为什么 Chrome 中 td 的宽度会受另一行 td 中 div 宽度的影响?其它浏览器则不会?怎么解决呢?
0

<html>
<head>
<title></title>
<style type="text/css">
body{text-align:center;}
table{border:1px solid #F00; border-collapse : collapse; height:80%; width: 80%;}
table tr td{border: 1px solid #F00; padding:0px;}
table tr{line-height:30px;}
.td2div{border:1px solid green; width:300px; height:28px; float:left}
</style>
</head>
<body>
<table>
<tr><td colspan="3"></td></tr>
<tr><td colspan="3"><div class="td2div"></div><div class="td2div"></div><div class="td2div"></div></td></tr>
<tr><td><div style="width:180px;"></div></td>
<td style="width:8px;"></td>
<td style="width:100%;"></td></tr>
</table>
</body>
</html>
下面是 FireFox 中表现的(和 IE 一样,注意第二行第一列和第三行第一列的不同):

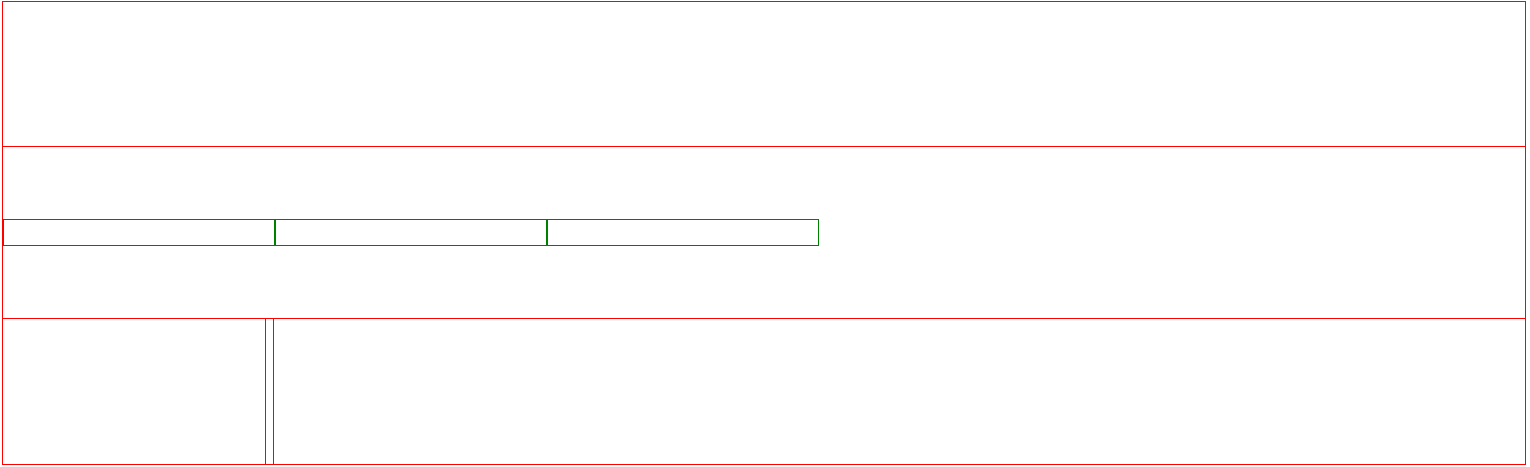
下面是 Chrome 中表现的:

所有回答(1)
0
1 <table style="table-layout: fixed;"> 2 <colgroup> 3 <col style="width: 180px;"> 4 <col style="width: 8px;"> 5 <col style="width: auto;"> 6 </colgroup> 7 <tr> 8 <td colspan="3"> 9 </td> 10 </tr> 11 <tr> 12 <td colspan="3"> 13 <div class="td2div"> 14 </div> 15 <div class="td2div"> 16 </div> 17 <div class="td2div"> 18 </div> 19 </td> 20 </tr> 21 <tr> 22 <td> 23 <div style="width: 180px;"> 24 </div> 25 </td> 26 <td style="width: 8px;"> 27 </td> 28 <td style="width: 100%;"> 29 </td> 30 </tr> 31 </table>










