这种删除怎么写

就是数据每行后面有个删除的按钮,点击删除那一行
兄弟,又是你。。。。。
你能贴点代码吗?都不知道是什么数据展示
。。
太长了
 就这个删除功能,这是临时的数据
就这个删除功能,这是临时的数据
 这里面怎么写?
这里面怎么写?
@南国的雨: 能获得这一行的数据吗? 获取了之后,能删除数据源中的这条记录吗?删除了之后在重新绑定可以吗?
@华临天下:可以的,可以保存进数据库里面了,删除的话,只需要删除一行就好了,
@南国的雨: 可以删除的话,是不是差不多就可以实现你的效果了???
@华临天下: 嗯
@南国的雨: 给个豆豆啊。。。。
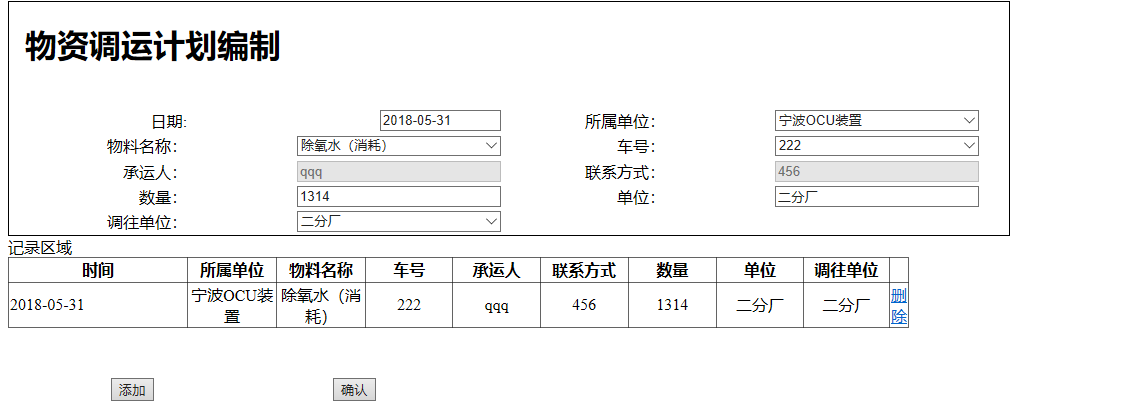
@华临天下: 页面就是这个,里面的数据有的书从数据库中取出来的,有的是自己手动输入的,(数据在上面输入完成,之后点击添加就显示下面的这个表格了,然后点击确定就保存进入数据库了,删除就是在添加完成之后,显示表格的时候(此时数据还没有存入数据库)给删除了)
@华临天下: 嗯
@南国的雨: 还有啥问题的吗?
@华临天下: 没了
@华临天下: 该如何写啊,这个删除
@南国的雨: 哪个删除???
@华临天下: 就每行,最后那个删除,点击之后删除那一整行
@南国的雨: 这一行的数据有保存数据库吗?有的话就获取这行的数据,删除这行。。。
没有的话,你是怎么绑定数据的,可以在数据源那边删除这行数据
@华临天下: 我这是个临时表的数据,这怎么删除啊
@南国的雨:
为啥临时表不能删?
@华临天下: 只要是这种删除我不会,要是数据库里的表,我就不用麻烦你了。。哈
@南国的雨: 是什么样子的数据???后台代码贴出来看看
@华临天下: 你有qq或者微信吗,我加上直接给你发过去
这种不管你是哪个语言,一般在入门教程里面都会有一个DEMO,那里面就有了。找着抄就行。
asp.net(页面缓存的数据,然后每行后面有个删除按钮,单击删除把这一行删了)
ajax呗 点击将id传入后台删除 成功后返回 页面通过js删除点击的那一行
我这个数据就只是页面上,缓存的一行,并没有在数据库里面
@南国的雨: 那就更简单了,直接js删除 $(this).parent().remove()
@河畔: $(this).parent().remove()这些代表的都是什么?
还有那个后台还需要写什么吗
@南国的雨: 比如 <tr><td> <span onclick="delete">点击删除</span></td></tr>
jquery中 $(this).parent().parent().remove() 就是点击事件的父级的父级 也就是tr那一行 移除
ajax后台就是删除对应一行的sql
点击的时候,获取那行数据的主键,根据主键删除。或者一个非重字段也是可以的
delete table where id='';
通过ajax的话,直接在该行传入个删除的参数就好
用个控件就带这种效果了
代码大概怎么写的啊
@南国的雨: webform中gridview控件你弄好就有这种效果了
@大黄人: ???我想删除一行,这个应该怎么写?
加载页面的时候把数据的主键传进来,删除哪条数据传那个主键,根据主键删除数据,然后重新加载页面
按你的描述,这事跟数据库没有毛线关系。你需要事先的是:点击【删除】,表格的当前行就消失。
你需要学点HTML JS,需要了解Table元素的DOM。
最好还学点jQuery,这样能省不少事。









