自学前端时遇到优先级权重问题,没有明白,希望有大神通俗的帮我讲解下
0
[已解决问题]
解决于 2018-08-29 15:06


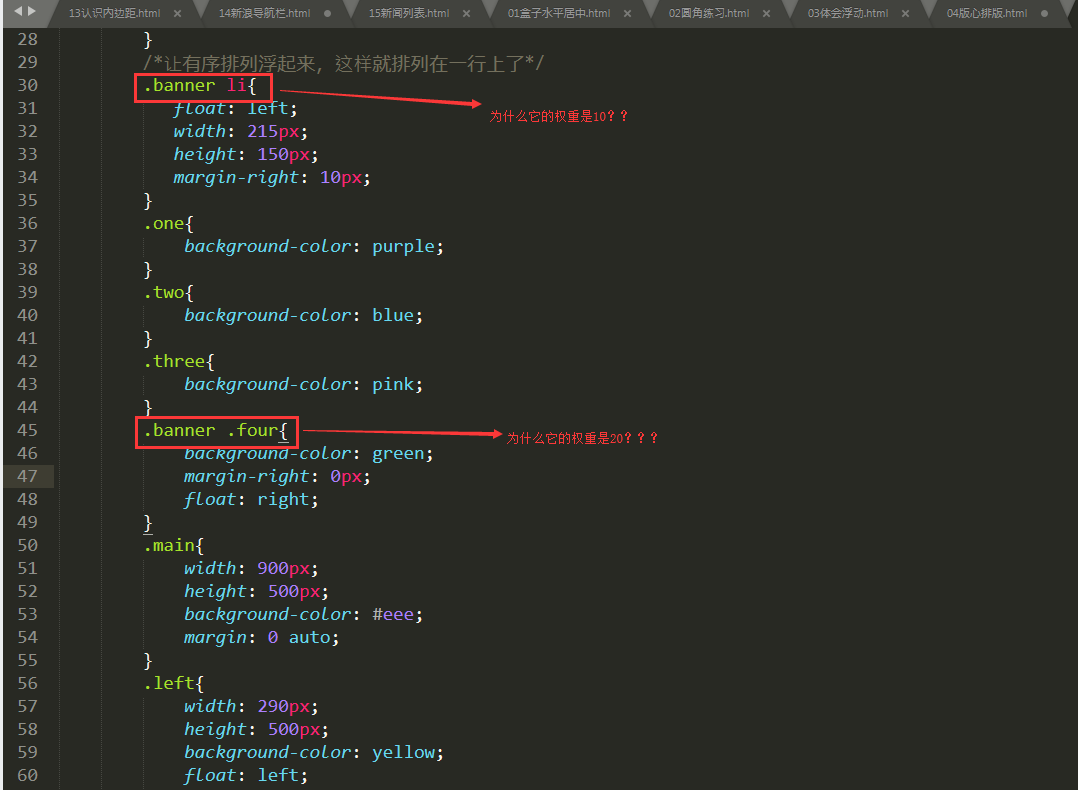
我在按照案例制作网页版心的时候,遇到了类选择器之间的权重问题,一直不懂,求大神为渣渣的小笨猪细细讲解一下,一下是代码

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>左右型结构版心</title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .top{ 11 /*width: 900px;*/ 12 height: 80px; 13 background-color: pink; 14 /*margin: 0 auto;*/ 15 } 16 .top-inner{ 17 width: 900px; 18 height: 80px; 19 background-color: #aba; 20 margin: 0 auto; 21 } 22 23 .banner{ 24 width: 900px; 25 height: 150px; 26 background-color: #ccc; 27 margin: 0 auto; 28 } 29 /*让有序排列浮起来,这样就排列在一行上了*/ 30 .banner li{ 31 float: left; 32 width: 215px; 33 height: 150px; 34 margin-right: 10px; 35 } 36 .one{ 37 background-color: purple; 38 } 39 .two{ 40 background-color: blue; 41 } 42 .three{ 43 background-color: pink; 44 } 45 .banner .four{ 46 background-color: green; 47 margin-right: 0px; 48 float: right; 49 } 50 .main{ 51 width: 900px; 52 height: 500px; 53 background-color: #eee; 54 margin: 0 auto; 55 } 56 .left{ 57 width: 290px; 58 height: 500px; 59 background-color: yellow; 60 float: left; 61 margin-right: 10px; 62 } 63 .right{ 64 width: 590px; 65 height: 500px; 66 background-color: red; 67 float: right; 68 margin-left:10px; 69 } 70 71 .footer{ 72 width: 900px; 73 height: 100px; 74 background-color: pink; 75 margin: 0 auto; 76 } 77 78 </style> 79 </head> 80 <body> 81 <div class="top"> 82 <div class="top-inner">123</div> 83 </div> 84 <div class="banner"> 85 <ul> 86 <li class="one">1</li> 87 <li class="two">2</li> 88 <li class="three">3</li> 89 <li class="four">4</li> 90 </ul> 91 </div> 92 <div class="main"> 93 <div class="left">left</div> 94 <div class="right">right</div> 95 </div> 96 <div class="footer">footer</div> 97 </body> 98 </html>
最佳答案
0
.banner li 的權重是 011 才對喔
奖励园豆:5
不懂呀,我不知道你们是如何看出.banner li 的权重是011?求解我现在是想知道如何一眼就能看出他们的权重的方法
@IT小小笨猪:
!important : 1 0 0 0
#id : 0 1 0 0
.class : 0 0 1 0
element : 0 0 0 1
上面的規則是固定的
計算數量相加就好
.banner(.class) + li(element) = 0 0 1 0 + 0 0 0 1 = 0 0 1 1
*另一個重點
相加不進位
0 0 10 0 != 0 1 0 0
*再來權重按順序比較
1 0 0 0 > 0 1 0 0 > 0 0 99 0
就只有以上幾個重點
@RosonJ: 谢谢你,详细的解答,明白了。
其他回答(2)
0
权重 id > class > 标签
0
可以看看这个链接:https://blog.csdn.net/coder_chang/article/details/72777943









