vue生产环境打包,为什么编译好的js目录下有多个js文件,而不是打包成一个?
0
最佳答案
0
webpack 配置文件配置 output ,你配置的为多个js,他就输出多个js文件,配置为一个就输出为一个
收获园豆:5
配置为一个就输出为一个
配置为一个就输出为一个
大佬,这个要咋么配置 有示例嘛
其他回答(1)
0
为什么要打包成一个,你想想要是有几百个页面的js,然后打包成一个,那得多大?然后第一次加载的时候半天都是白屏。一般都是按需加载,打包也是根据需要进行打包。
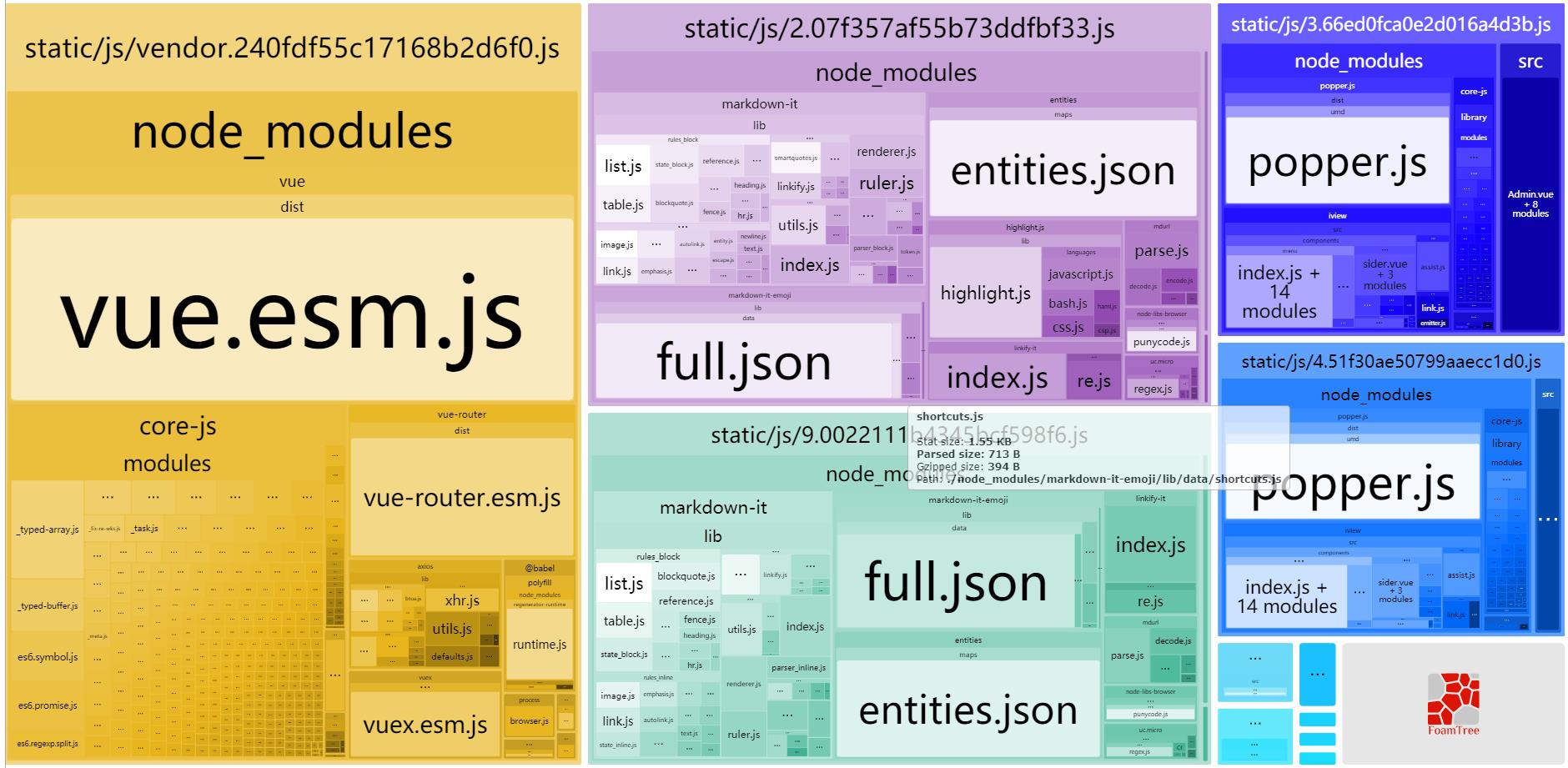
推荐你一个插件webpack-bundle-analyzer
它能显示每个打包文件打包了哪些内容,占比都是多少,可以有利于优化
下面是这个插件的分析样例

收获园豆:5