MVC->Microsoft.CSharp.RuntimeBinder.RuntimeBinderException:“无法对 null 引用执行运行时绑定”



我这个字段里面有值,怎么给我报错呀
这个怎么解决,谢谢

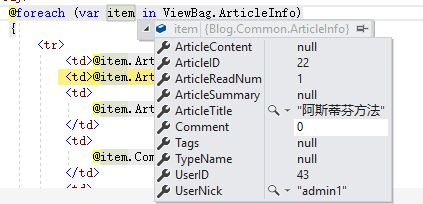
这是获取数据

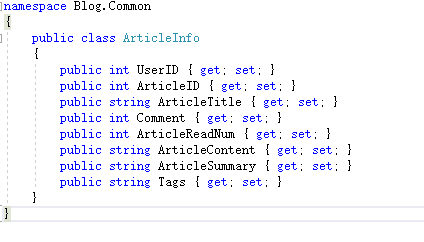
新建类

非常感谢你们帮我一起讨论解决,这个问题找了一天了,没有找到解决办法,换了另外一种方式做好了,字符串拼接
谁有好的方法解决这问题的留言,谢谢各位
你这个是一个list,是不是上一组数据里有null,你可以在控制器里打断点,看看,回传的list中的Comment有NULL没
我回传的comment默认为0
因为评论表暂时未有数据,所以查询comment默认为0
@梦中梦i: comment存到数据库里就是0吗?没看到你有对comment做判空处理啊
@但乱红尘: var comment = db.Discuss.Where(d => d.ArticleID == item.ArticleID).Count();
这个就是查询comment数量,匹配不到这个文章ID数量就是0
@梦中梦i: 嗯嗯,看到了,那会不会db.Discuss.Where(d => d.ArticleID == item.ArticleID).Count()时,语句报错了,造成comment存了null,你有看过list中的comment都是非空的吗?
@但乱红尘: 没有,这个查询出来的comment数量为0
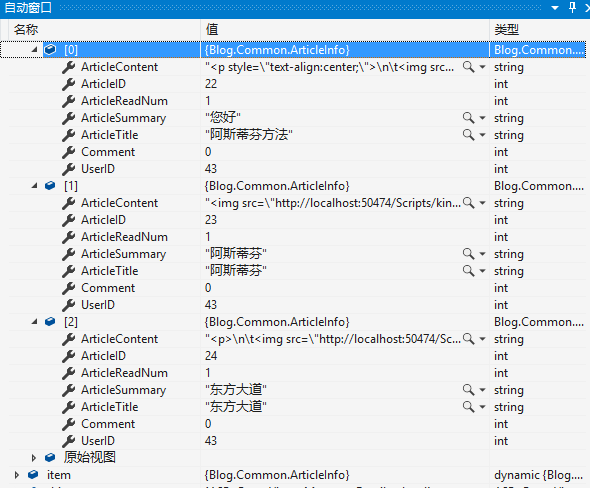
@但乱红尘: 现在有这样一种怪现象,我在前端循环遍历输出,@item.Comment报错,我注释掉后其他字段也报同样的异常,纠结。。。
@梦中梦i: 其他的值呢,也不为null吗?那问题出在哪了?我也很好奇(哭笑,哭笑)
@但乱红尘: 
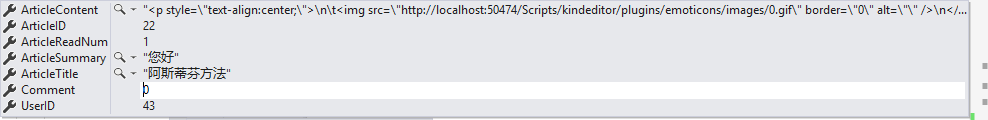
@但乱红尘: 我刚刚给你回复了张字段数据截图,里面数据都有,就是报这个错,难受....
@梦中梦i: 是list中所有的数据,不是只有这一组,你不是list.add(ai)了吗,list[i],应该有多组数据吧,你跟着for循环都看看
@但乱红尘: 我看了,除了这个comment数据为0,其他的都有数据
@但乱红尘: 
@梦中梦i: 。。。。这我也不知道了,你可以试试楼下说的,注释掉comment,看看还会报错不
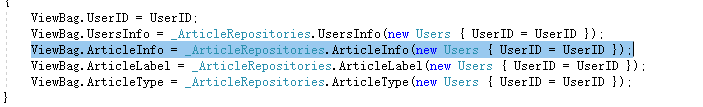
把viewbag.articleinfo赋值的地方发出来。


