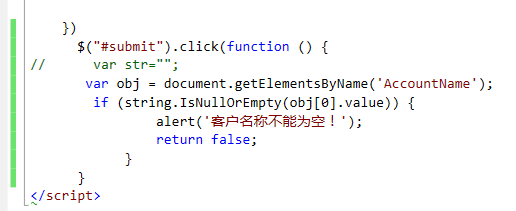
@河畔: 错误找到了 是最后少了一个“)”,把最后一个}改为});就好了
其他回答(4)
1
string.IsNullOrEmpty()这函数没报错吗?
 改为这也是不行 没反应
改为这也是不行 没反应
@敲代码带: 页面报的什么错
@河畔: 页面不报错 没执行我的js直接去后台验证我写的代码了
0
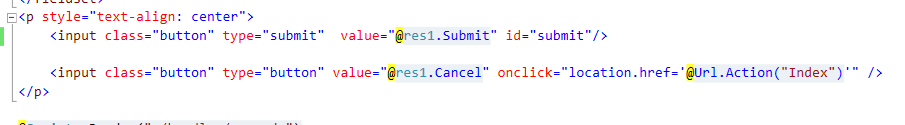
type="button"
我没看懂 说的再详细点吗
@敲代码带: 把 type=“submit”替换成
type="button"
@逐梦者66: 那submit怎么办 然后怎么写
0
提交按钮:type =button onclick=xx()
0
错误找到了 是最后少了一个“)”,把最后一个}改为});就好了