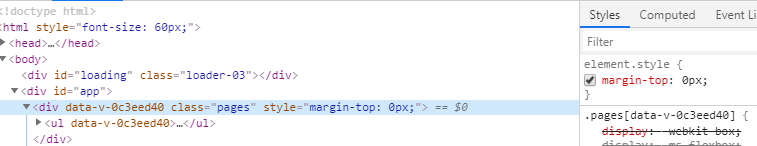
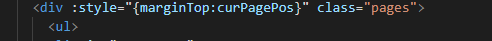
动态获取margin-top实现屏幕点击滚动

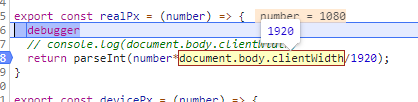
在控制台直接修改margin-top值,可以恰好滚动到1080位置

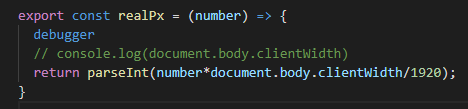
可是,动态点击的就会点击多跑出来一些,这是为何?


大神们看过来!!!可以提高悬赏,想了一天没想出来

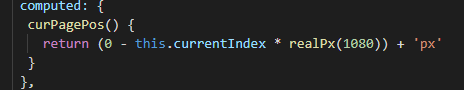
我的子页面每个页面都是1080px高度,但是每次都会多滚动出一部分
清除键盘默认事件,默认事件会导致点击滚动条1滚动,距离就大于1080了,所以我们只要记得使用前阻止下默认事件
$(".pages").attr("margin-top","1080px");
项目里不让用jq(╥﹏╥)
@啾啾啾c: 改高度也不行啊,治标不治本,看看是因为什么会多出来一块
@Java·小白: 我高度的尺寸都是正常的
只要点击时到第二页,第二页就会多滚动上去一部分,造成第三页有一部分上来{{uploading-image-570675.png(uploading...)}}
@啾啾啾c:
将document.body.screenHeight赋值给data中自定义的变量:
data:{
screenHeight: document.body.clientHeight
}
页面mounted时,挂载window.onresize方法:
mounted () {
const that = this
window.onresize = () => {
return (() => {
window.screenHeight= document.body.clientHeight
that.screenHeight= window.screenHeight
})()
}
}
screenHeight属性值的变化,打印并观察screenHeight发生变化的值:
watch: {
screenHeight (val) {
// 为了避免频繁触发resize函数导致页面卡顿,使用定时器
if (!this.timer) {
// 一旦监听到的screenHeight值改变,就将其重新赋给data里的screenHeight
this.screenHeight = val
this.timer = true
let that = this
setTimeout(function () {
// 打印screenHeight变化的值
console.log(that.screenHeight)
that.timer = false
}, 400)
}
}
}
@Java·小白: 我之前用scrolltop和scrollby写过类似的,因为领导更喜欢css3优先,所以改成了margin-top,不过还是感谢感谢
@Java·小白: 感谢老哥,我终于知道我问题出哪了,我没有清除键盘默认事件,导致一点击,滚动条自然也滚动,所以位置不对
@啾啾啾c: 解决就好