@梦中梦i: 注释掉 @item.Comment也会异常?
@一禅·小和尚: 注释掉@item.Comment,异常会到@item.ArticleReadNum,注释掉一个,异常就依次上抛
@梦中梦i:
@if(@viewbag.articleinfo !=null)
{
foreach (var item in viewbag.articleinfo){////}
}
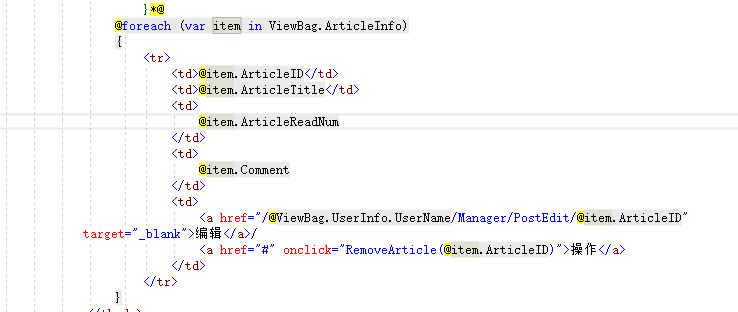
@一禅·小和尚:
@if (ViewBag.Article == null)
{
<span>未找到文章</span>
}
else
{
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<td>#</td>
<td>标题</td>
<td>阅读</td>
<td>评论</td>
<td>操作</td>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.Article)
{
<tr>
<td>@item.ArticleID</td>
<td>@item.ArticleTitle</td>
<td>
@item.ArticleReadNum
</td>
<td>
@item.Comment
</td>
<td>
<a href="/@ViewBag.UserInfo.UserName/Manager/PostEdit/@item.ArticleID" target="_blank">编辑</a>/
<a href="#" onclick="RemoveArticle(@item.ArticleID)">操作</a>
</td>
</tr>
}
</tbody>
</table>
</div>
}
这是我的逻辑代码
你的viewbag到底是ArticleInfo还是Article?
@一禅·小和尚: 这是我现在改的...
@梦中梦i: foreach外边加一层。当viewbag.Article不为null,再foreach
@一禅·小和尚:
还是老样子
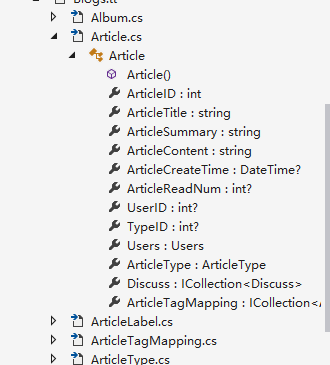
@梦中梦i: 别用viewbag,换成ArticleInfo,在遍历时打断点看看
@一禅·小和尚: 直接循环这张表?
@梦中梦i: 你既然知道数据是个List<ArticleInfo>,还用什么viewbag啊。
直接List<ArticleInfo> list =//获取去数据
foreach(var item in list)//在这打断点看list的值
{
}
@梦中梦i: viewbag是用来前后端传值使用的,前端写的C#代码,还用viewbag,你方便调试?
@一禅·小和尚:
问题是用了List<ArticleInfo> list =//获取去数据,我还是要把list传到前台去循环遍历呀,list我直接传到前台去?谁来接收呢?
@梦中梦i: 
@一禅·小和尚:
List<Article> list = _ArticleRepositories.ArticleInfo(new Users { UserID = UserID });
ViewBag.Article = list;???
@梦中梦i: 浏览器居然崩溃了。。。
List<Article> list = _ArticleRepositories.ArticleInfo(new Users { UserID = UserID });
foreach(var item in list)
@一禅·小和尚:
这样的话是在后台循环遍历吧
@梦中梦i: 你viewbag不也是写在页面的。
@一禅·小和尚:
你的意思是在后台先循环遍历一下看看有没有值为空?
@一禅·小和尚:
问题是我要把值传回前端
@梦中梦i: 不是啊。你获取数据不是写在页面的C#代码块里了吗?就可以直接在页面直接拿来用!
DEMO都给你了,你范什么迷糊。。

@一禅·小和尚:

