MVC3中Telerik的Grid自定义列

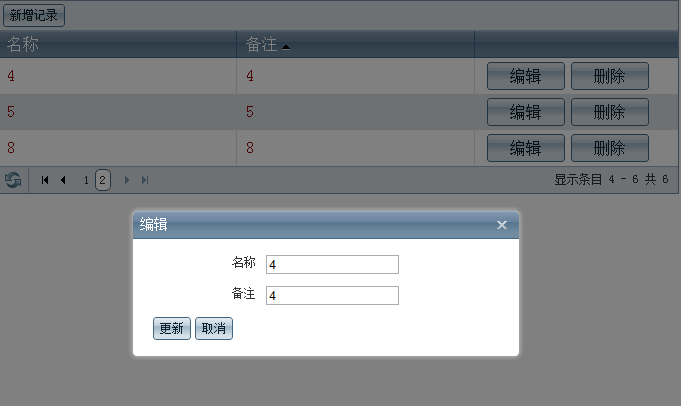
下面是用Grid绑定数据后的,我进行添加数据时的页面

问题在于备注的限制为200个字符,当字符很多时在显示和修改时很不方便,因为默认提供的是单行文本框,我想使用自定义的TextArea来显示和修改备注。但进入编辑、添加时却没有显示我的定义列,其实我不太会用,所以在这里请教一下,Geid自定义怎样绑定。
这是我的在MVC3中视图的Html
.Columns(columns =>
{
columns.Bound(r => r.ID);
columns.Bound(r => r.Name).Width(210);
columns.Bound(r => r.Remark)
.Template(@<textarea id="TextArea1" cols="20" rows="2"></textarea>);
columns.Command(commands =>
{
commands.Edit();
commands.Delete();
}).Width(180);
})
帮我看看最后一个显示列怎样写。
columns.Template(r => @Html.TextArea("Remark", r.Remark, 3, 50, "wrap=HARD"))
.ClientTemplate("<textarea length='9' id='Reamrk' name='Remark' rows='3' cols='50'><#= Remark #></textarea>").Width(210);
我用的是opensource版本,为什么grid不能ajax分页啊,好像一直是Server端分页
--Index.cshtml
<div>
@(Html.Telerik().Grid(Model)
.Name("gridProduct")
.Columns(column =>
{
column.Bound(col => col.ProductID);
column.Bound(col => col.Name);
column.Bound(col => col.ProductNumber);
column.Bound(col => col.ListPrice);
})
.DataBinding(dataBinding =>
{
dataBinding.Ajax().Select("_AjaxBindProduct", "Demo").Enabled(true);
})
.Pageable(p=>p.Enabled(true))
)
</div>
--DemoController
public ActionResult Index()
{
var db = new AdventureWorksDataContext();
return View(db.Product);
}
[Telerik.Web.Mvc.GridAction]
public ActionResult _AjaxBindProduct()
{
var db = new AdventureWorksDataContext();
return View(new Telerik.Web.Mvc.GridModel(db.Product));
}
谢谢!
.Pageable(paging => paging.PageSize(15) .Style(GridPagerStyles.NextPreviousAndNumeric) .Position(GridPagerPosition.Bottom) )
这是Telerik分页代码,这里设定的是每15个元素为一页,你可以自由设定
但是分页后查询的数据还是所有数据,能够查询只查询15页这样的设置吗?










