ajax实现登录验证后跳转功能

$(document).ready(function () {
$("form").submit(function () {
if ($("input[name='txtuser']").val() == "") {
alert("用户名不能为空");
return false;
}
else if ($("input[name='txtpwd']").val() == "") {
alert("密码不能为空");
return false;
}
else if ($("input[name='validation']").val() == "") {
alert("验证码不能为空");
return false;
}
else {
$.ajax({
type: "post",
url: "Login.ashx",
async: false,
data: { UserName: $("input[name='txtuser']").val(),
PWD: $("input[name='txtpwd']").val(),
Code: $("input[name='validation']").val()
},
success: function (data, status) {
var types = data;
if (types.toString() != "登录成功") {
alert(data);
}
else{
window.location.href="main.aspx";
}
},
error: function () { alert("用户名密码验证失败") }
});
}
});
});

想要的效果是在ashx判断登录成功后,登录页面跳转,但是现在问题是在JS打断点的情况下可以跳转,但是不打断点就无法跳转:
我试了一下,没什么问题,可以正常跳转;
在alert后面可加上return false;
你说打断点可以跳转,不打断点无法跳转,问题可能在你的返回值与你的判断的值写的不对,比如:返回值是否有空格或其它多余字符,建议不要直接返回提交内容,汉字有时会出现一些编码错误问题,你可以用0或1或其它的数字作为返回值,然后再去判断,这样出错的几率会小一些;
改成数字,还是有问题,你可以加我的QQ来远程调试下
问题解决了,body下面有个form标签的原因,造成ajax提交了之后,还继续等待表单提交
问题解决了就可以了。。。
@寂寞如影: 请问是如何解决的呢?方便把HTML代码贴上来吗?谢谢!
断点在哪里?
断点在 if (types.toString() != "登录成功") 这个地方
@寂寞如影:
改为 if (types != "登录成功") 试试,
若不行,改为 if (types.d != "登录成功") 试试
@dudu: 找个可以正常判断,能进去
@寂寞如影: 哪个?
同样关注此问题,正为这郁闷着呢,那位大神出来指教一下啊?万分感谢!!!
怎么会呢 登录成功 进了 if 还是 else?
登录成功之后进了else 了
可能是VS的问题,你重新生成一些,或者关了,重新打开试试。
else {
$.ajax({
type: "post",
url: "Login.ashx",
async: false,
data: { UserName: $("input[name='txtuser']").val(),
PWD: $("input[name='txtpwd']").val(),
Code: $("input[name='validation']").val()
},
success: function (data, status) {
var types = data;
if (types.toString() != "登录成功") {
alert(data);
}
else{
window.location.href="main.aspx";
}
},
error: function () { alert("用户名密码验证失败") }
});
return false;
}
LZ试试
搜索框对一个网站信息传送非常重要,简直就是个跨空间的传送门!
可是一个孤零零、没有提示的搜索框,反而给用户带来无助感:很多时候用户不知道要输入些什么
为什么不能像baidu、淘宝、google那样,给搜索框添加一个自动提示(自动补全)功能呢,
对用户而言,可以有效降低输入成本,获得更多提示,快速了解网站的优质资源
对站长而言,可以优先推送网站的优质关键信息,等于多了一个广告位,更多的展示网站优先推荐的内容。
最近做了一个搜索项目,
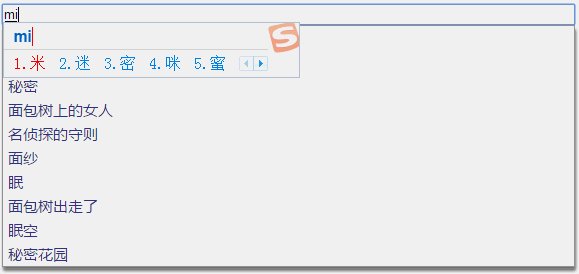
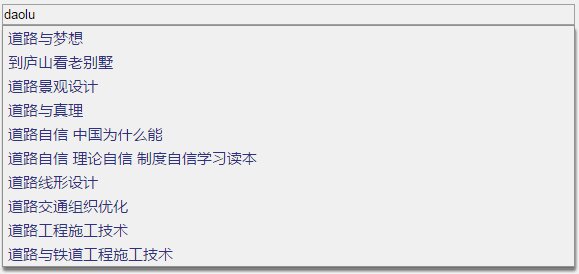
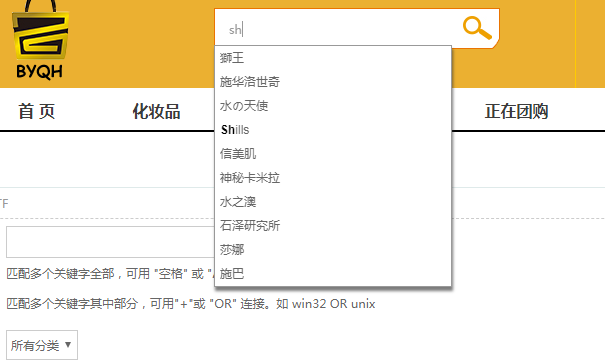
发现很多用户会偷懒,直接输入拼音、拼音首字母、某个词汇去进行搜索,
在此情况下,
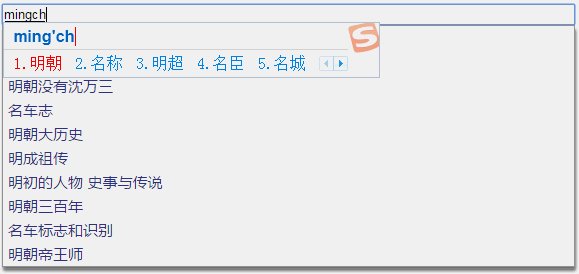
为网站的搜索框安装一个类似百度、google那样的搜索提示、补全功能。
要求系统能快速响应用户的搜索需求;
同时还发现,不同的用户对同一个词条(标题)的提示排序顺序,有不同要求,
比如输入jd,高校图书馆用户希望《基督山伯爵》排在前面,《京东疯狂大减价》(我YY的)排在后面,
如果是电商,正好相反,对电商而言,不同销售季节,希望搜索提示出词条的排序也是不同的。
我发现在网上找个关于搜索框(input标签)自动提示的JS插件很容易,一大堆供你挑选,
但是,要想实现拼音、拼音首字母匹配、模糊匹配、智能容错、自定义提示词条自主排序等等这些功能,
是非常琐碎非常麻烦的,
更麻烦的是,我的数据在50万条左右,要想前端用户输入之后有较快(延时小于100ms)的响应,
还需要在前端加一层cache,memocache 、redis试了个遍。
网上的智能提示JS插件,都仅仅是一个前端界面,要实现自动提示,最大困难的是后端实现
92find做一个这样的JS插件:
把前面提到那些功能都封装起来,放在一台云服务器上,
开发者每次需要使用自动提示这个功能时,
只需准备好要提示的词条列表或者标题列表,及其排序的优先级,
向云服务器提交这些数据,服务自动生成前面提到的各种索引(前缀、拼音、容错),
并且自动分发到一个cache中,
开发者只需在自己的H5页面(或者普通HTML页面)中引用一行JS代码,
就可以通过跨域的方式使用自动提示的数据了,
不再需要配置什么数据库,也不需要写一行后台的java/php代码
只需5分钟 和一个txt文本,
自己的搜索框提示功能就上线了,同baidu、淘宝一样强大。
我把这个功能安装在了国内几家211、985大学的网站上
项目网站www.92find.com
项目案例:高校 电商