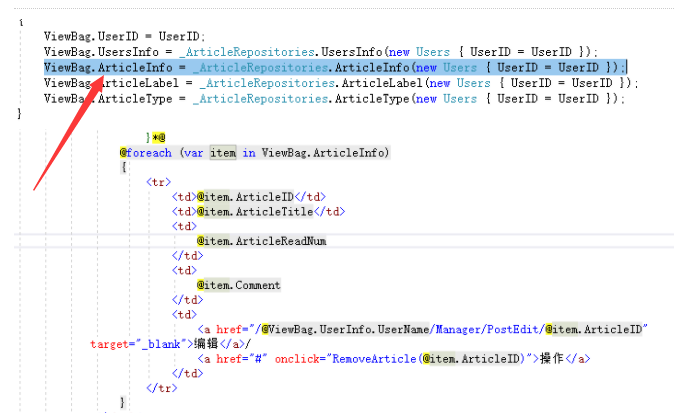
这里怎么赋值???还是很懵
@梦中梦i: 好想打人。。。。
给你嚼碎啊。
把你整个页面发出来,别截图
@一禅·小和尚:
@{
ViewBag.Title = "文章管理";
Layout = "~/Views/Shared/ArticleNav.cshtml";
var list = ViewBag.Article;
}
<link href="~/Content/bootstrap/bootstrap.min.css" rel="stylesheet" />
<div style="height:30px;width:100%;">
<a href="/@ViewBag.UsersInfo.UserName/Manager/Post/@ViewBag.UserID" class="btn btn-primary" style="float:right;" @*target="_blank"*@>写文章</a>
</div>
<div class='container-fluid'>
<div class='tabbable tabs-left'>
<!--
选项卡:通过BS的类来控制选项卡的样式
-->
<ul class='nav nav-tabs'>
<li class="active"><a href="#article" data-toggle="tab">文章</a></p>
<p><a href="#type" data-toggle="tab">分类</a></p>
<p><a href="#Label" data-toggle="tab">标签</a></p>
<p><a href="#Album" data-toggle="tab">相册</a></p>
<p><a href="#Photo" data-toggle="tab">照片</a></p>
</ul>
<!--
选项卡的内容定义
-->
@if (HttpContext.Current.User.Identity.IsAuthenticated)
{
<div class='tab-content'>
<div class='tab-pane active' id='article'>
@if (list == null)
{
<span>未找到文章</span>
}
else
{
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<td>#</td>
<td>标题</td>
<td>阅读</td>
<td>评论</td>
<td>操作</td>
</tr>
</thead>
<tbody>
@foreach (var item in list)
{
<tr>
<td>@item.ArticleID</td>
<td>@item.ArticleTitle</td>
<td>
@item.ArticleReadNum
</td>
<td>
@item.Comment
</td>
<td>
<a href="/@ViewBag.UserInfo.UserName/Manager/PostEdit/@item.ArticleID" target="_blank">编辑</a>/
<a href="#" onclick="RemoveArticle(@item.ArticleID)">操作</a>
</td>
</tr>
}
</tbody>
</table>
</div>
}
</div>
<div class='tab-pane' id='type'>
@if (ViewBag.ArticleType.Count == 0)
{
<span>未找到分类</span>
}
else
{
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<td>#</td>
<td>类别名</td>
<td>操作</td>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.ArticleType)
{
<tr>
<td>@item.TypeID</td>
<td>@item.TypeName</td>
<td><a href="#">编辑</a>/<a href="#" onclick="RemoveTypeName(@item.TypeID)">操作</a></td>
</tr>
}
</tbody>
</table>
</div>
}
</div>
<div class='tab-pane' id='Label'>
@if (ViewBag.ArticleLabel == null)
{
<span>未找到标签</span>
}
else
{
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<td>#</td>
<td>标签名</td>
<td>操作</td>
</tr>
</thead>
<tbody>
@foreach (var item in ViewBag.ArticleLabel)
{
<tr>
<td>@item.LabelID</td>
<td>@item.LabelName</td>
<td><a href="#">编辑</a>/<a href="#" onclick="RemoveLabel(@item.LabelID)">操作</a></td>
</tr>
}
</tbody>
</table>
</div>
}
</div>
<div class='tab-pane' id='Album'>
<span>未找到相册</span>
</div>
<div class='tab-pane' id='Photo'>
<span>未找到照片</span>
</div>
</div>
}
</div>
</div>
@一禅·小和尚:
var list = ViewBag.Article;
@foreach (var item in list)
{
<tr>
<td>@item.ArticleID</td>
<td>@item.ArticleTitle</td>
<td>
@item.ArticleReadNum
</td>
<td>
@@item.Comment@
</td>
<td>
<a href="/@ViewBag.UserInfo.UserName/Manager/PostEdit/@item.ArticleID" target="_blank">编辑</a>/
<a href="#" onclick="RemoveArticle(@item.ArticleID)">操作</a>
</td>
</tr>
}
这样还是异常.....
@梦中梦i:
1、查看获取数据,字段是否包含null值。可以直接在页面打断点,循环执行,看哪层触发的异常。
2、检查页面属性字段,大小写是否与定义的一致。
抱歉、别的忙我是没法帮了。
@一禅·小和尚:
嗯嗯,万分感谢
这种问题很明显的,VS的错误提示是不会错的,页面上一定是有值为null的应用,但是是哪一个变量就不一定了,根据实际使用经验,页面报错的位置并不一定是准确的。











建议提供更完整的代码
– dudu 6年前@dudu:您好,我这边已经把完整代码上传,请您帮我看看,谢谢
– 梦中梦i 6年前@梦中梦i: 关键是视图中的代码
– dudu 6年前@dudu: 是这个嘛
– 梦中梦i 6年前