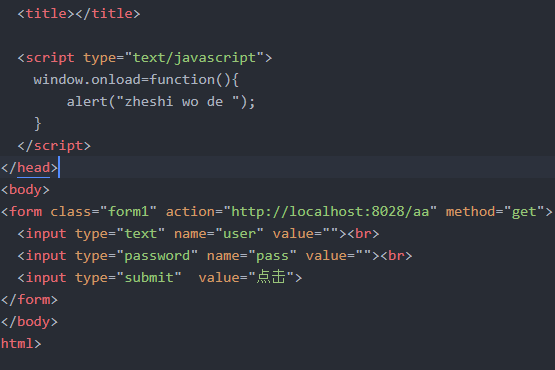
window.onload方法 为什么先弹出js,然后点击确定之后,页面才加载出来



window。onload不是等页面加载完成再执行吗,那么不是应该是先等页面都出来,然后再执行js吗??????
为什么会出现空白
1.浏览器需要一个稳定的 dom 树结构,而 js 可以改变 dom 树,比如使用 document.write,甚至使用 location.href 进行跳转,一旦发生 js 修改 dom 树的情况,浏览器就会重新构建 dom 树。
2.浏览器为了防止重新构建 dom 树的情况出现,就会阻塞呈现,等待 js 执行完成。
3.于是就出现了你看到的效果,先执行 js,再呈现 html 页面。
一般情况下window的load()都是用来设置body标签的onload事件.但onload事件是要在页面的元素全部加载完了才触发的,这也包括页面上的图片,以及大的表格数据。如果页面上图片较多或图片太大,加载需要较多时间,就会导致页面无响应,或者用户做了其它操作了。
这个和你说的有没有矛盾?
页面元素加载完成难道不就是稳定的dom树了吗?
@xiaofang.bk: 没矛盾,这里有个js执行顺序的博文,你看看,应该对你有帮助:https://blog.csdn.net/rogerjava/article/details/11487723
@三人乐乐: 跟这个没关系啊
@三人乐乐: 页面元素加载完成难道不就是稳定的dom树了吗?
页面加载完成,这和你说的还不矛盾吗
@xiaofang.bk: 这篇博文的例子,可以很好的验证页面加载和js执行顺序
@三人乐乐: 浏览器是边加载边解析渲染的,怎么可能空白呢,
@xiaofang.bk: 嗯,这是我对这块的理解,应该有问题,可能是 alert 函数的原因
加载完成是指此时可以访问页面上的任何元素
加载完成和渲染完成不是一种情况
alert 就是怎么流氓,最近我也遇到类似问题,头疼··











